Figma Plugin
Generate & design Design System, Components Library in Figma.
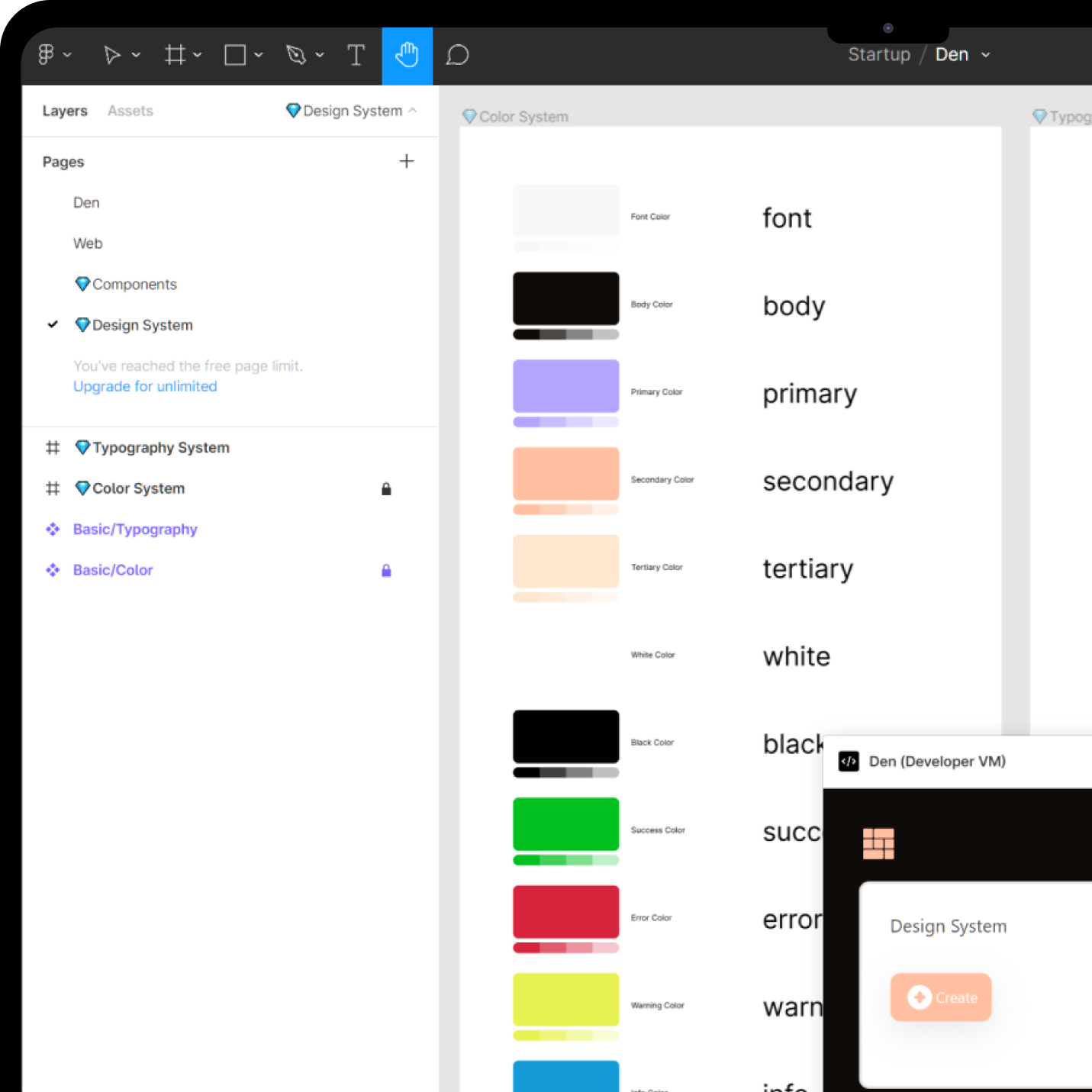
