Visual Studio Code Extension
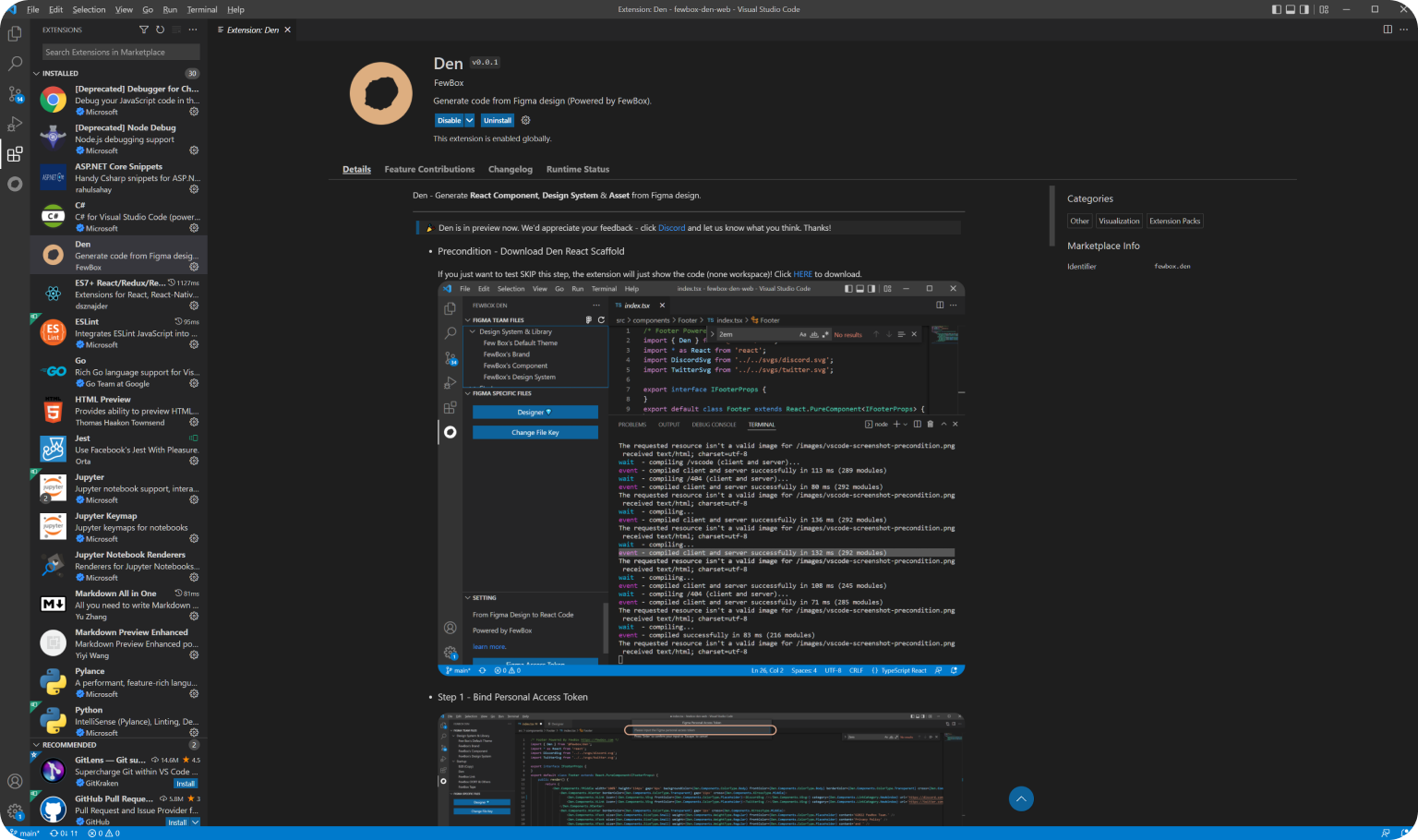
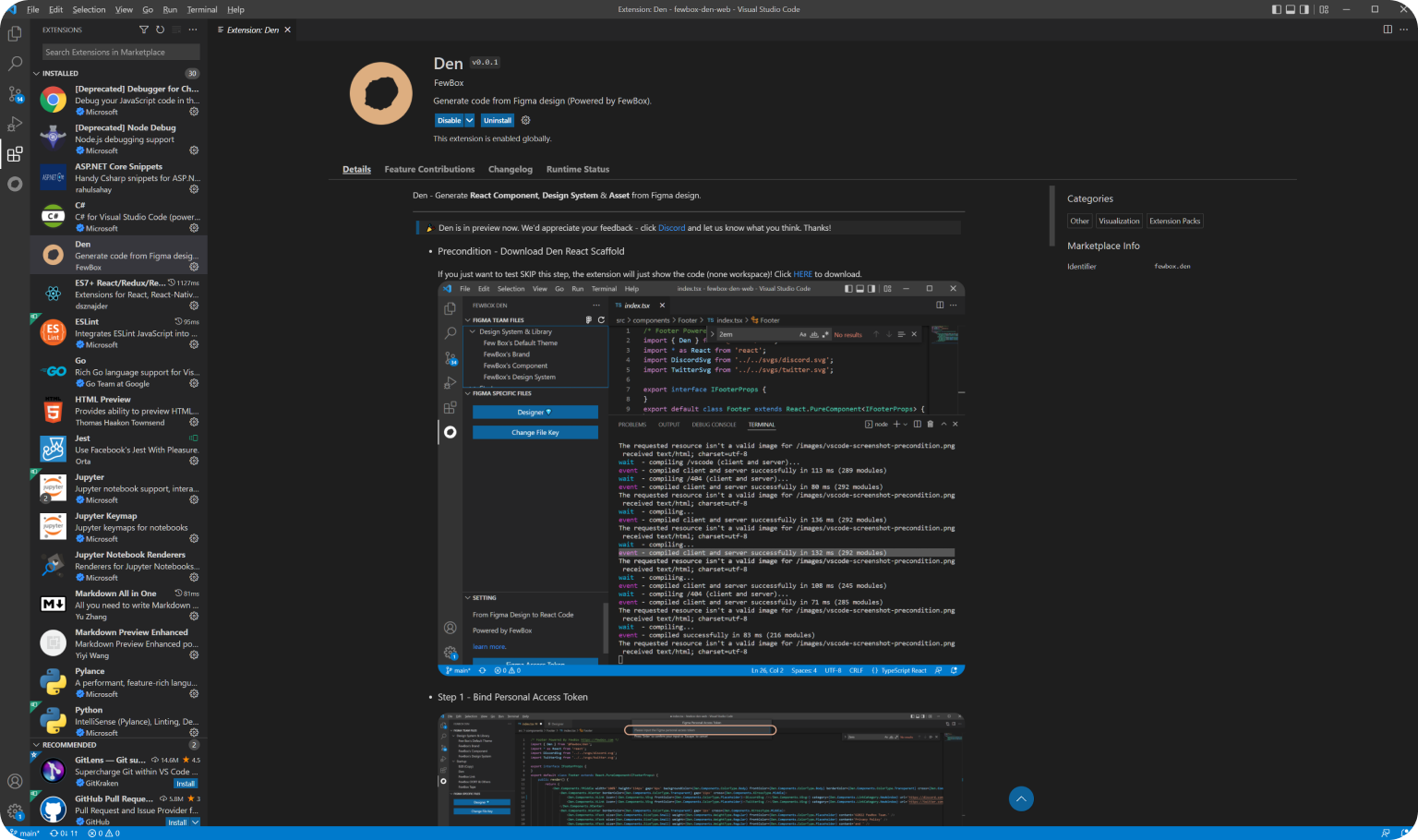
1. Install


- Click Here to download the VSC plugin
 version.
version.
In the future, you can use the plugin release version directly in the VSC marketplace. Click Here to get the Visual Studio Code marketplace extension. (Coming soon)
