How to use Figma plugin?
Precondition

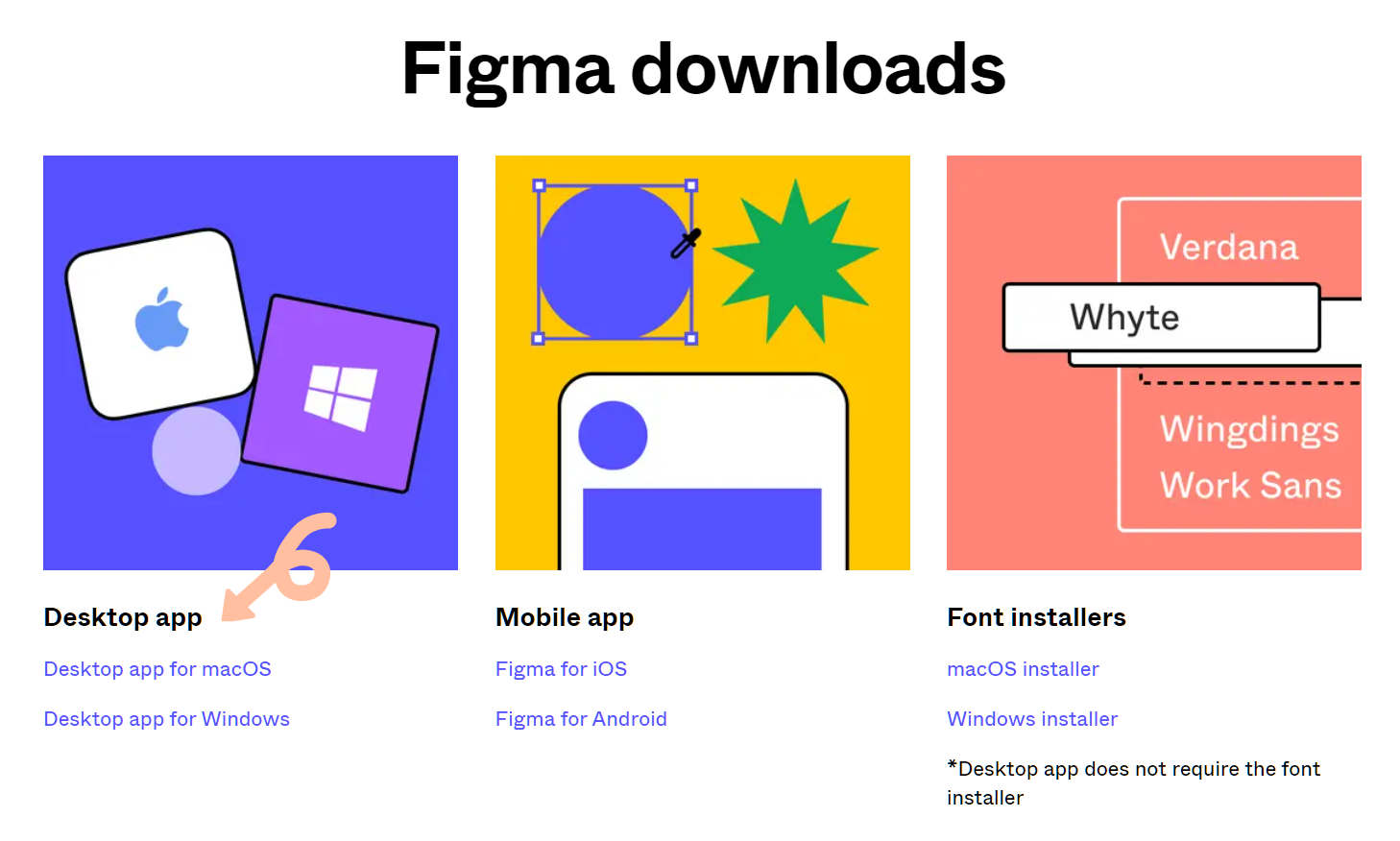
- Click Here to download the Figma Desktop App for plugin
 version.
version.