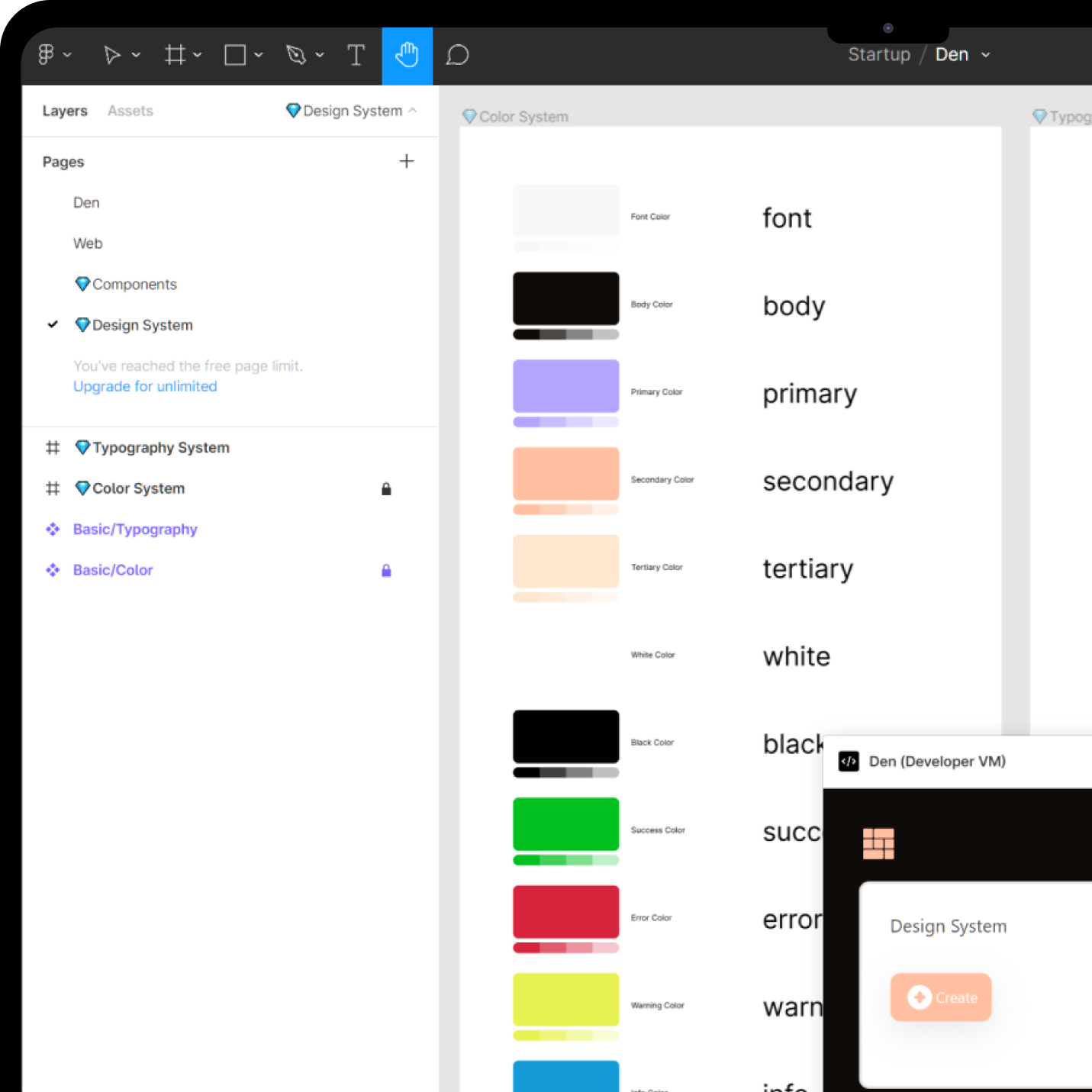
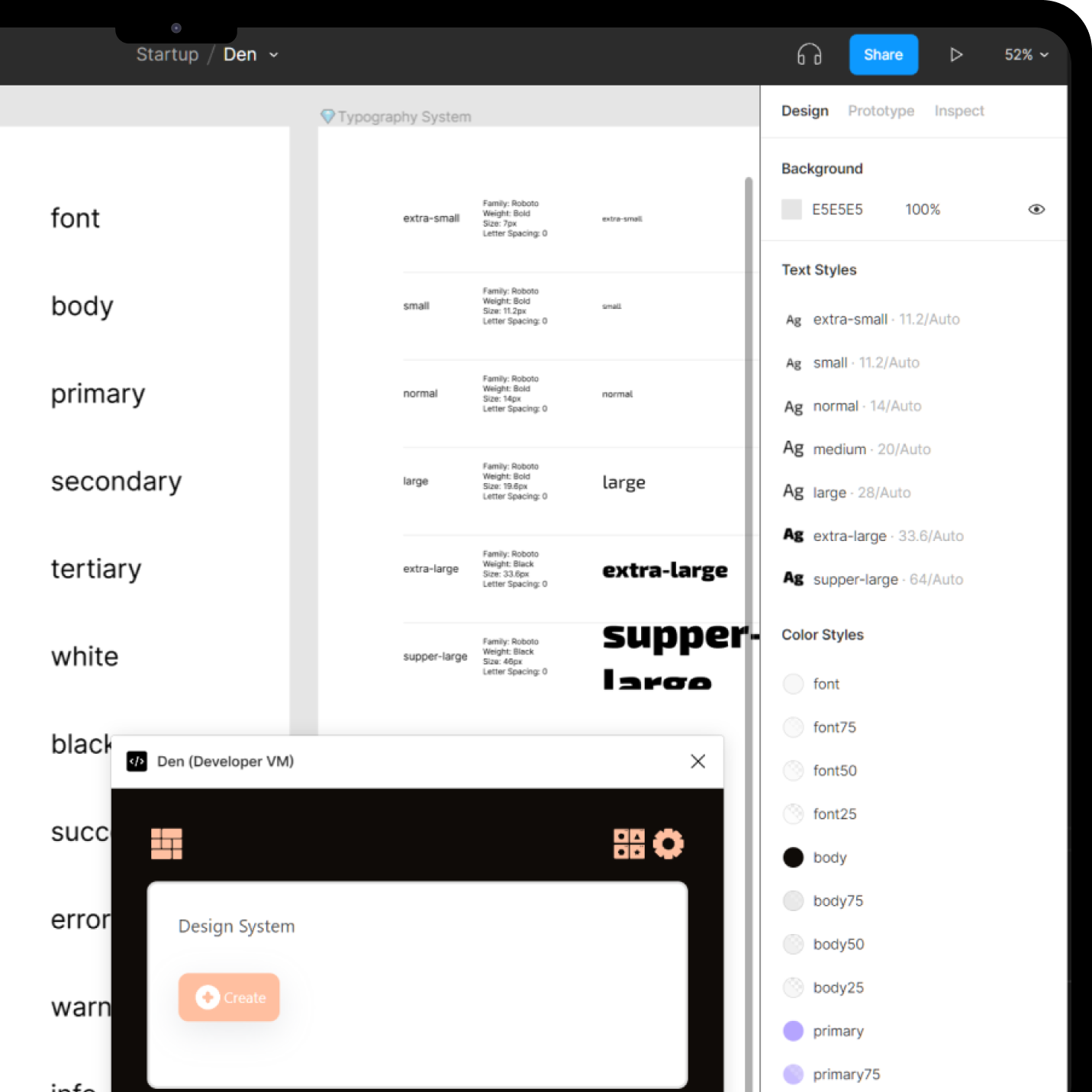
Manage your own color system.