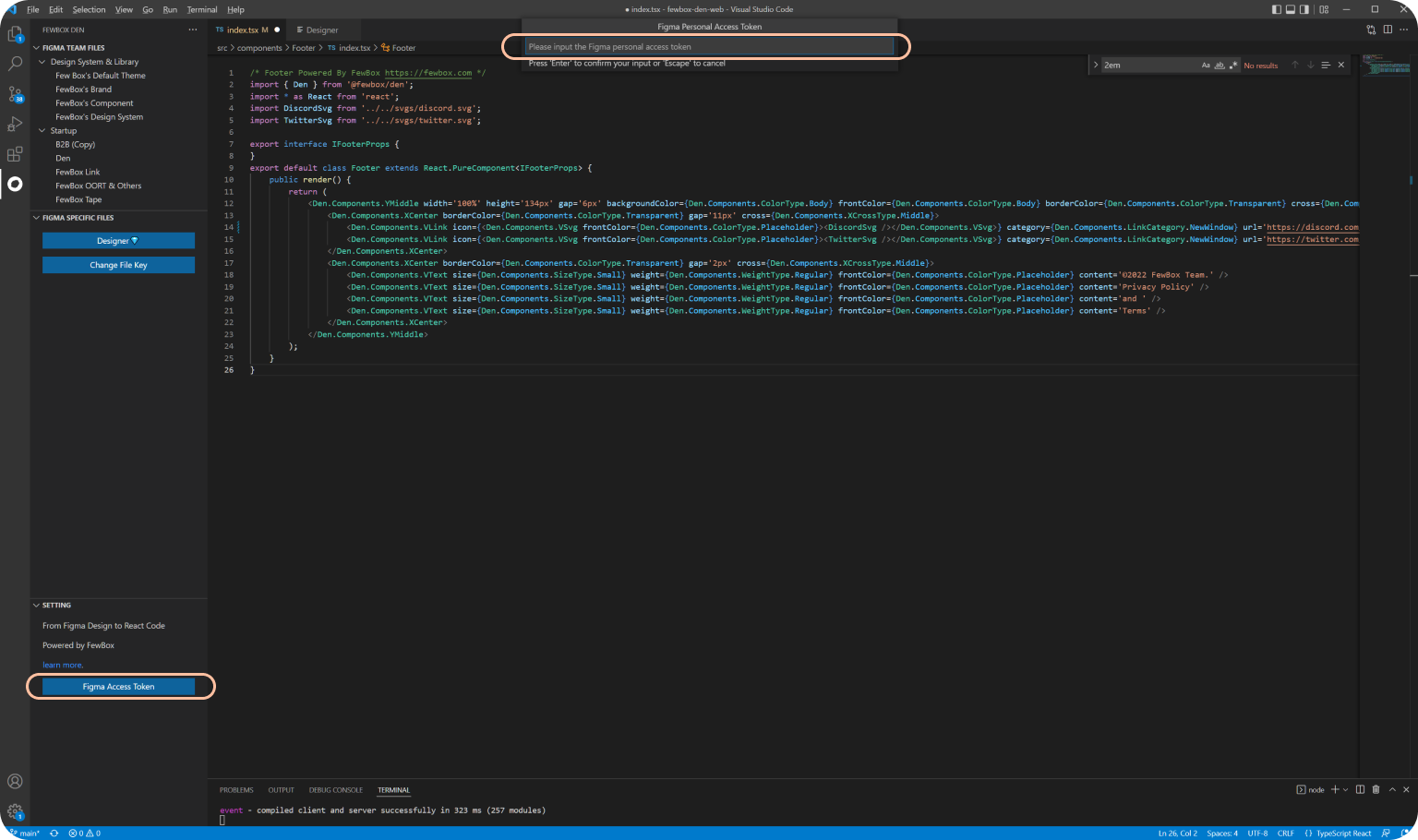
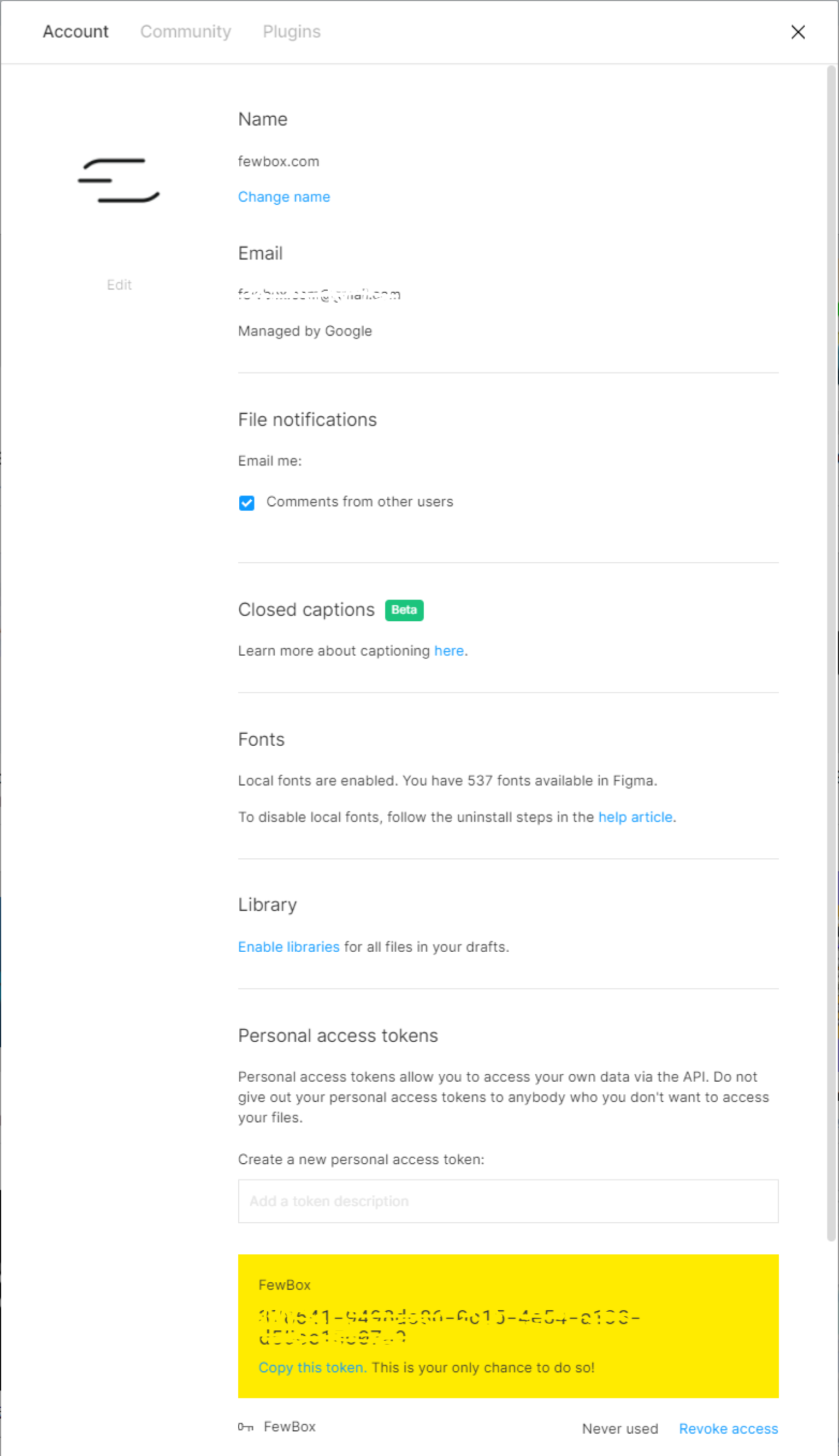
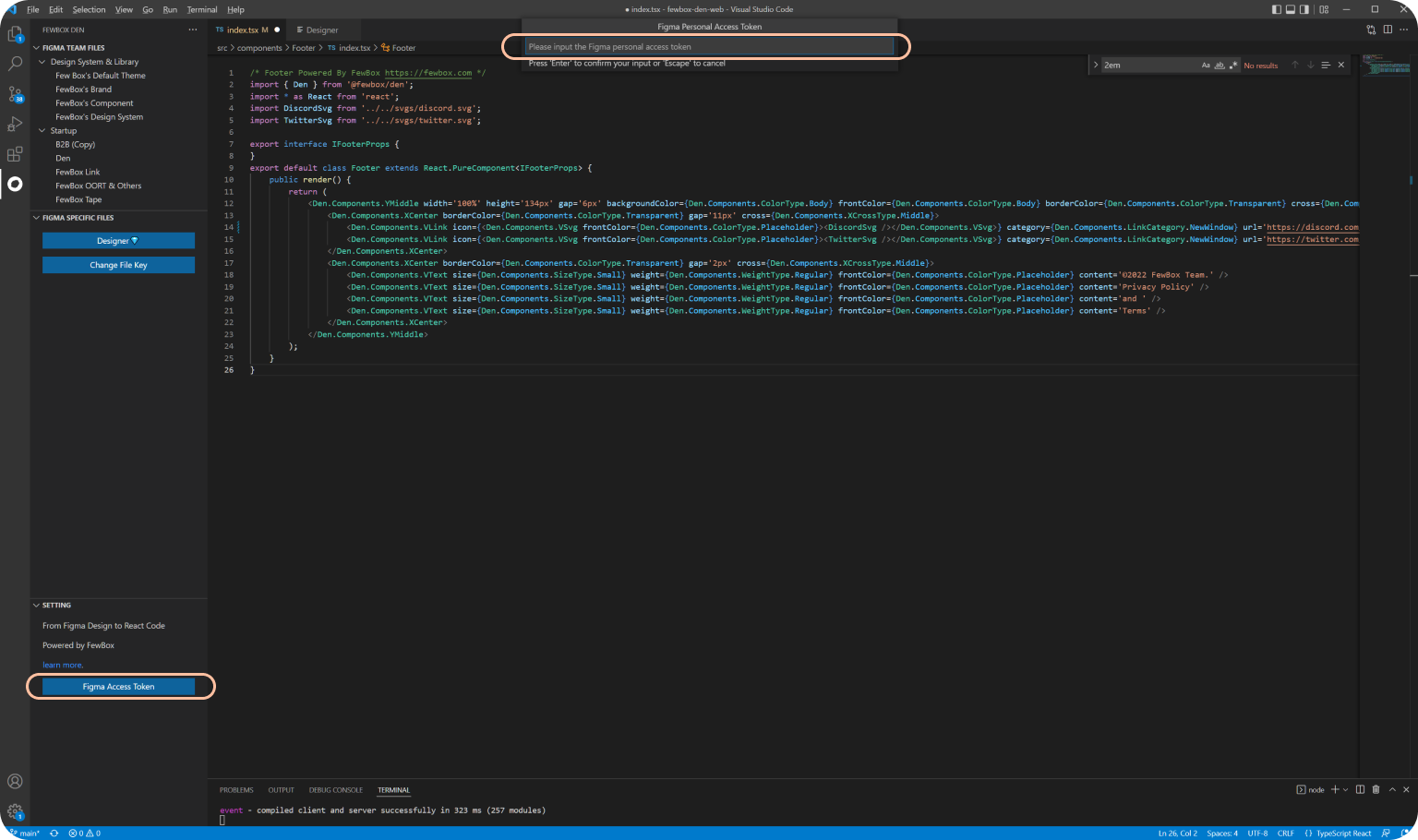
2. Bind Personal Access Token


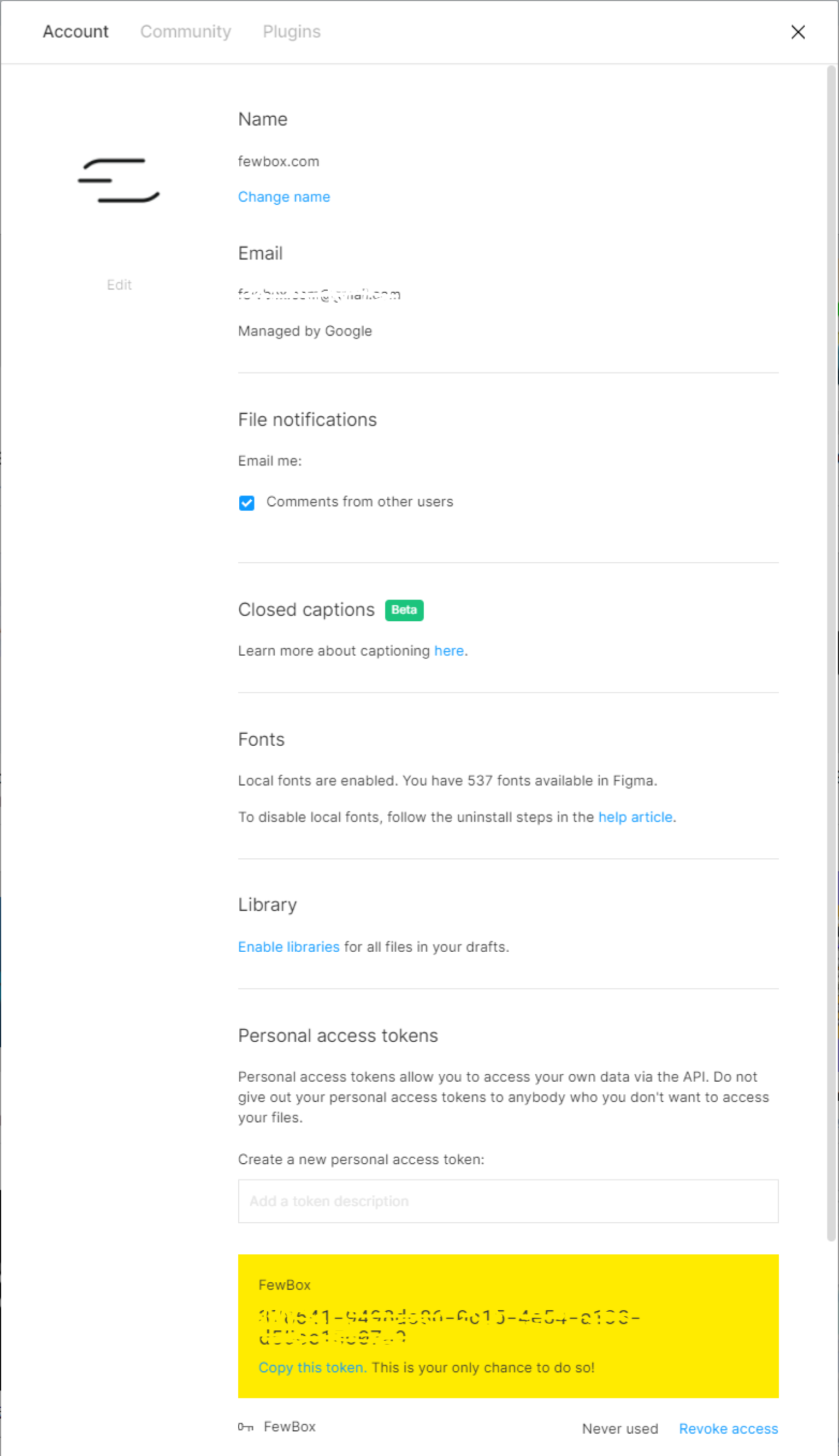
- Visit figma.com [Setting] -> [Personal access tokens], input the name and enter.
- Bind the personal access token.