In the future, you can ignore this step for the release version in the Figma community.
1. Install Figma Plugin

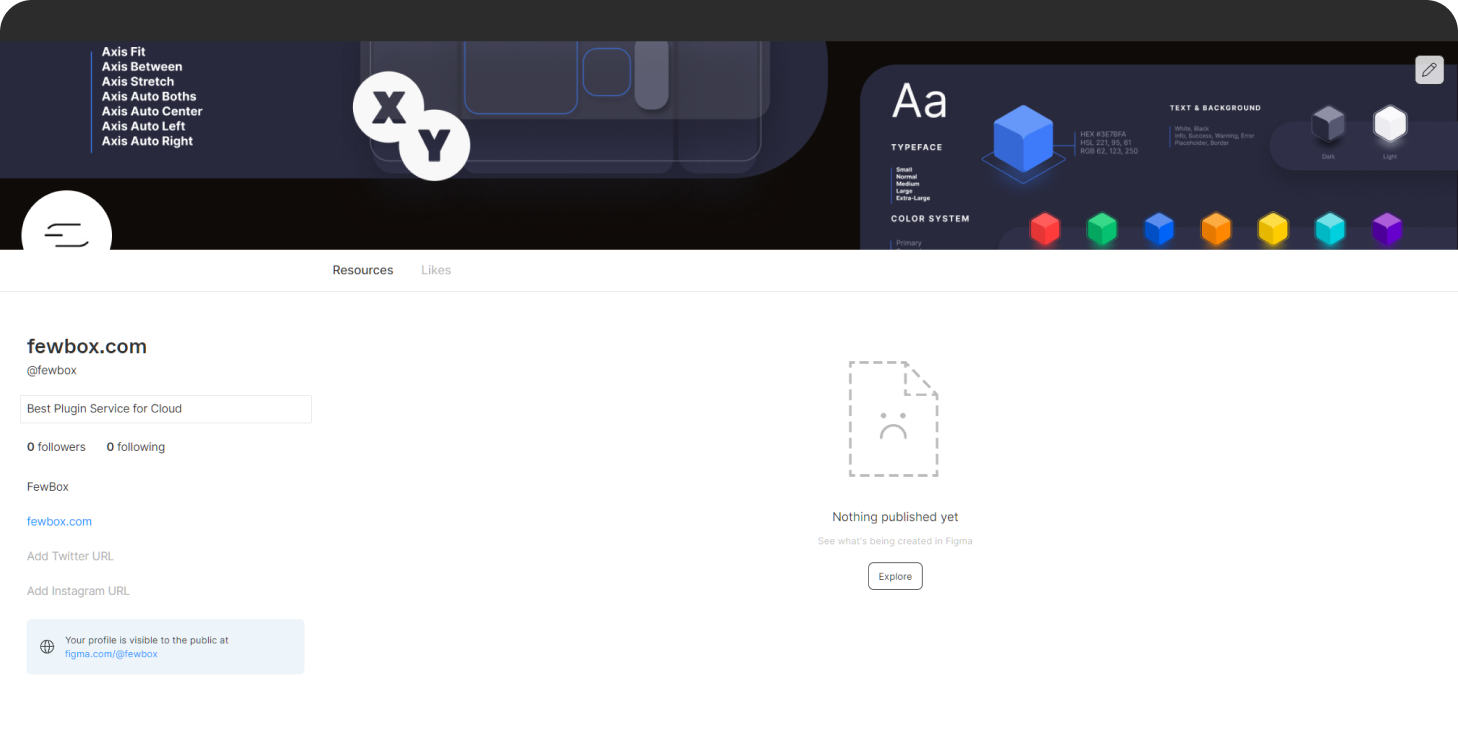
- Click Here to download the Figma plugin
 version.
version. - [Plugins] -> [In development] + button.