Generate font, body, primary, secondary, tertiary, success, warning, error, placeholder, border, white, black, light, dark... styles.

Manage your own color system.
Generate font, body, primary, secondary, tertiary, success, warning, error, placeholder, border, white, black, light, dark... styles.


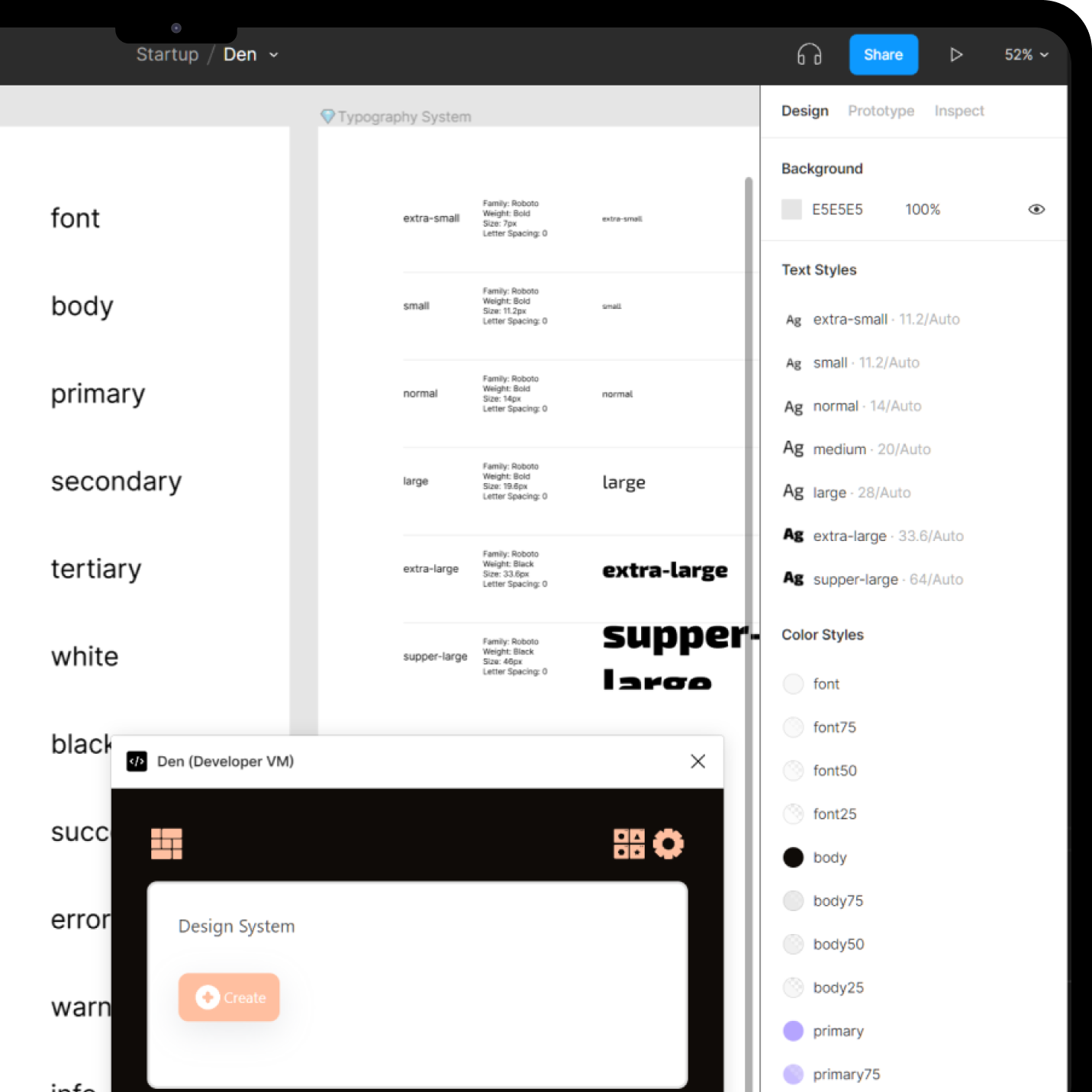
Manage your own typography system.
Generate extra-large, large, medium, normal, small, extra-smal, supper-large... styles.
Manage your own typography system.
Generate extra-large, large, medium, normal, small, extra-smal, supper-large... styles.