Figma OAuth Signin (Coming soon)
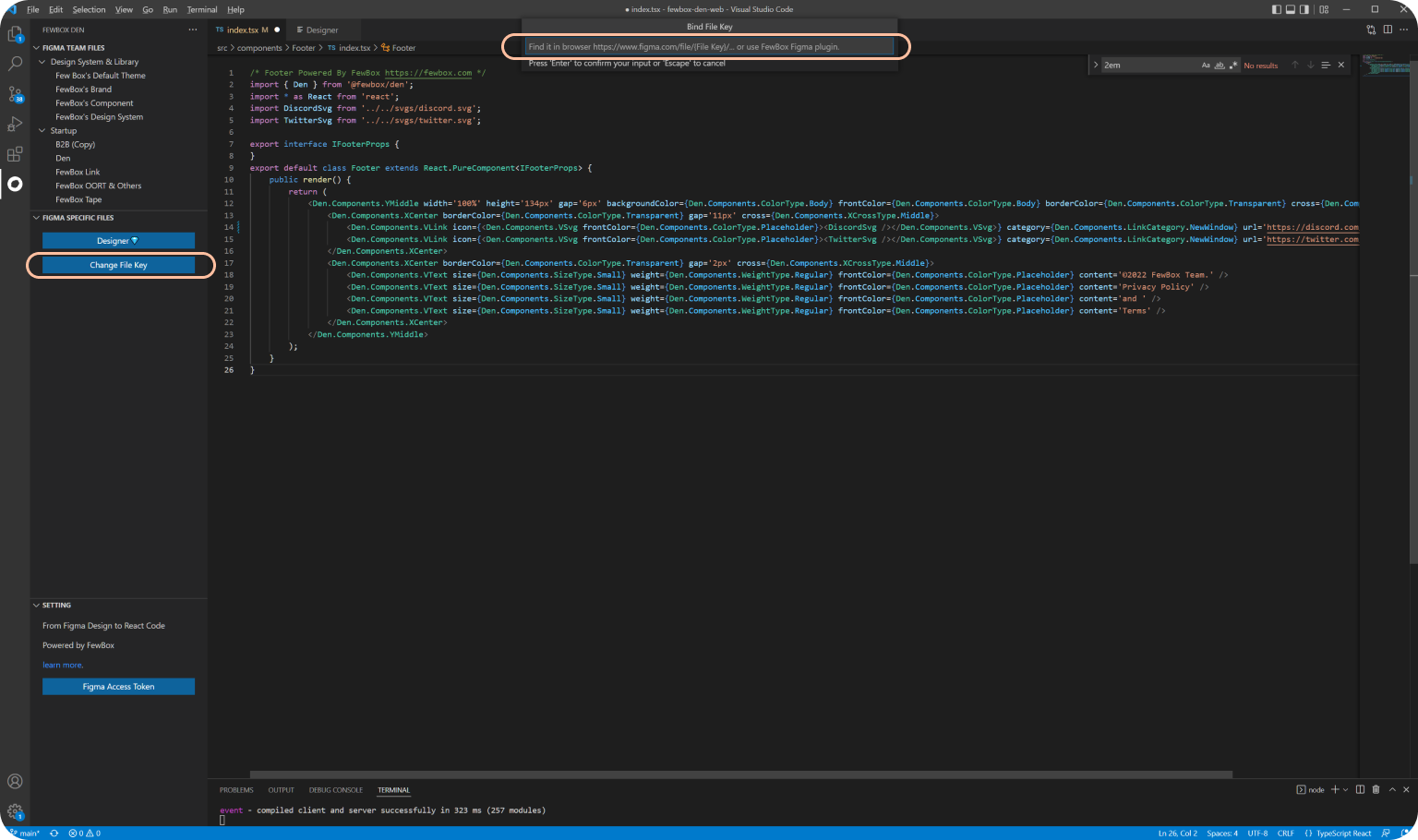
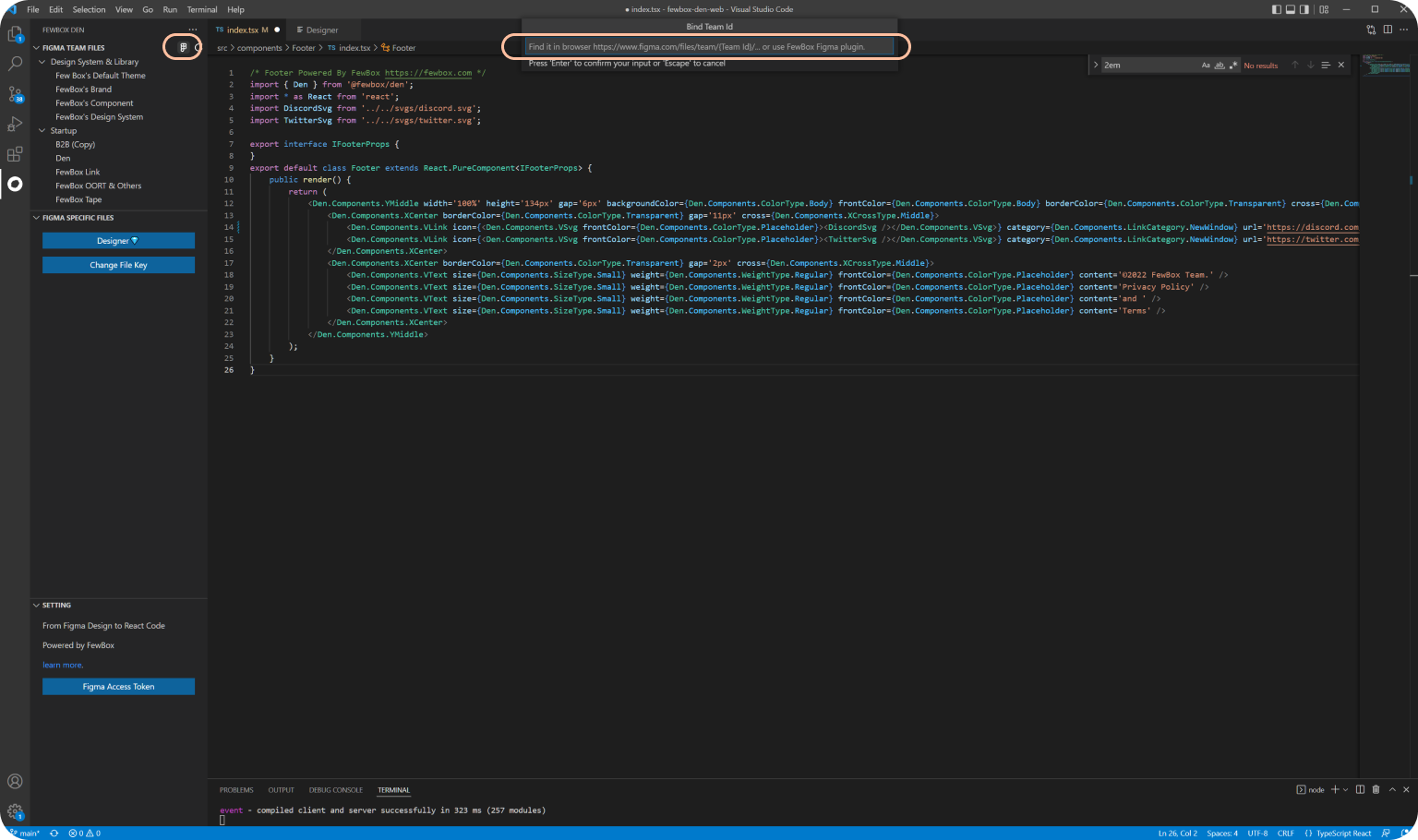
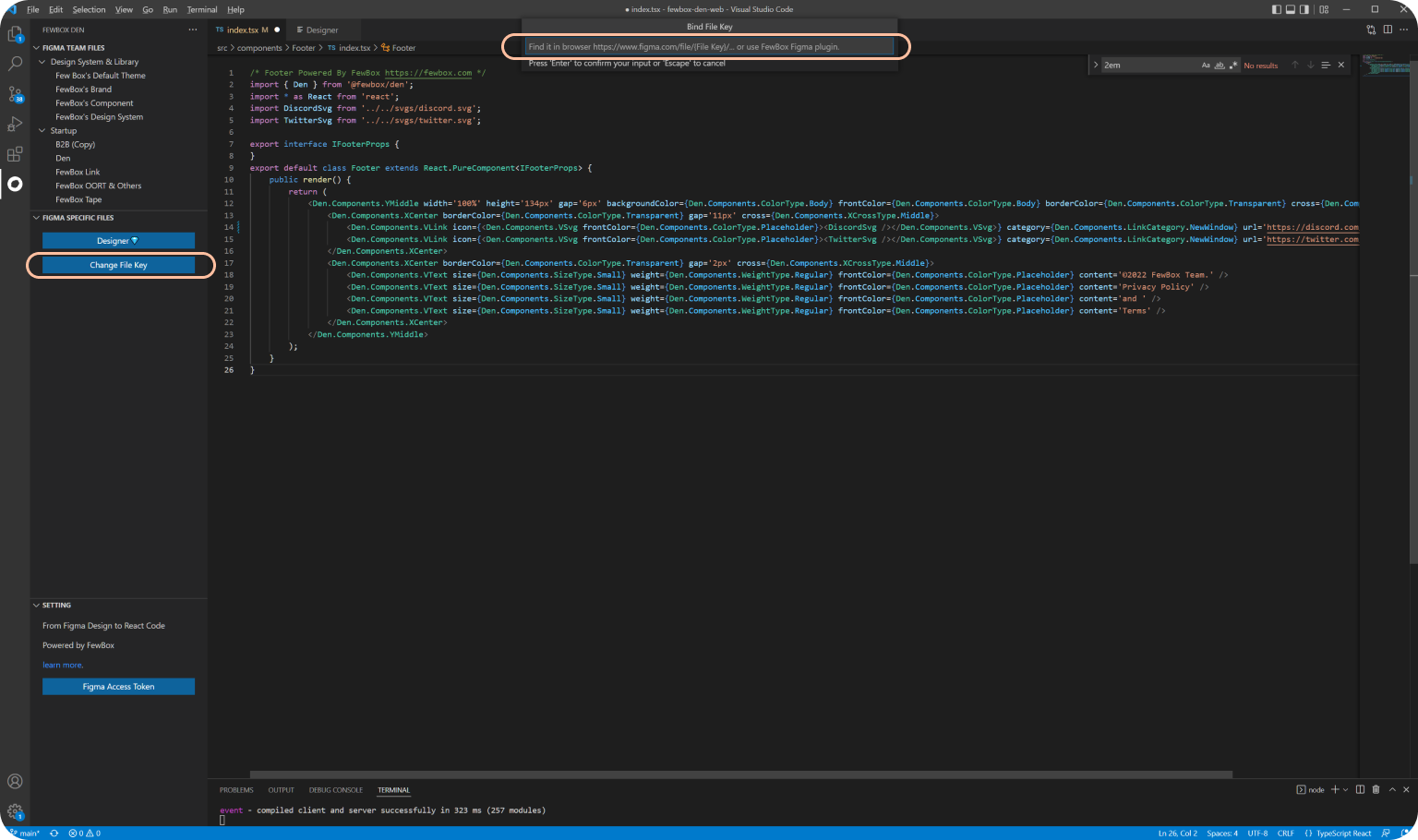
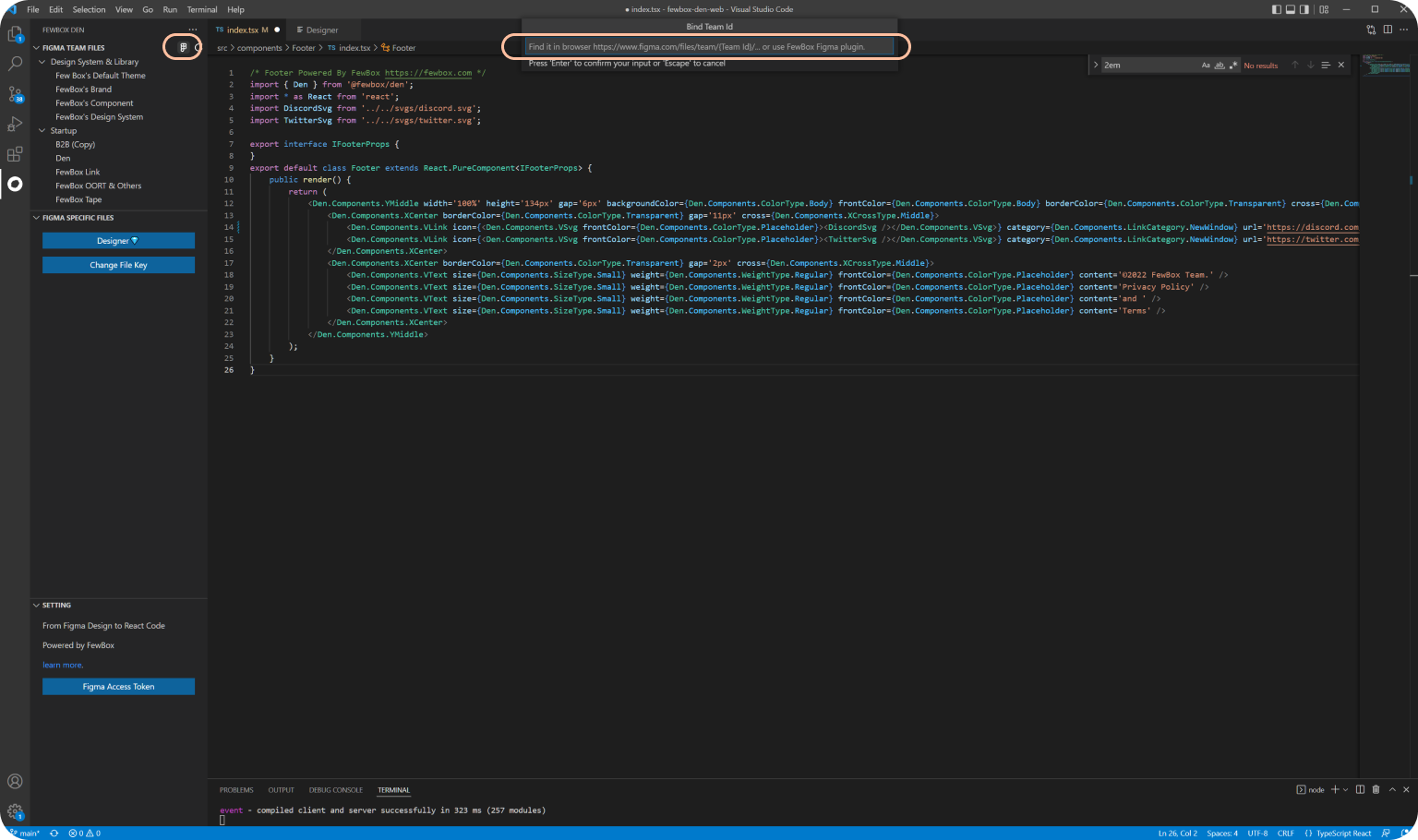
3. Bind File Key or Team Id


- Bind the file key.