In the future, you can use the plugin release version directly in the Figma community. Click Here to get the cummunity plugin. (Coming soon)
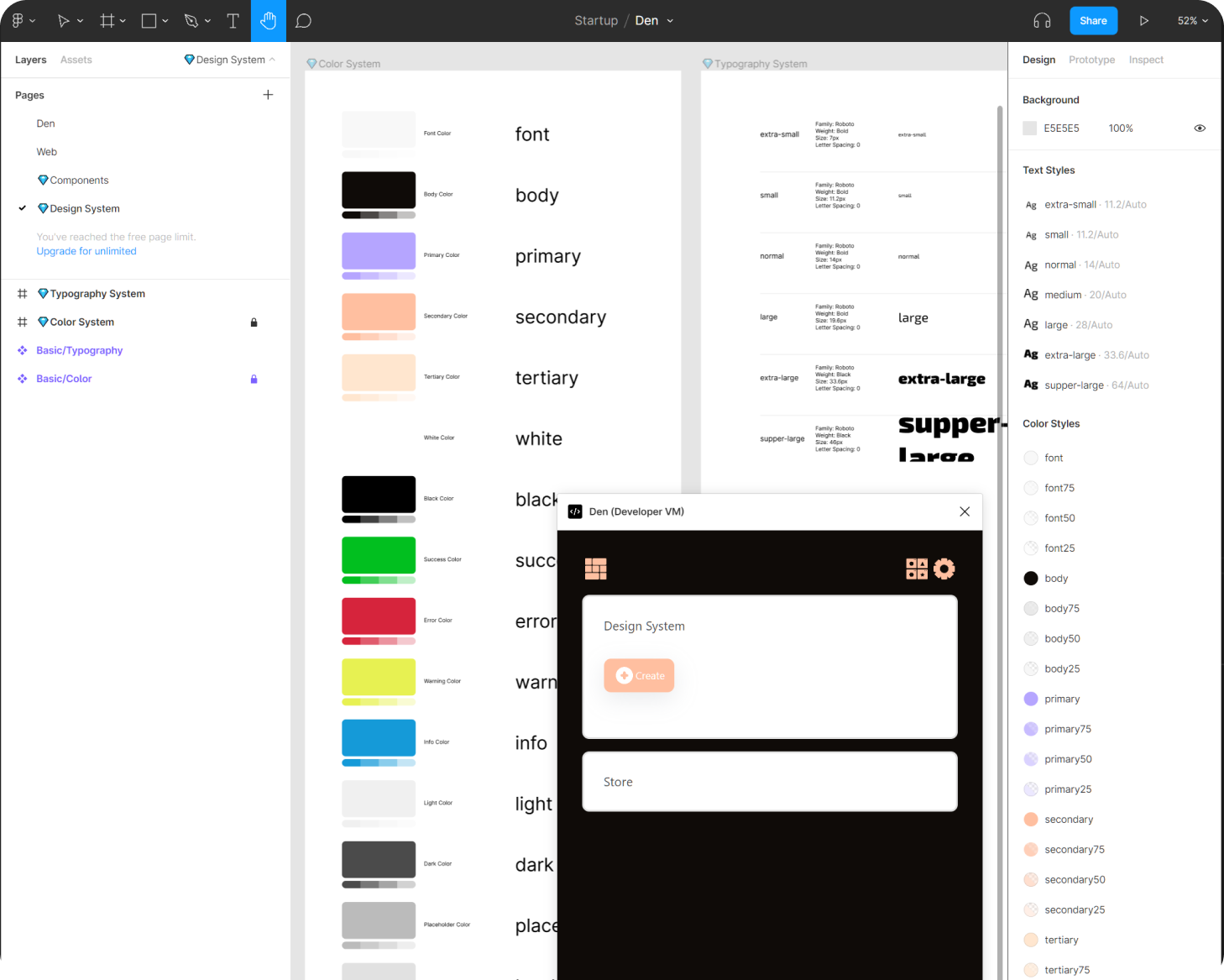
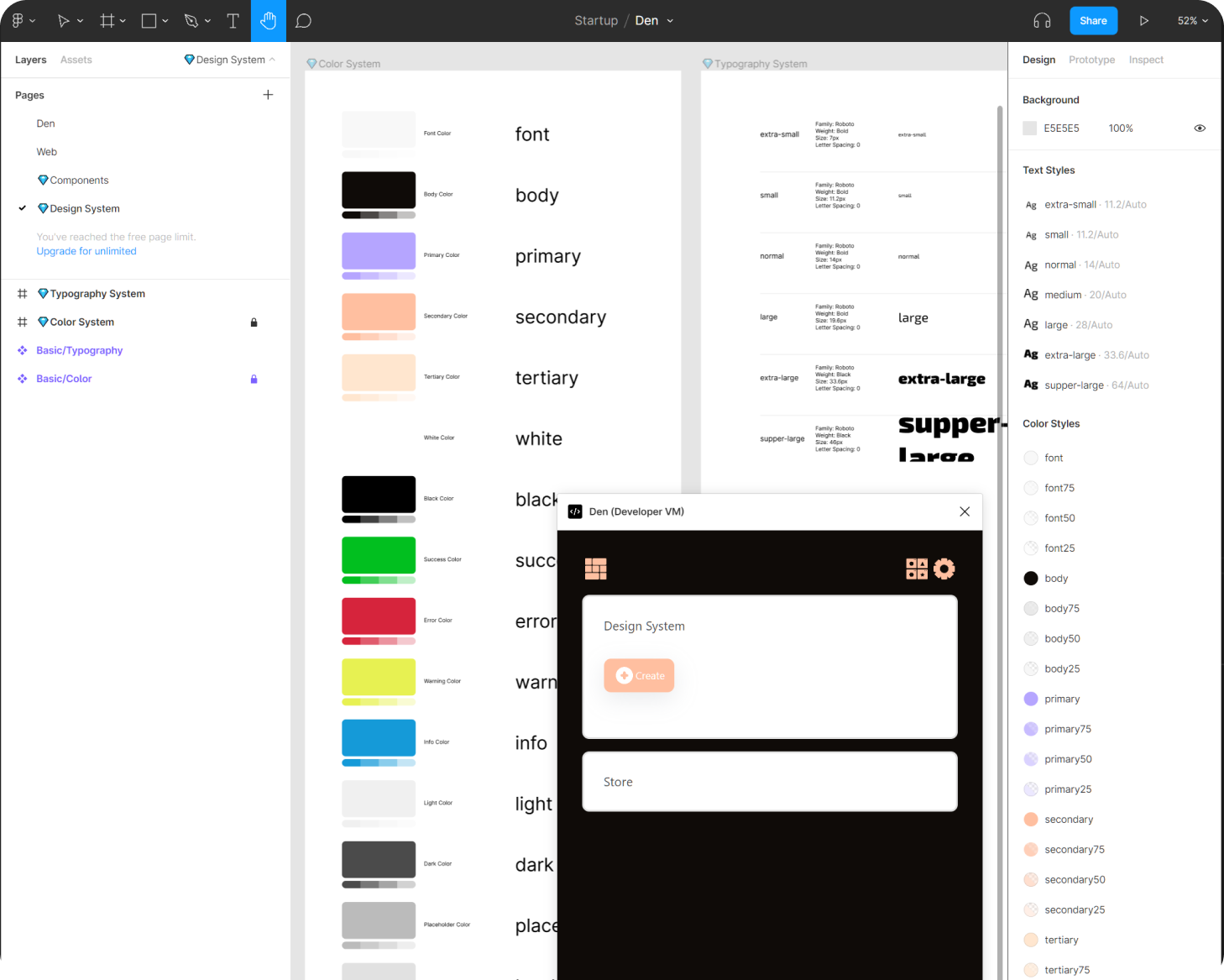
2. Create Design System

- Tuning Color System.