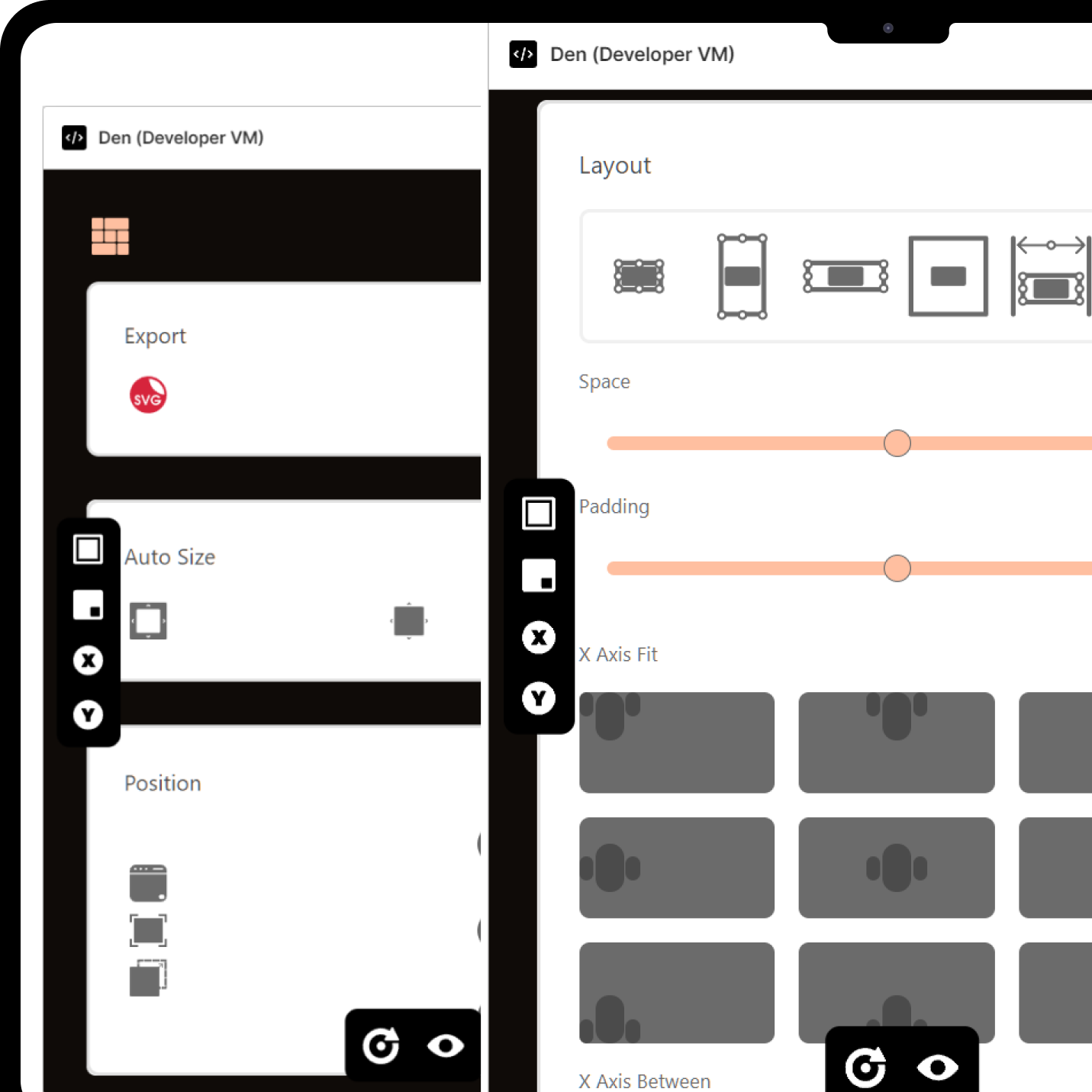
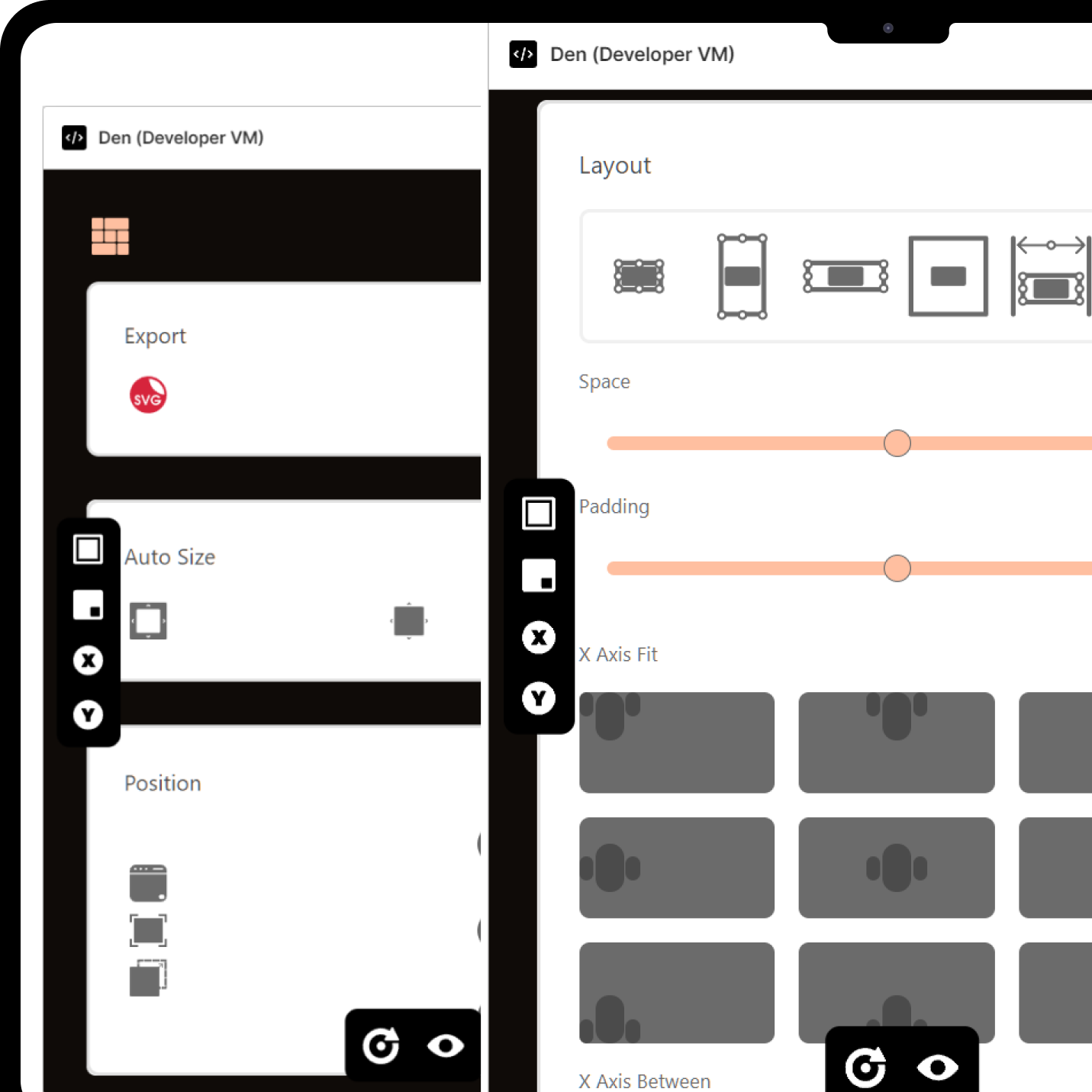