- Bind the team id.
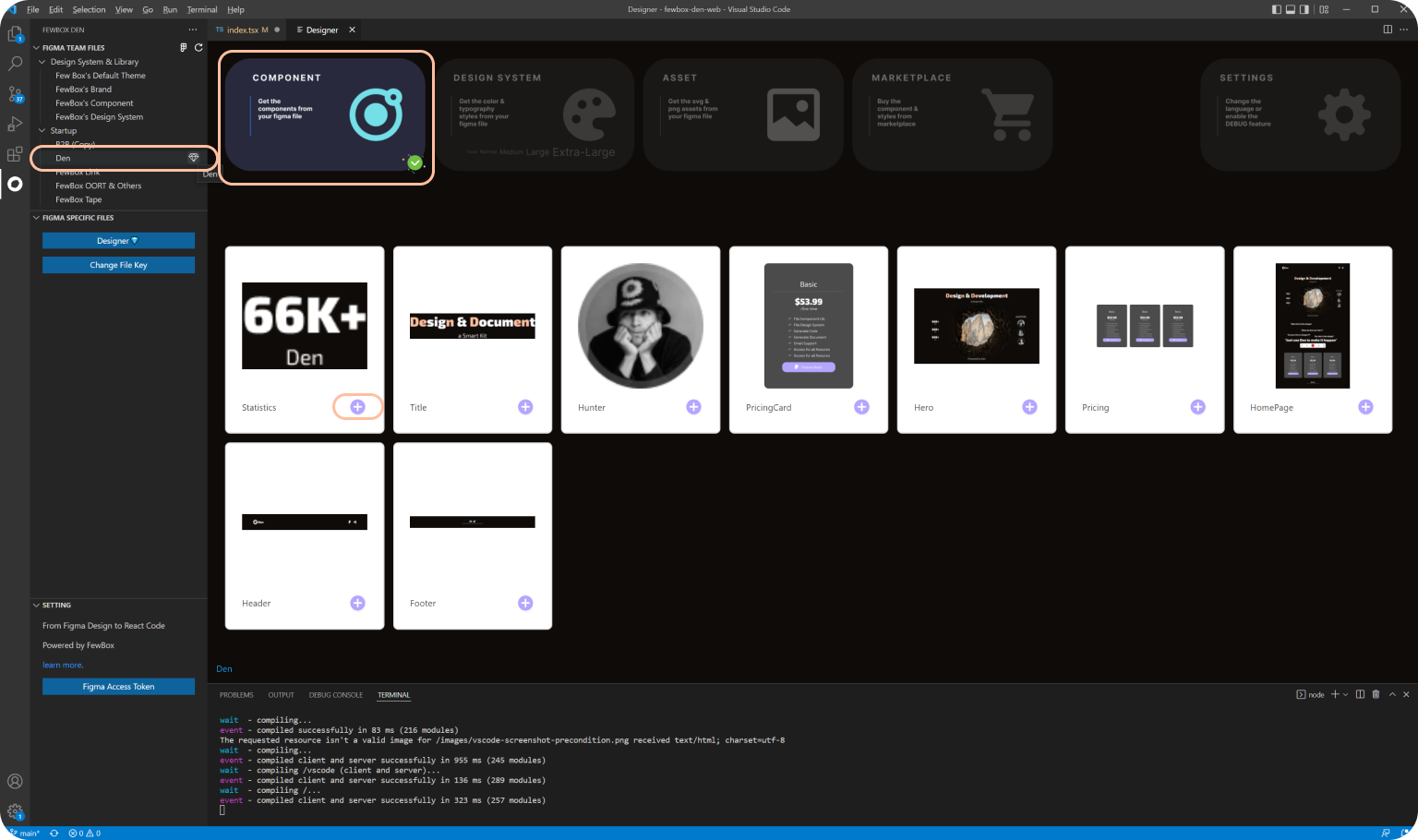
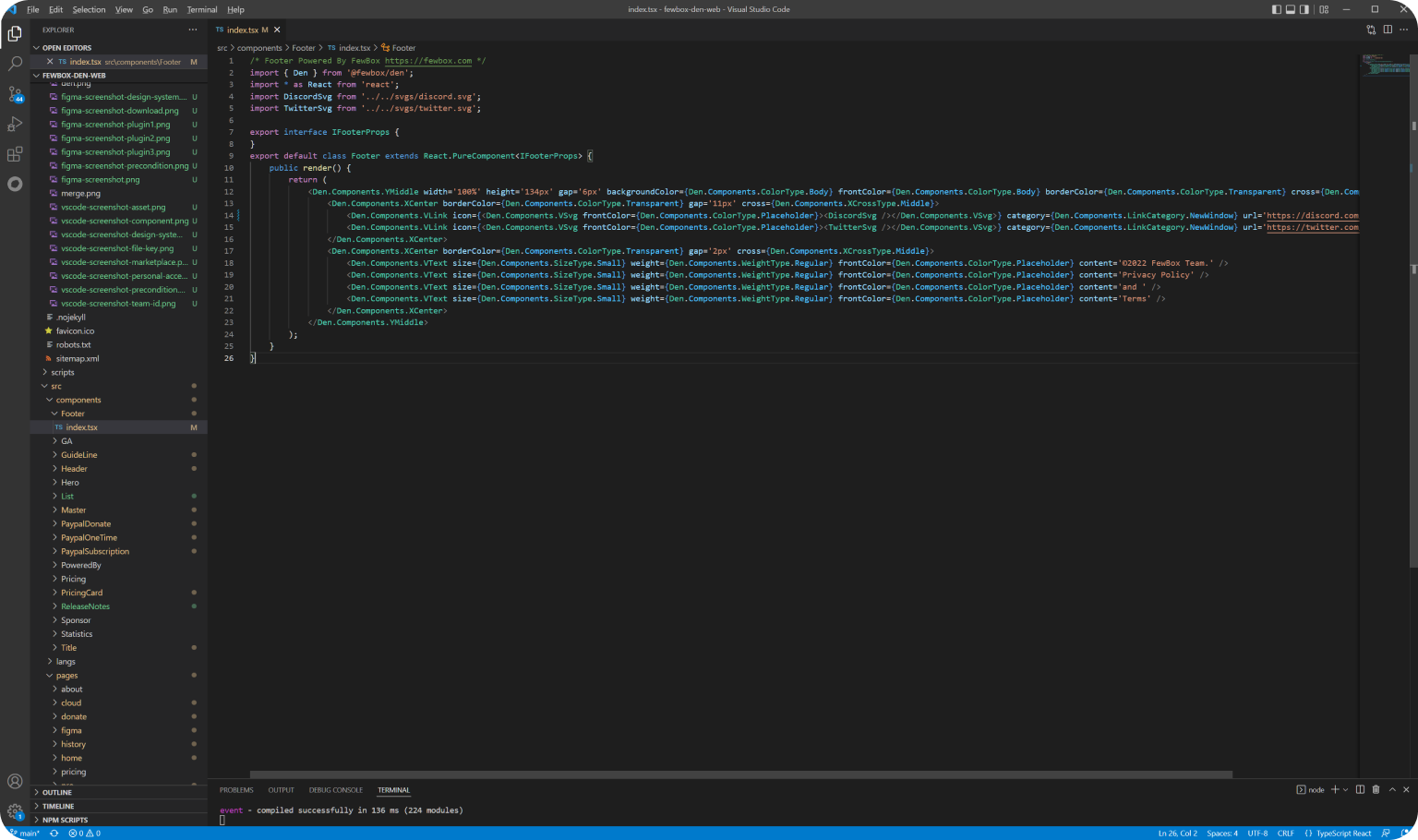
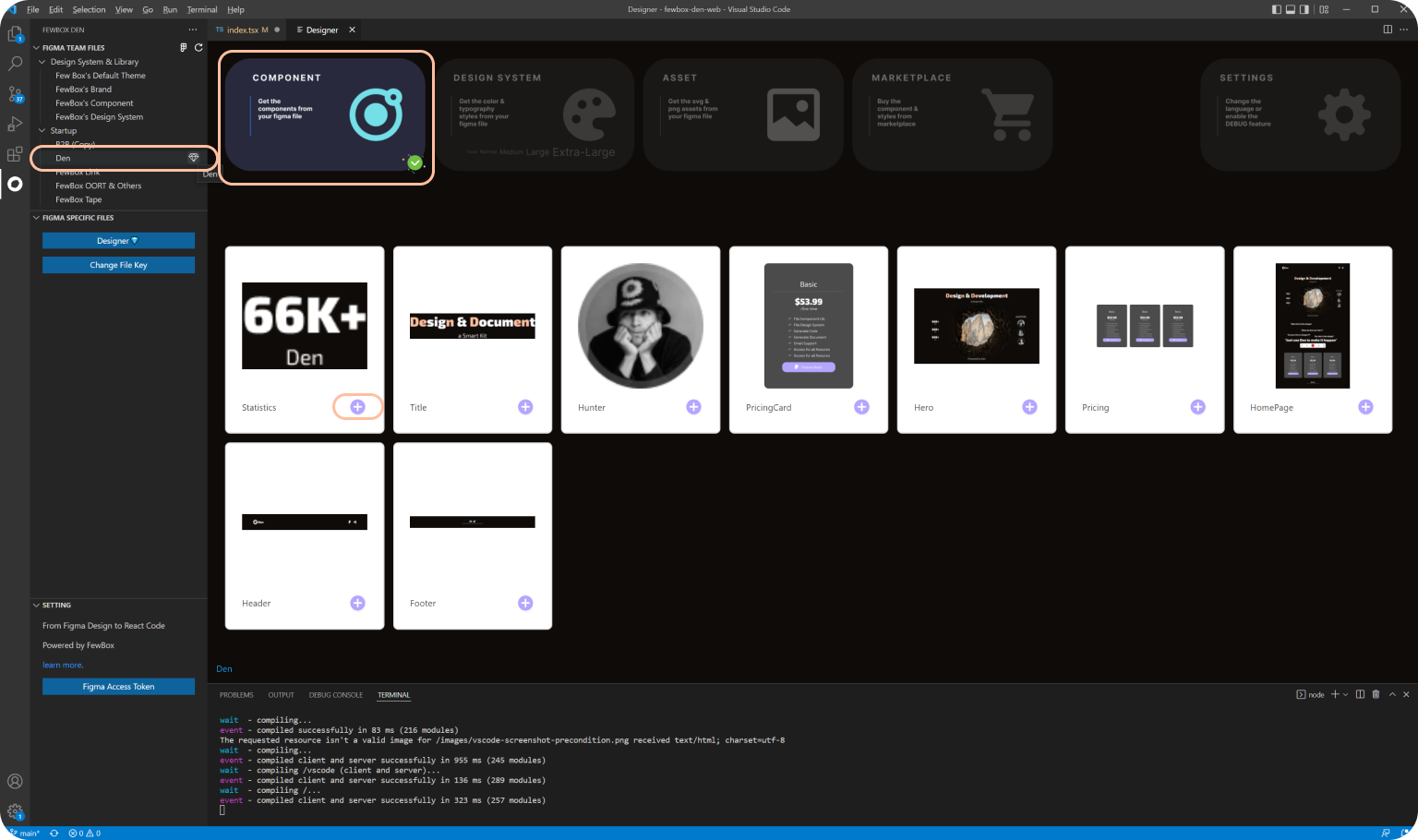
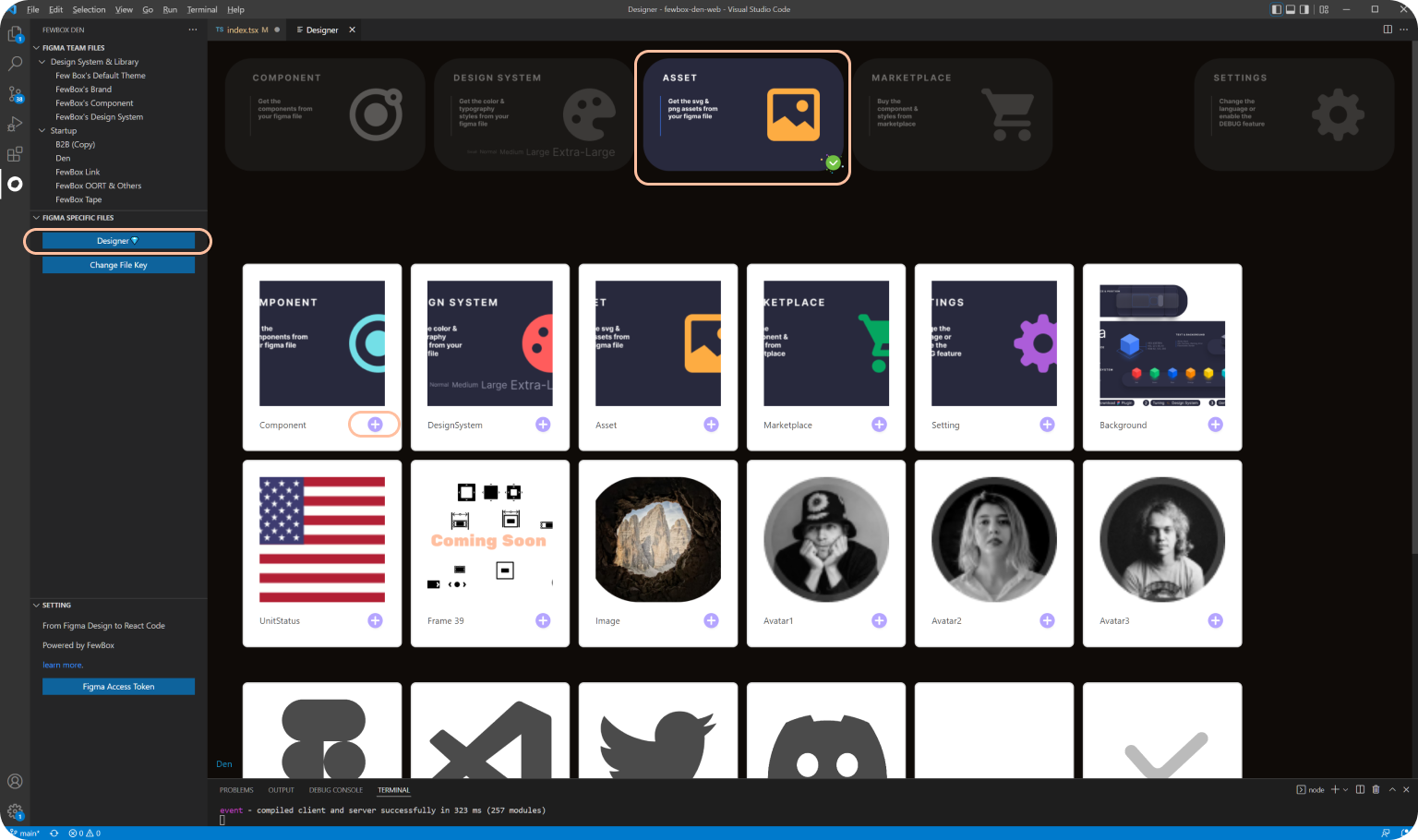
4. Generate Component


- Choose the component and click add.