- Tuing Typography System.
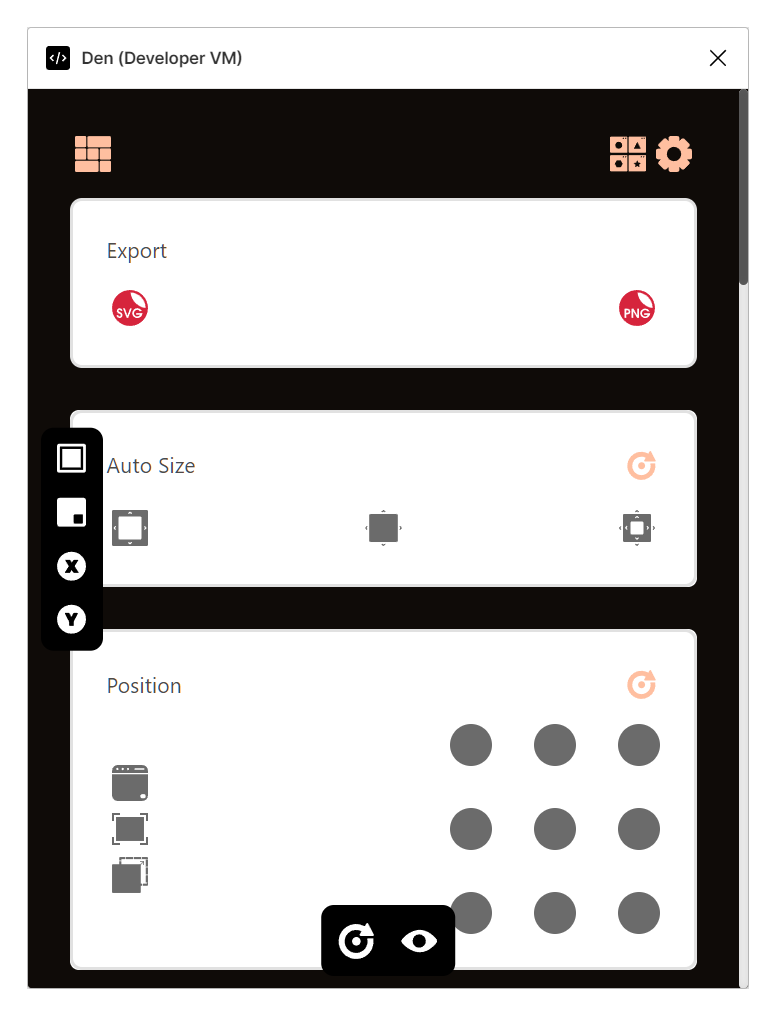
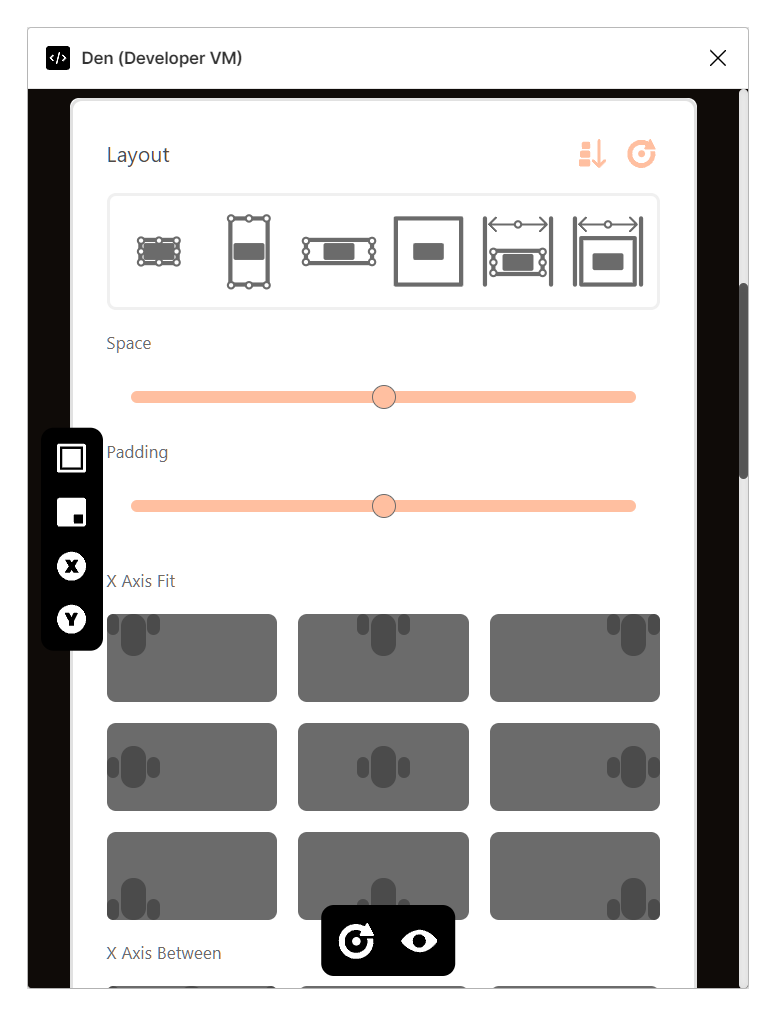
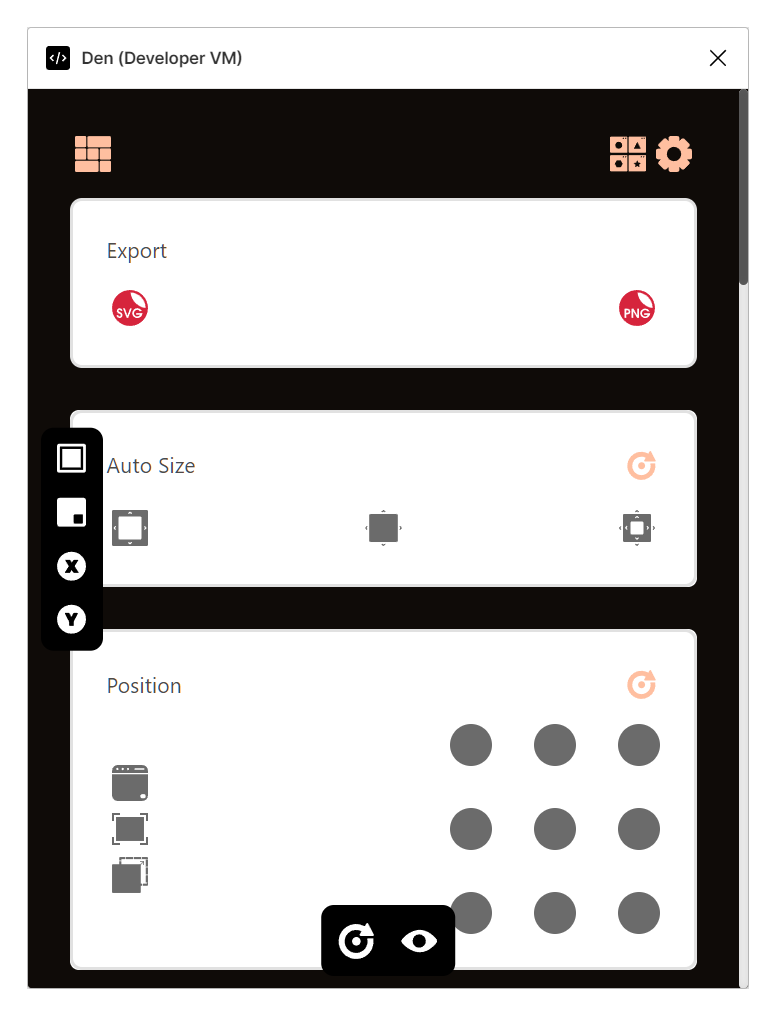
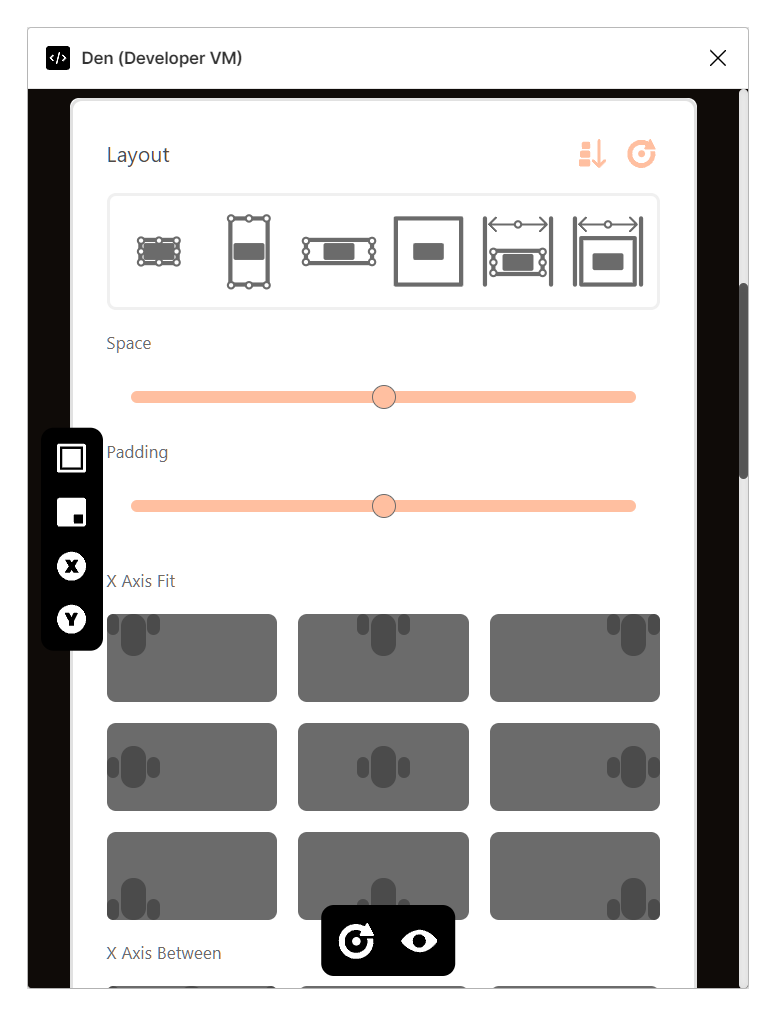
3. Design Components Library


- Layout - Support the css flex layout.
- Export - Png and svg assets.
- Auto Size - Margging and padding.
- Window Position - Web Site Chat Box, Goto Top, Content Menu...
- Area Position - Avatar Staus, Avatar Flag...
- Self Position - Overlapping Component...
4. Publish
Preview the React component and publish the DSL for VS Code Extension to use.