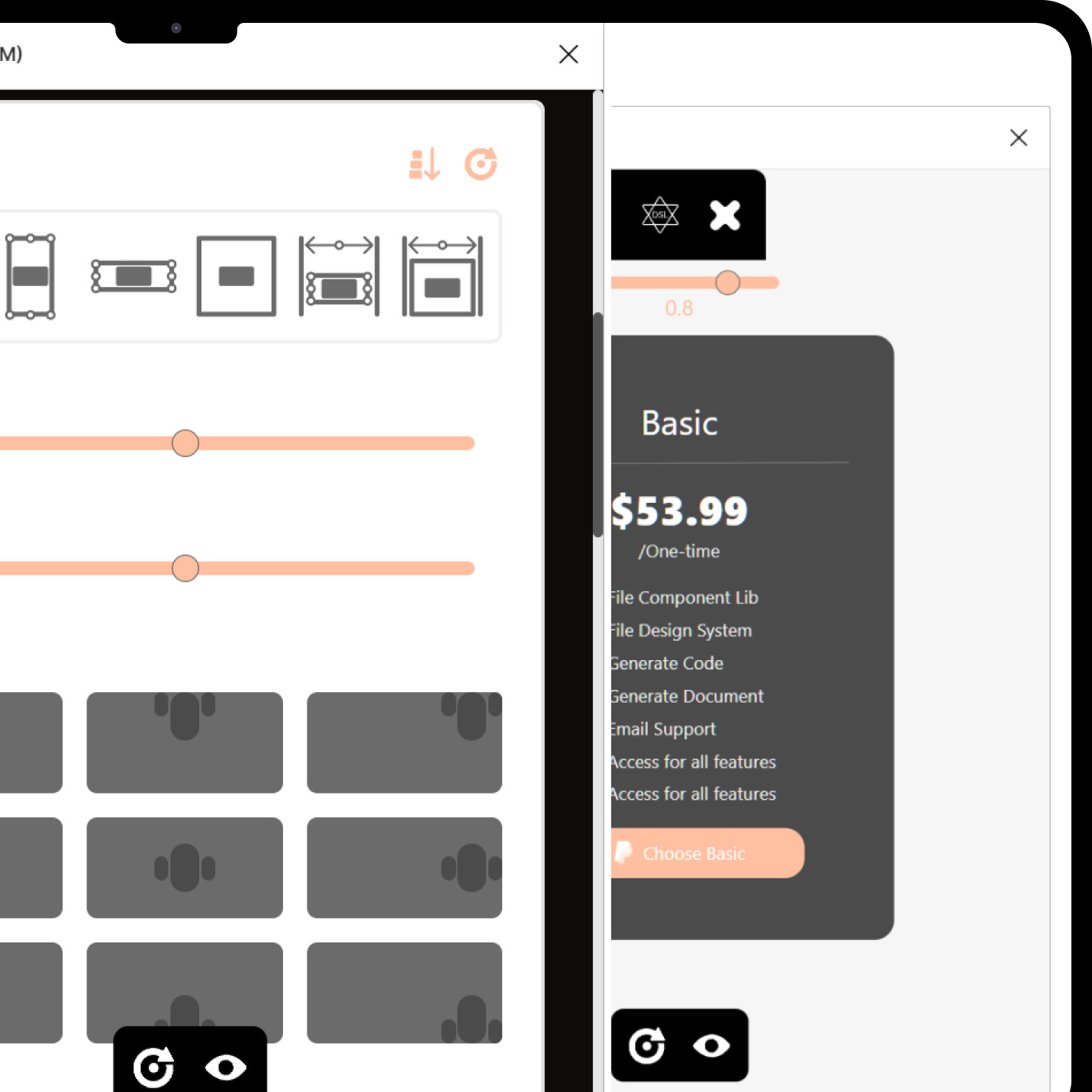
Manage your own auto size, position and layout.