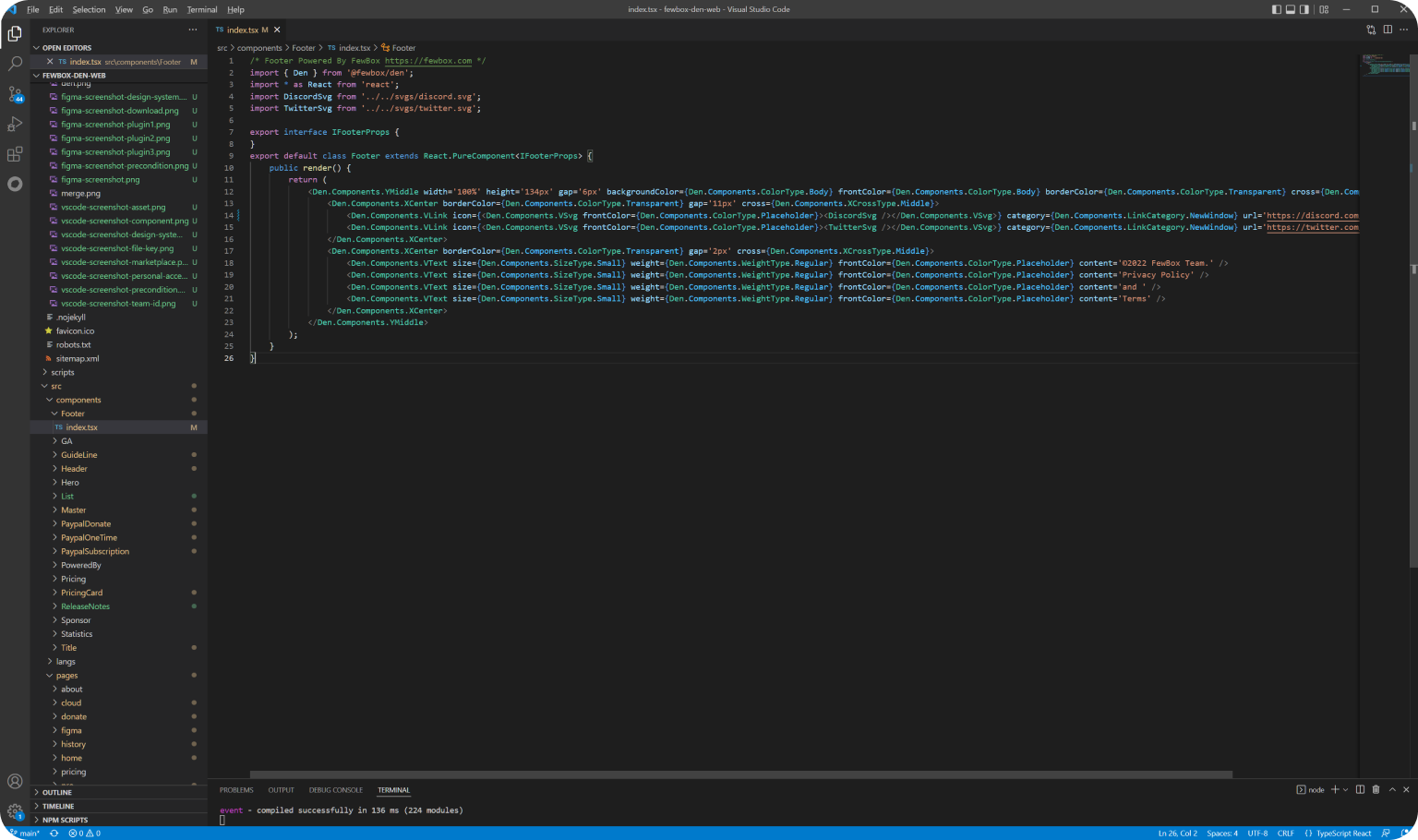
- The react code generated.
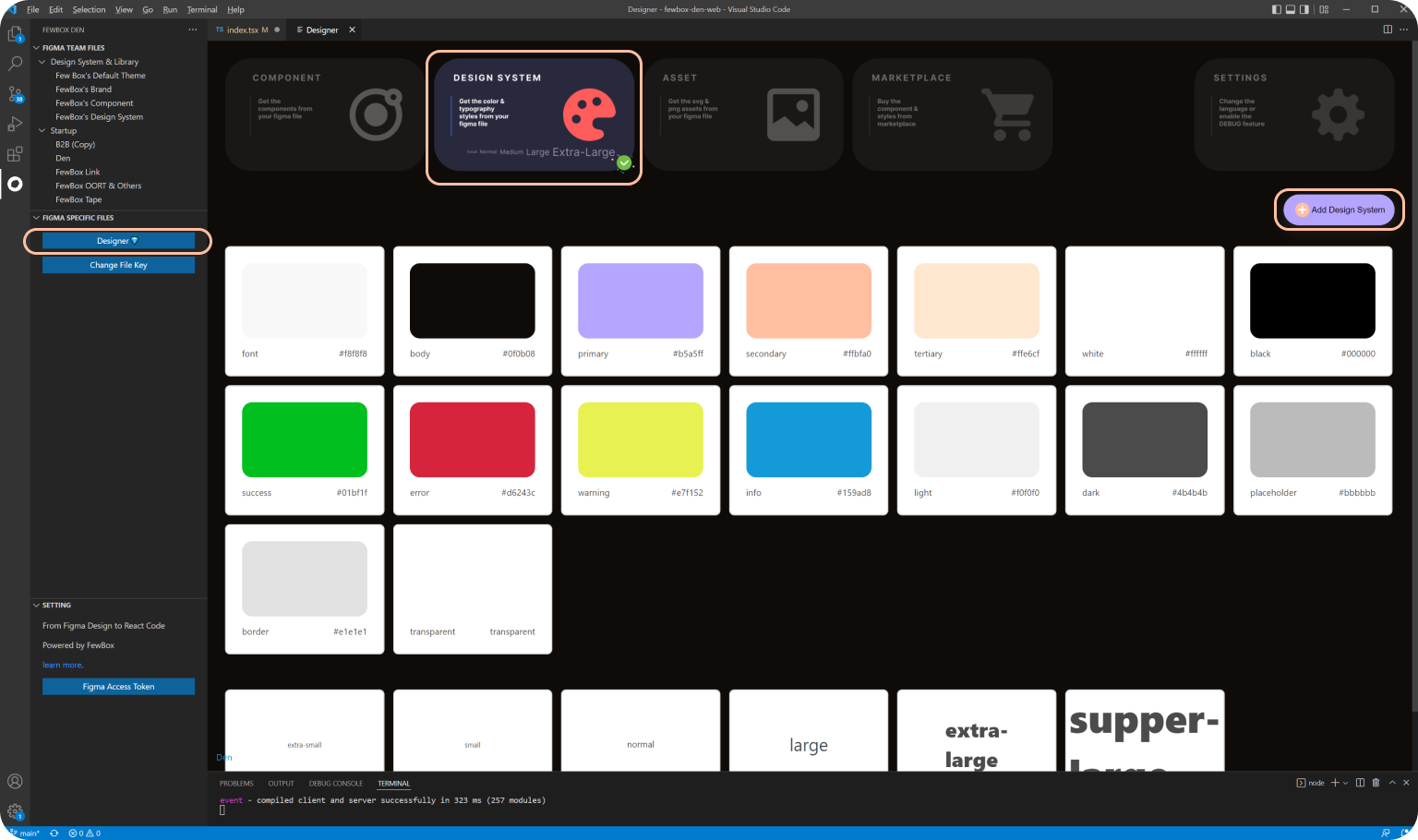
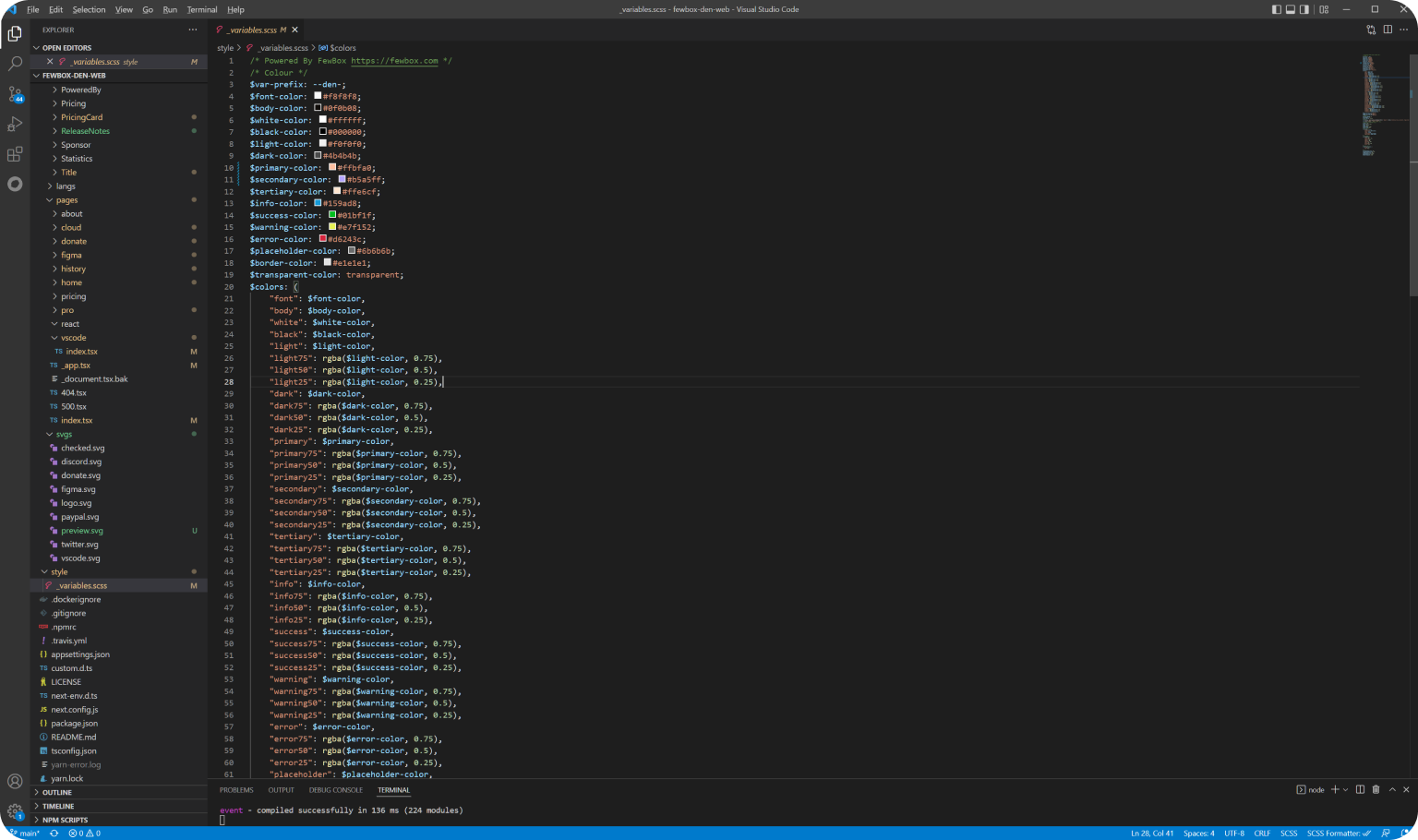