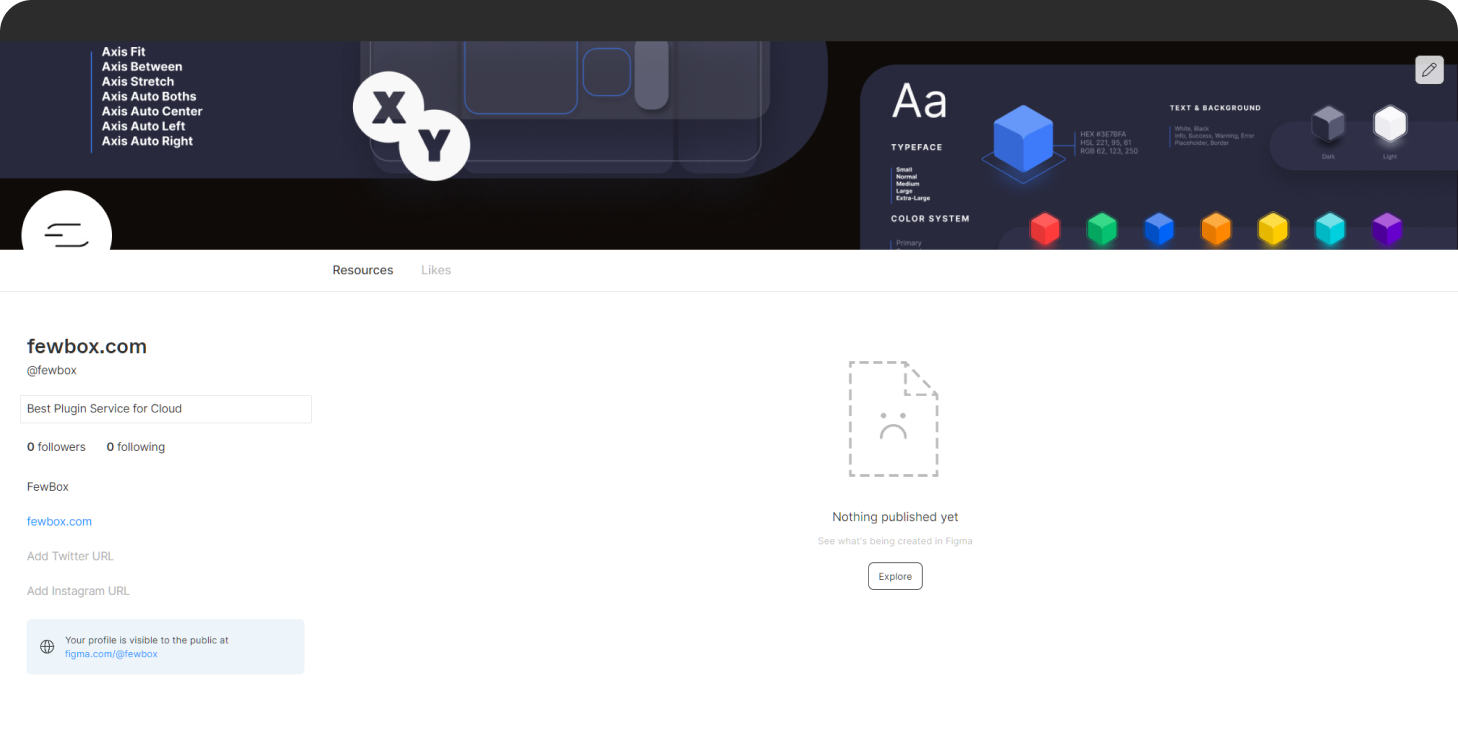
About Us
Founded by an older guy.
Precondition

- Click Here to download the Figma Desktop App for plugin
 version.
version.
In the future, you can ignore this step for the release version in the Figma community.
1. Install Figma Plugin

- Click Here to download the Figma plugin
 version.
version. - [Plugins] -> [In development] + button.
In the future, you can use the plugin release version directly in the Figma community. Click Here to get the cummunity plugin. (Coming soon)
2. Create Design System

- Tuning Color System.
- Tuing Typography System.
3. Design Components Library


- Layout - Support the css flex layout.
- Export - Png and svg assets.
- Auto Size - Margging and padding.
- Window Position - Web Site Chat Box, Goto Top, Content Menu...
- Area Position - Avatar Staus, Avatar Flag...
- Self Position - Overlapping Component...
4. Publish
Preview the React component and publish the DSL for VS Code Extension to use.
About Us
Founded by an older guy.