Generate margin, padding, self position, window position, area position.

Manage your own auto size, position and layout.
Generate margin, padding, self position, window position, area position.


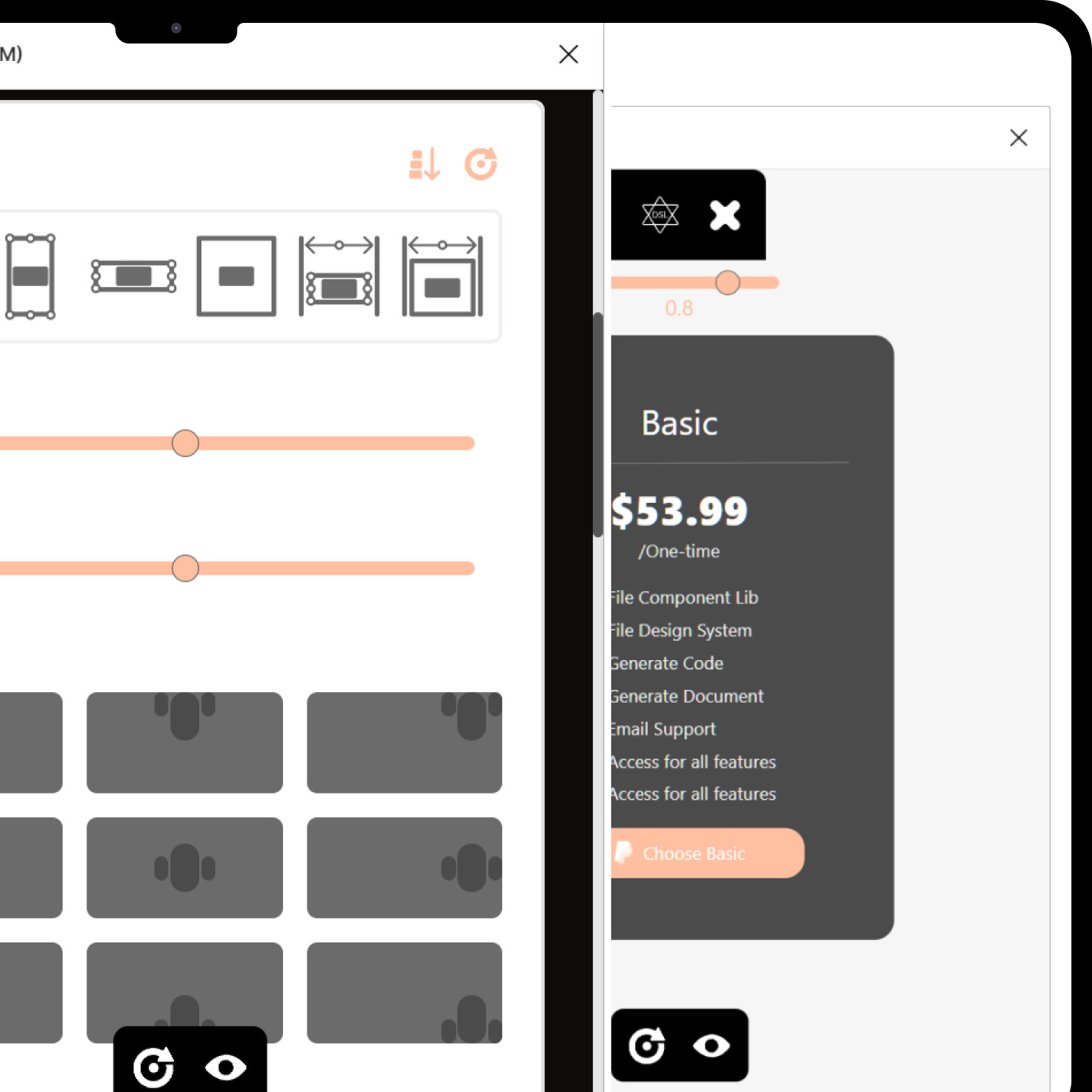
Manage your own assets and components library.
Generate and preview components and save DSL, Html Code or React Code.
Manage your own assets and components library.
Generate and preview components and save DSL, Html Code or React Code.