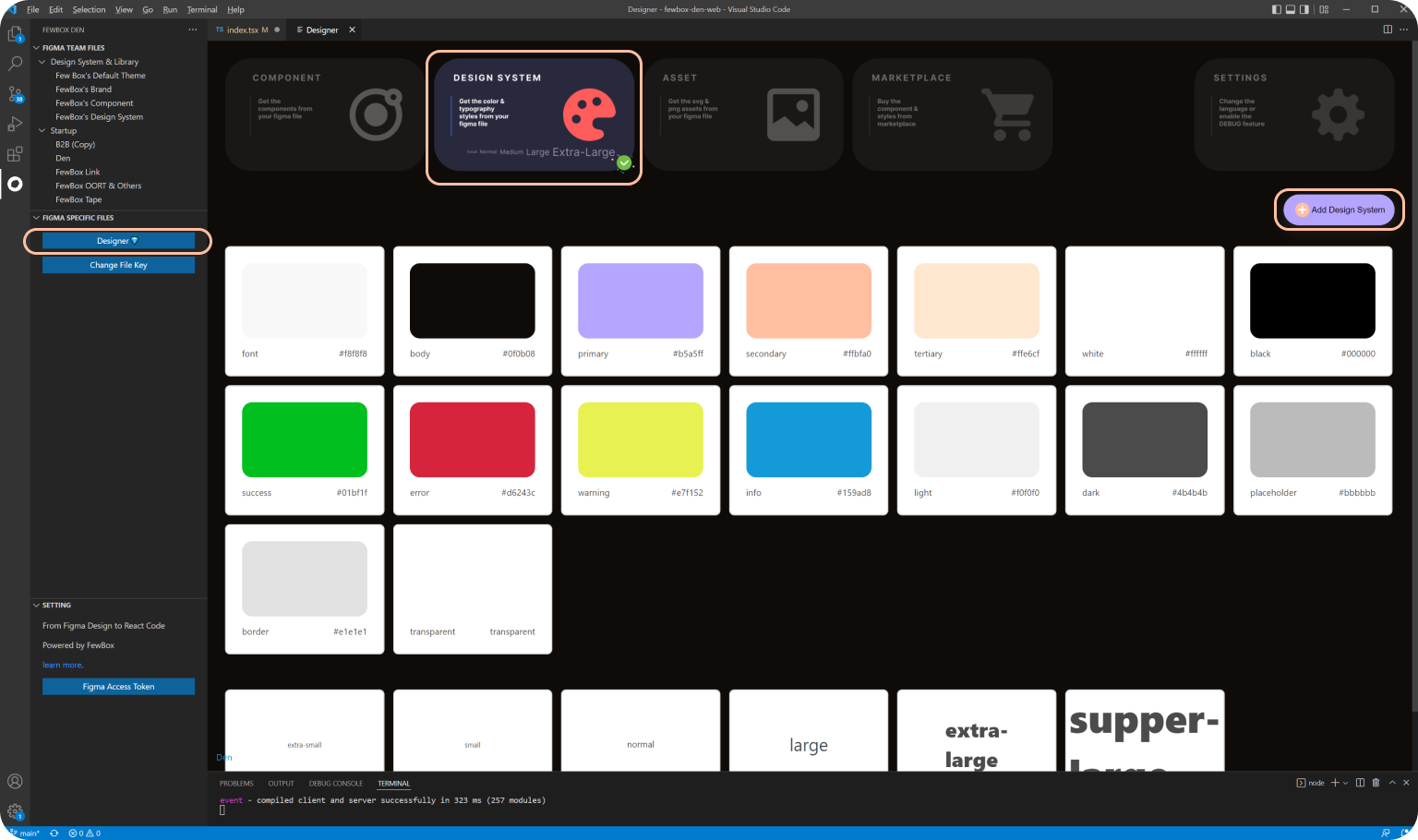
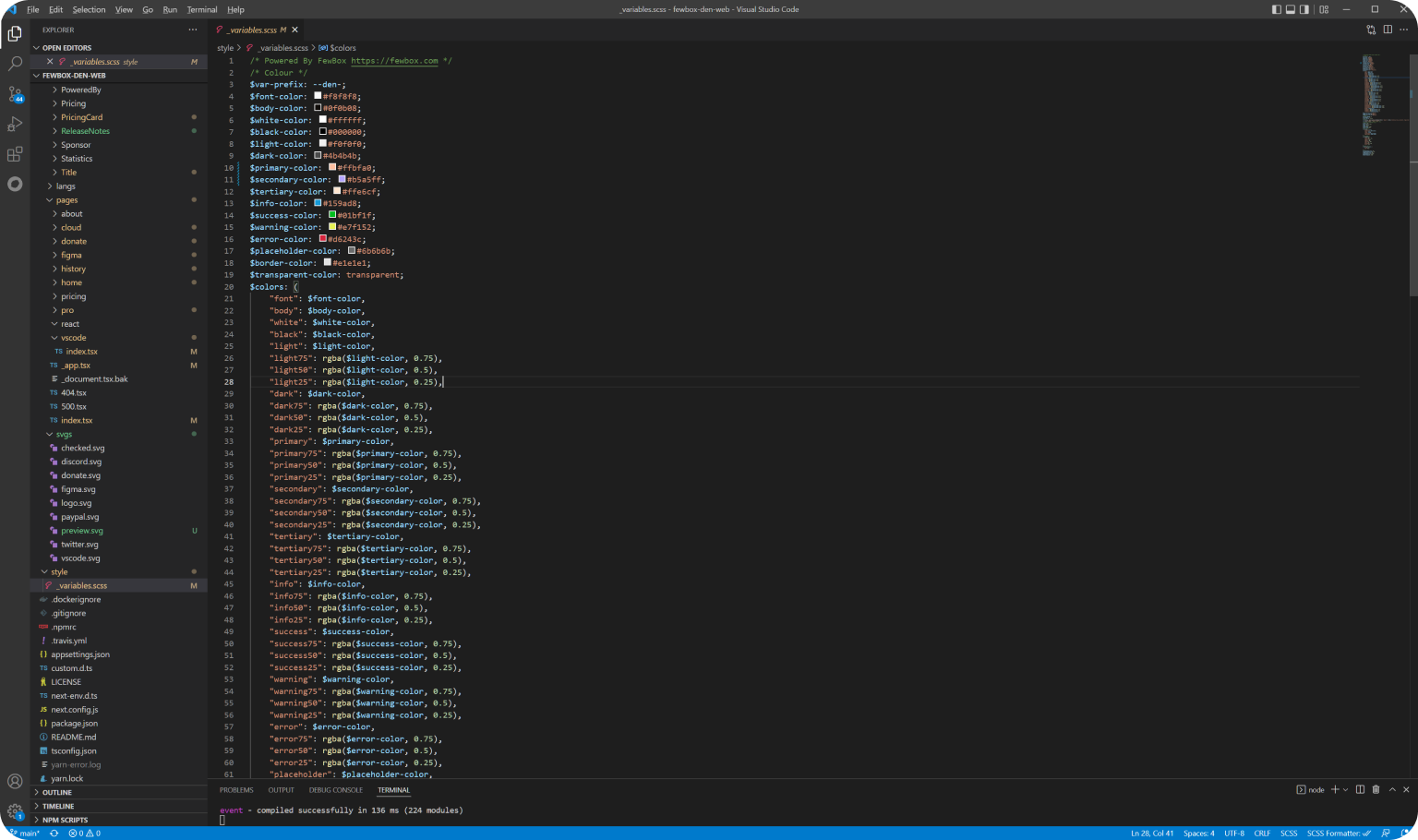
5. Generate Design System


- Click Add Design System.
- The Scss code generated.
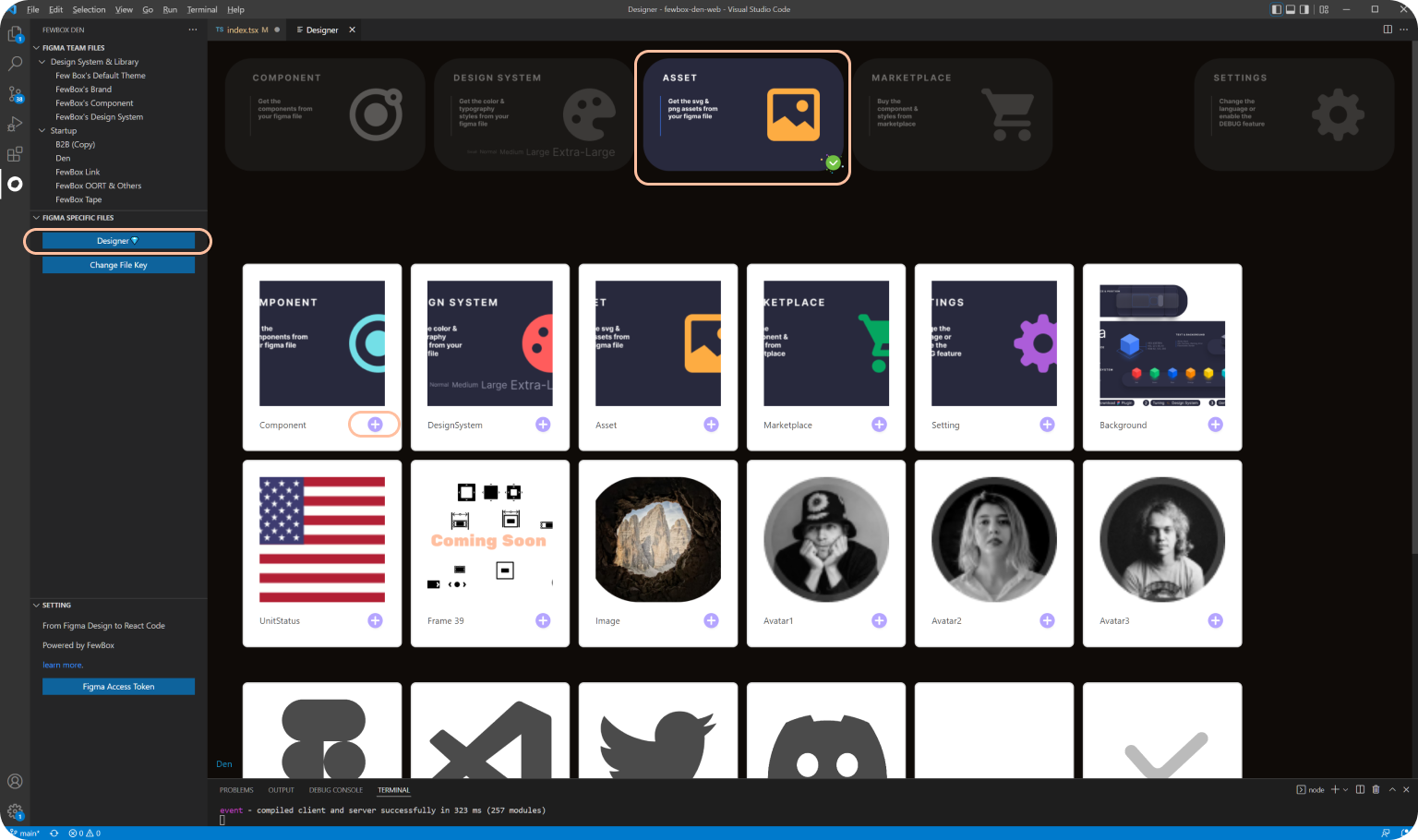
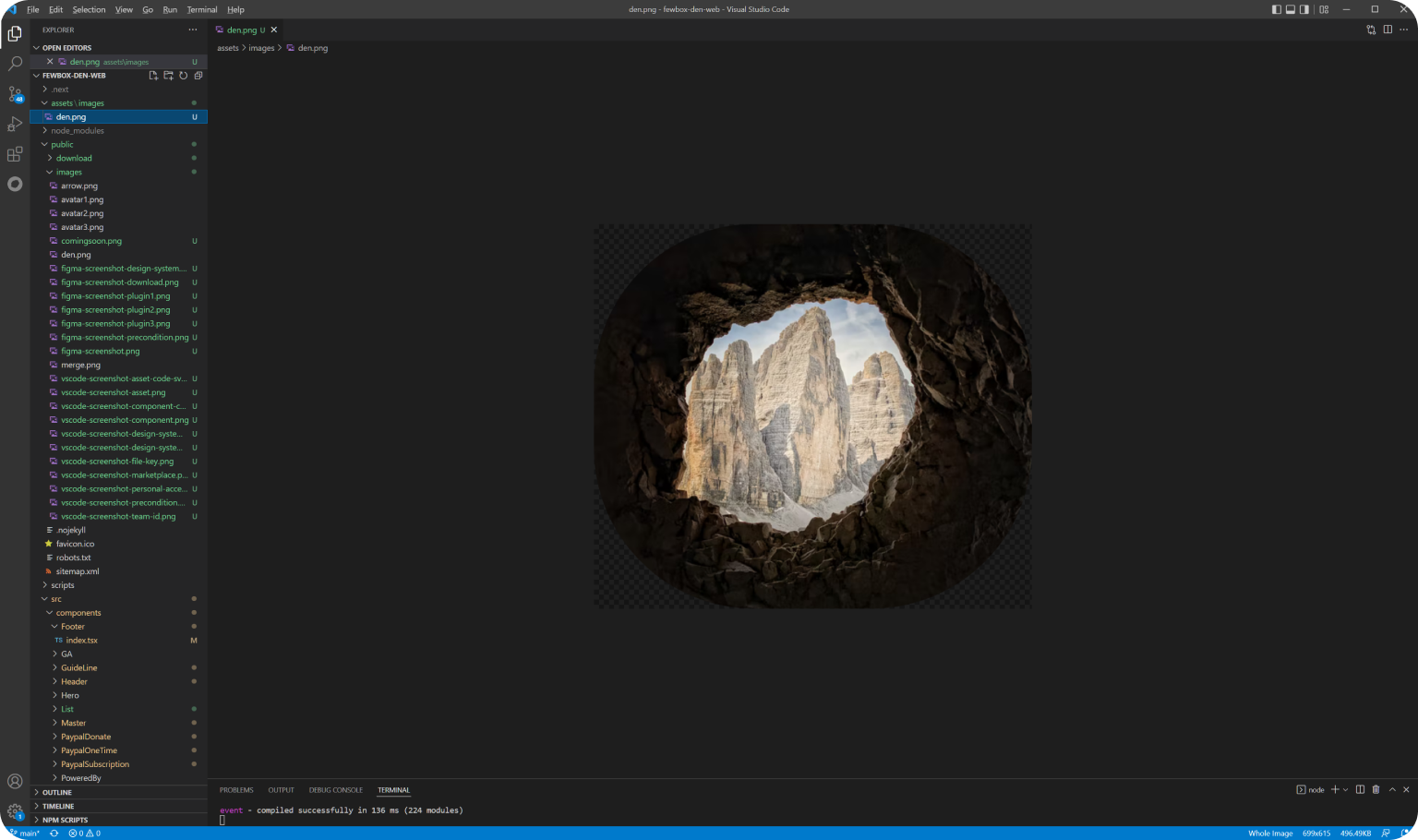
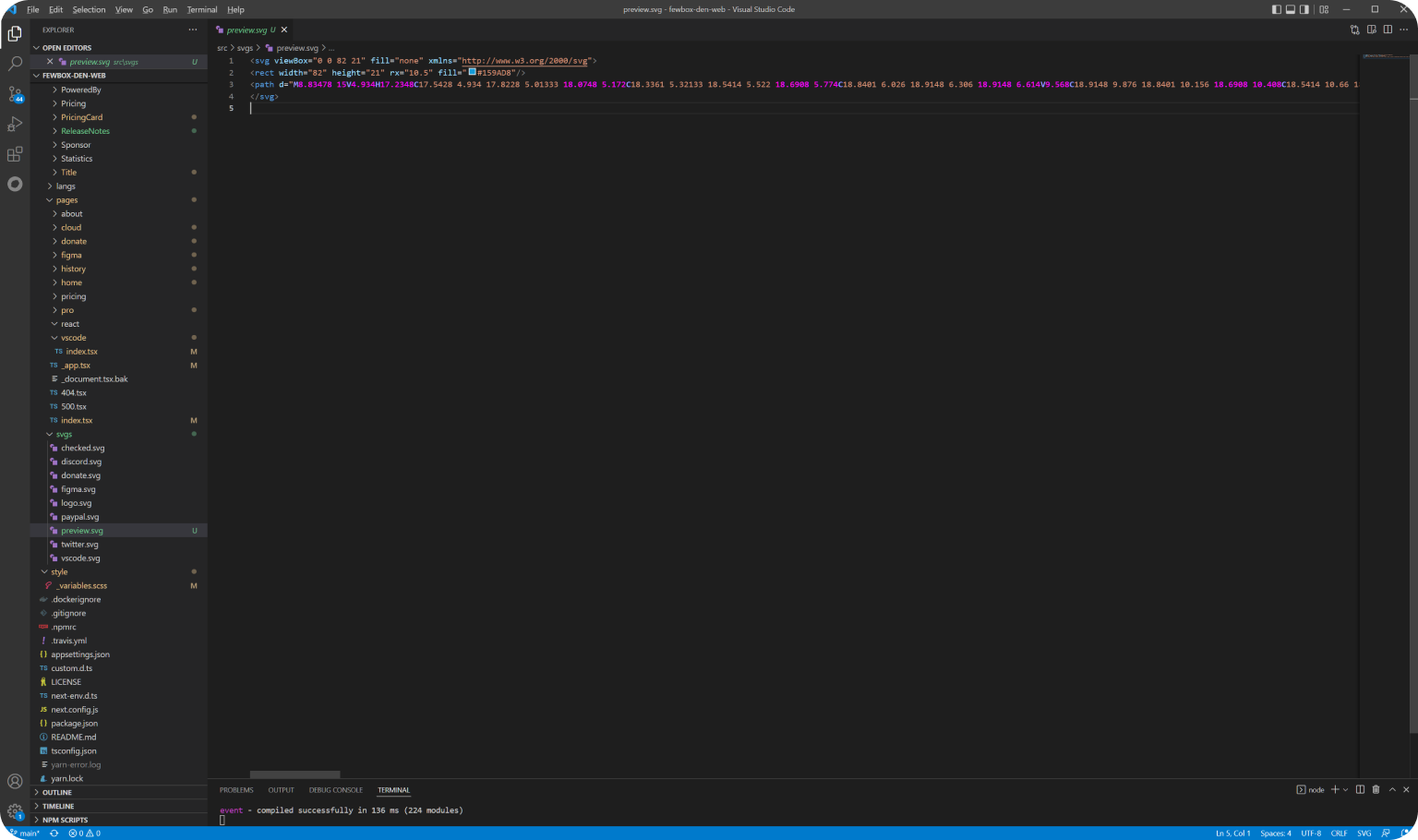
7. Generate Asset (Svg or Png)



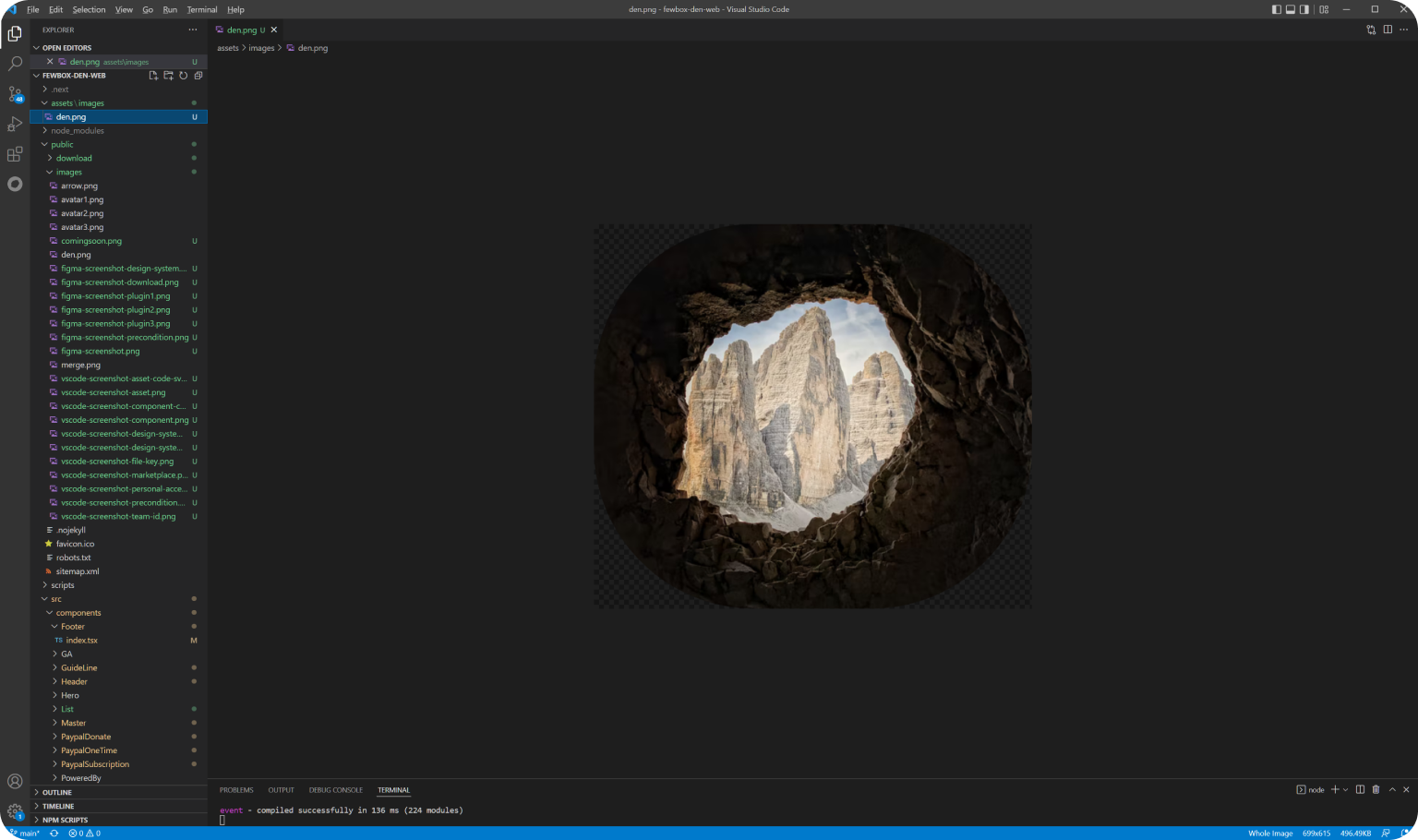
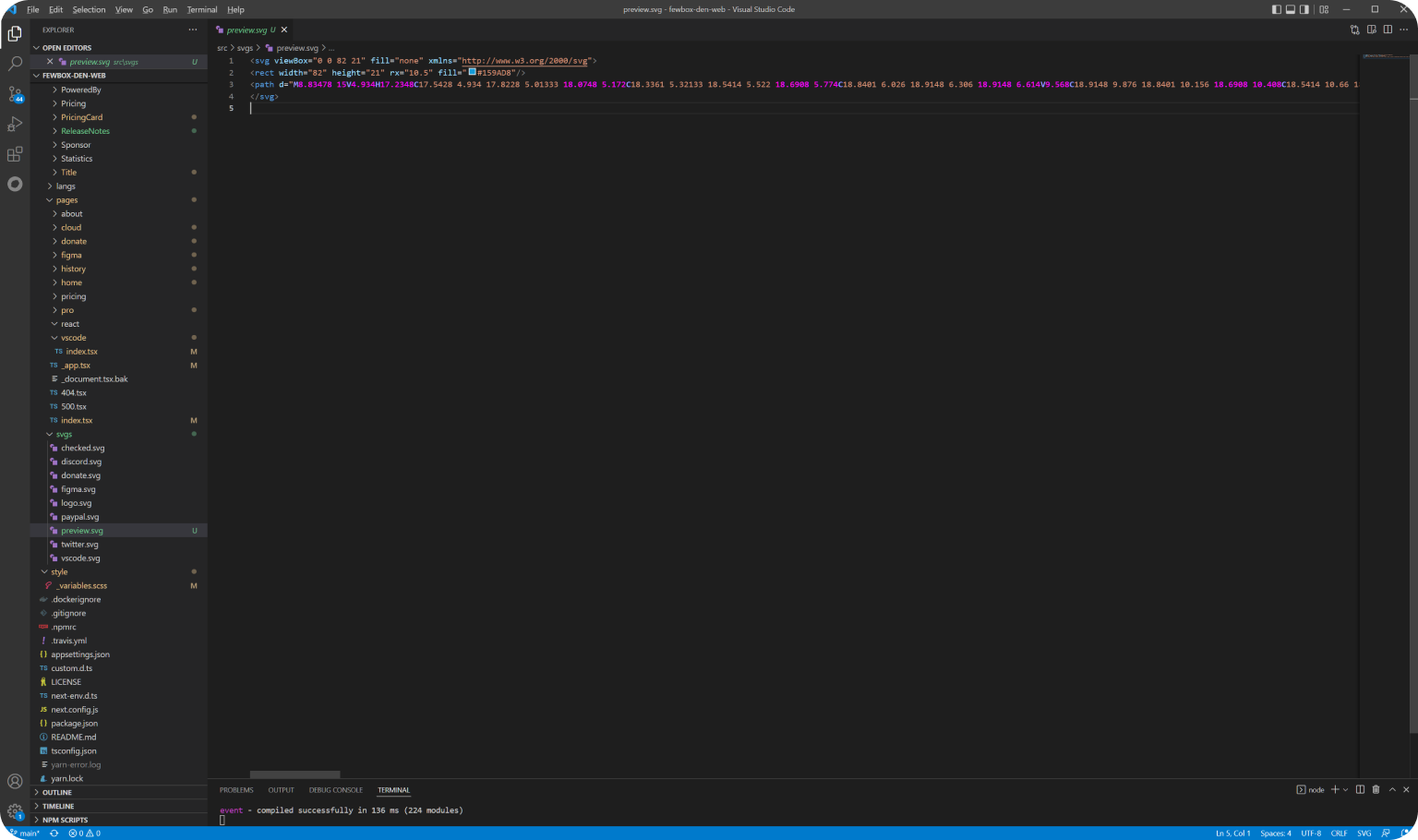
- Choose the svg or png and click add.