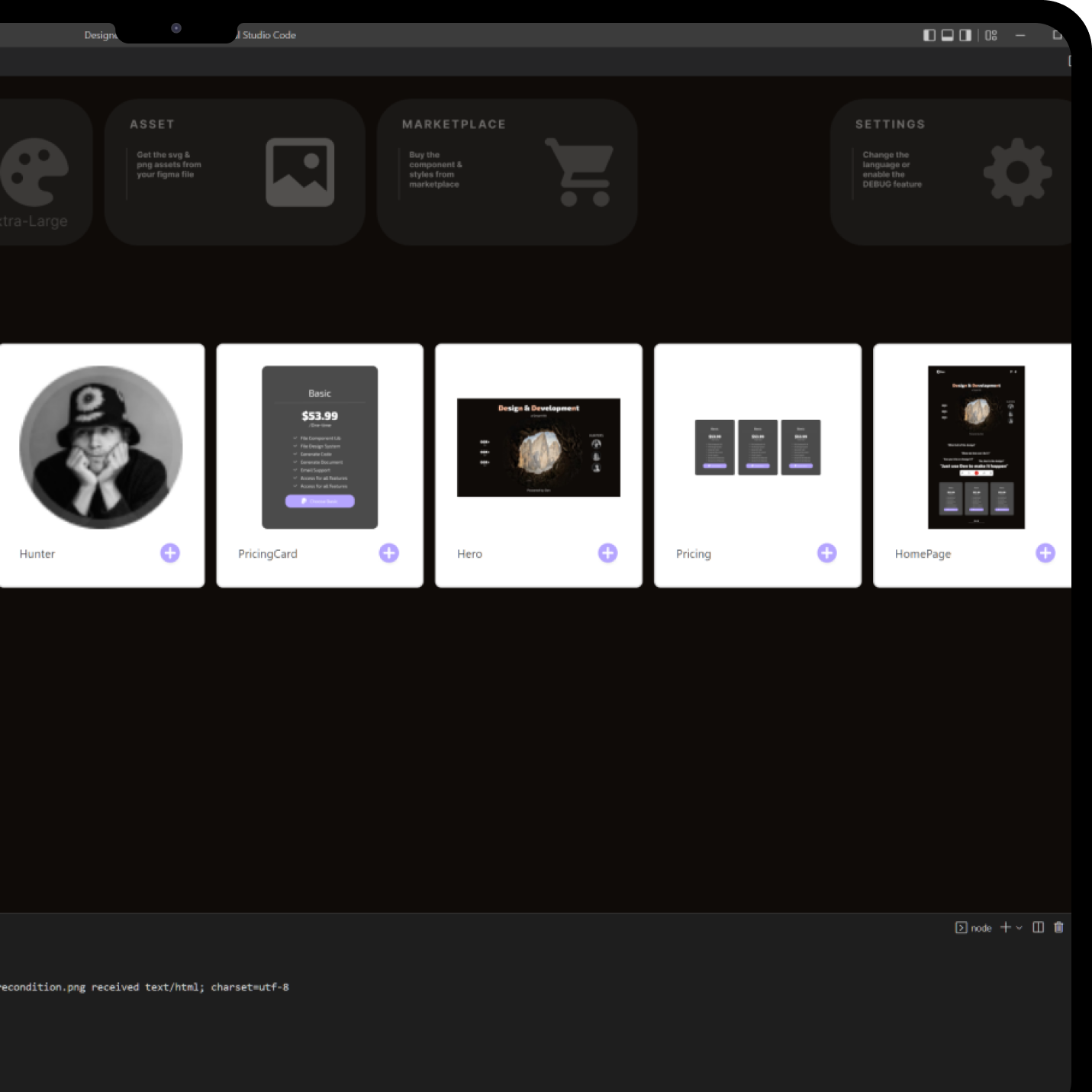
Visual Studio Code Extension
Generate React Components, Design System Scss, and Asset (Svg or