- The svg or png file generated.
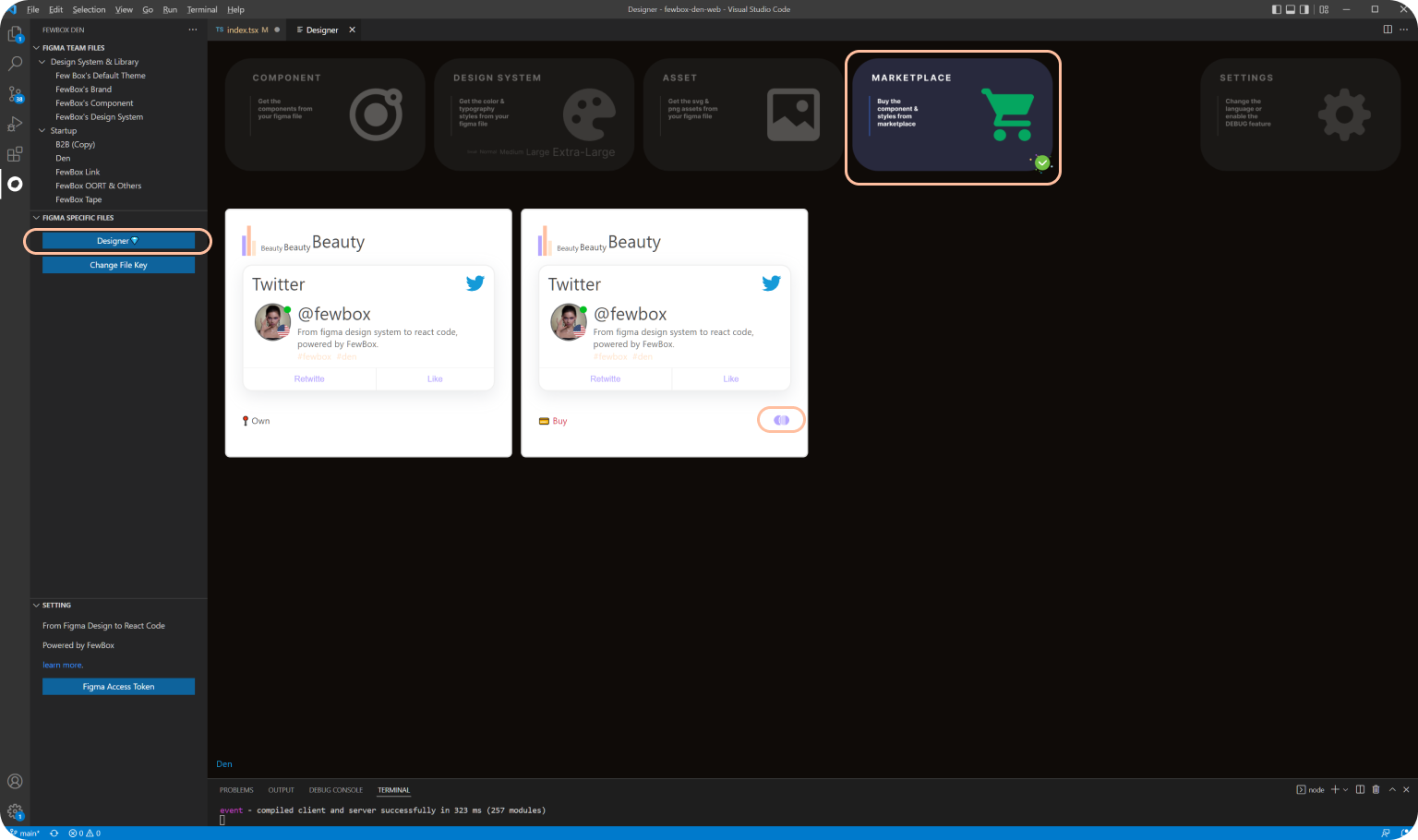
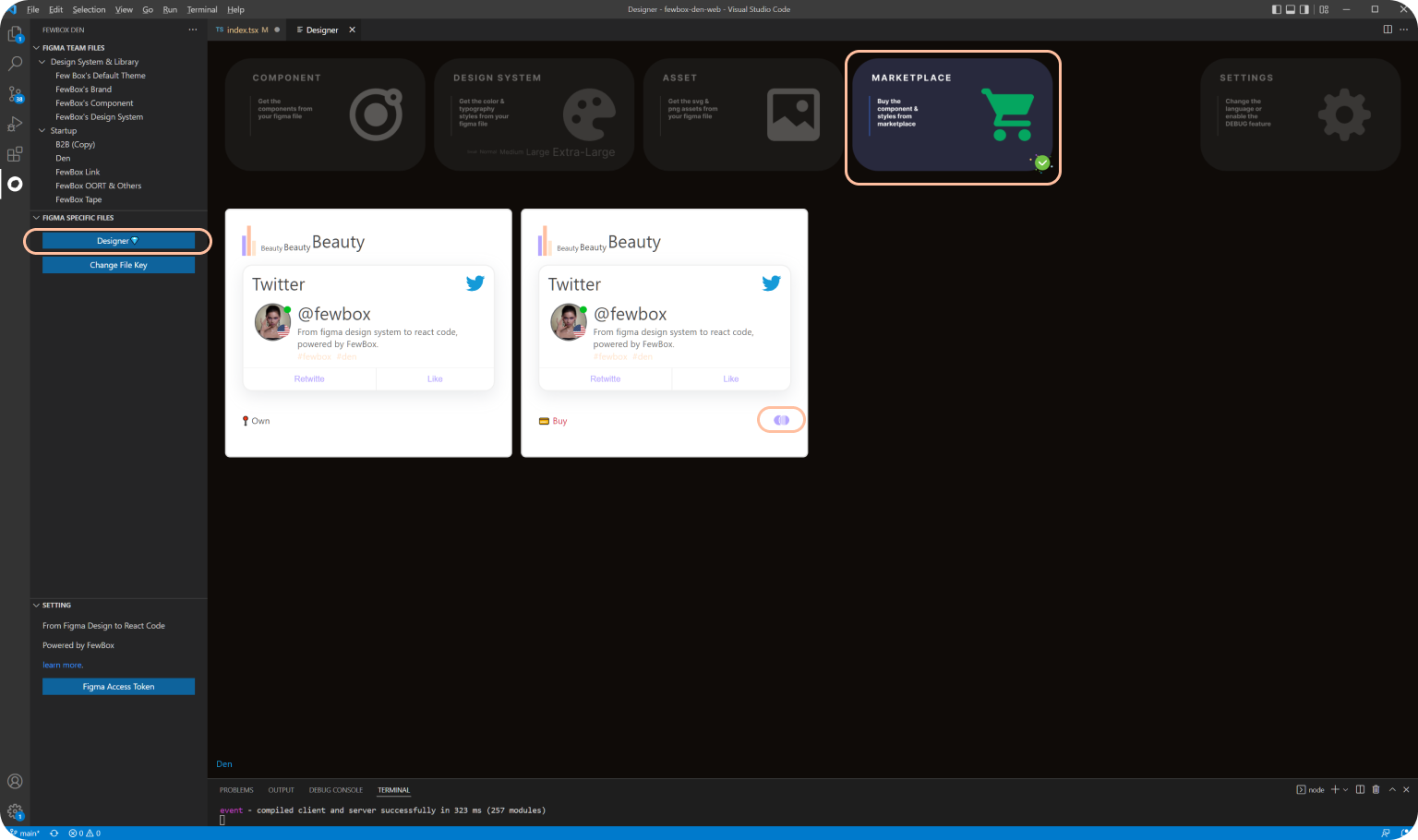
8. (Optional) Transaction Marketplace

- Choose the component, design system and asset and buy one.
- Use the stuff you have buyed.
Start your own business. (Coming soon) Build Design System, Component Lib and Assets Figma Plugin to use.
About Us
Founded by an older guy.
1. Install


- Click Here to download the VSC plugin
 version.
version.
In the future, you can use the plugin release version directly in the VSC marketplace. Click Here to get the Visual Studio Code marketplace extension. (Coming soon)
2. Bind Personal Access Token


- Visit figma.com [Setting] -> [Personal access tokens], input the name and enter.
- Bind the personal access token.
Figma OAuth Signin (Coming soon)
3. Bind File Key or Team Id


- Bind the file key.
- Bind the team id.
4. Generate Component


- Choose the component and click add.
- The react code generated.
5. Generate Design System


- Click Add Design System.
- The Scss code generated.
7. Generate Asset (Svg or Png)



- Choose the svg or png and click add.
- The svg or png file generated.
8. (Optional) Transaction Marketplace

- Choose the component, design system and asset and buy one.
- Use the stuff you have buyed.
Start your own business. (Coming soon) Build Design System, Component Lib and Assets Figma Plugin to use.
About Us
Founded by an older guy.