Png) for yourself. You can also trade them in Marketplace.
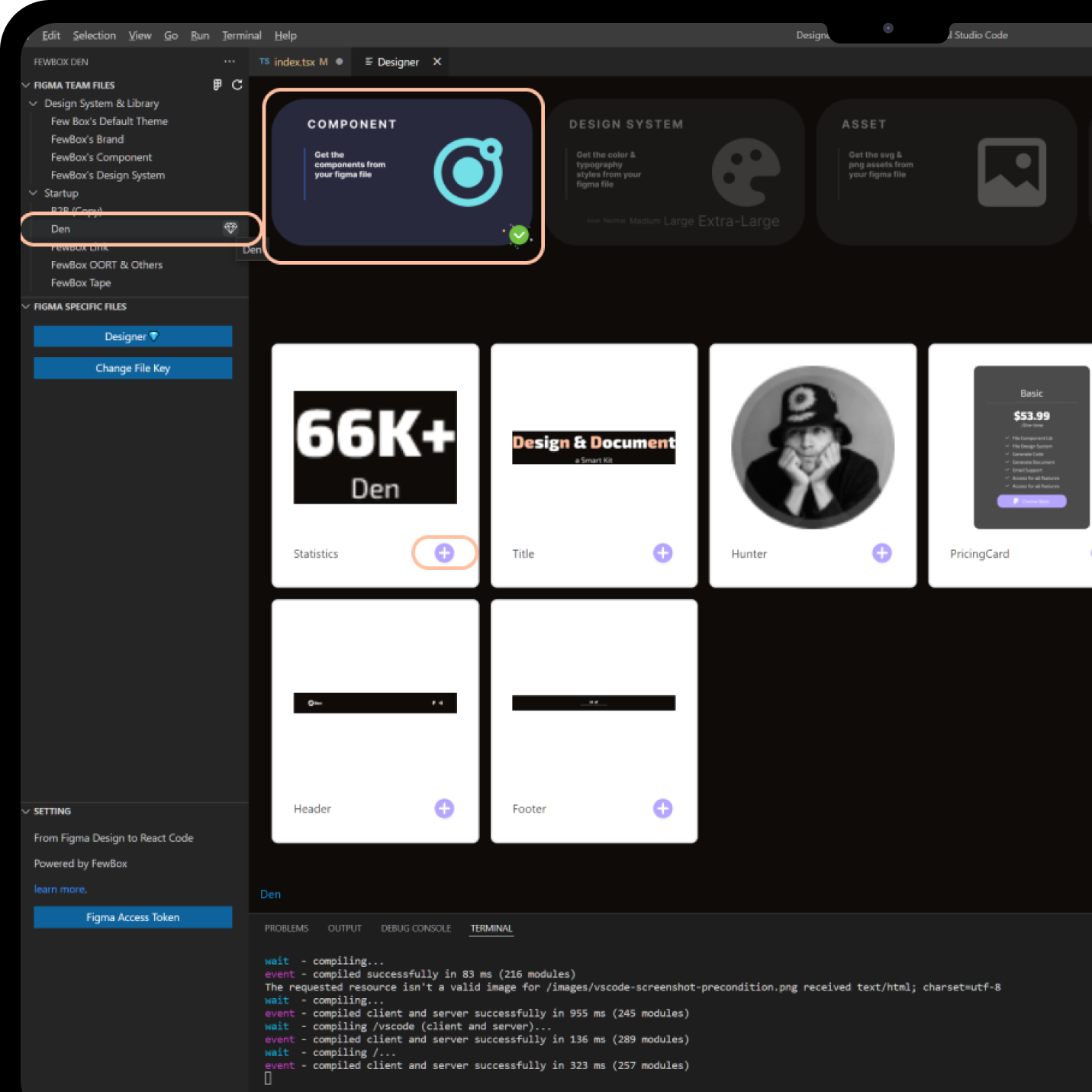
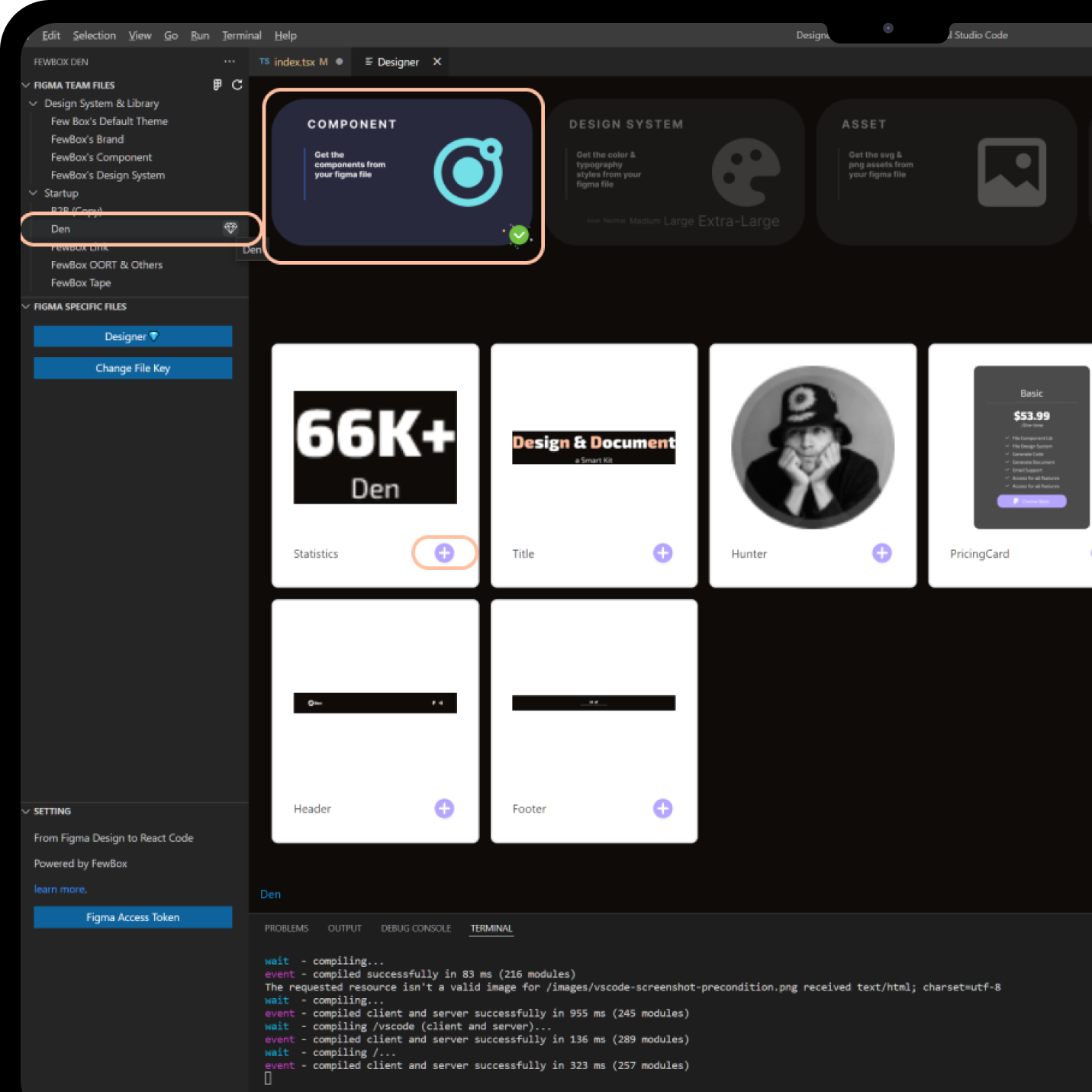
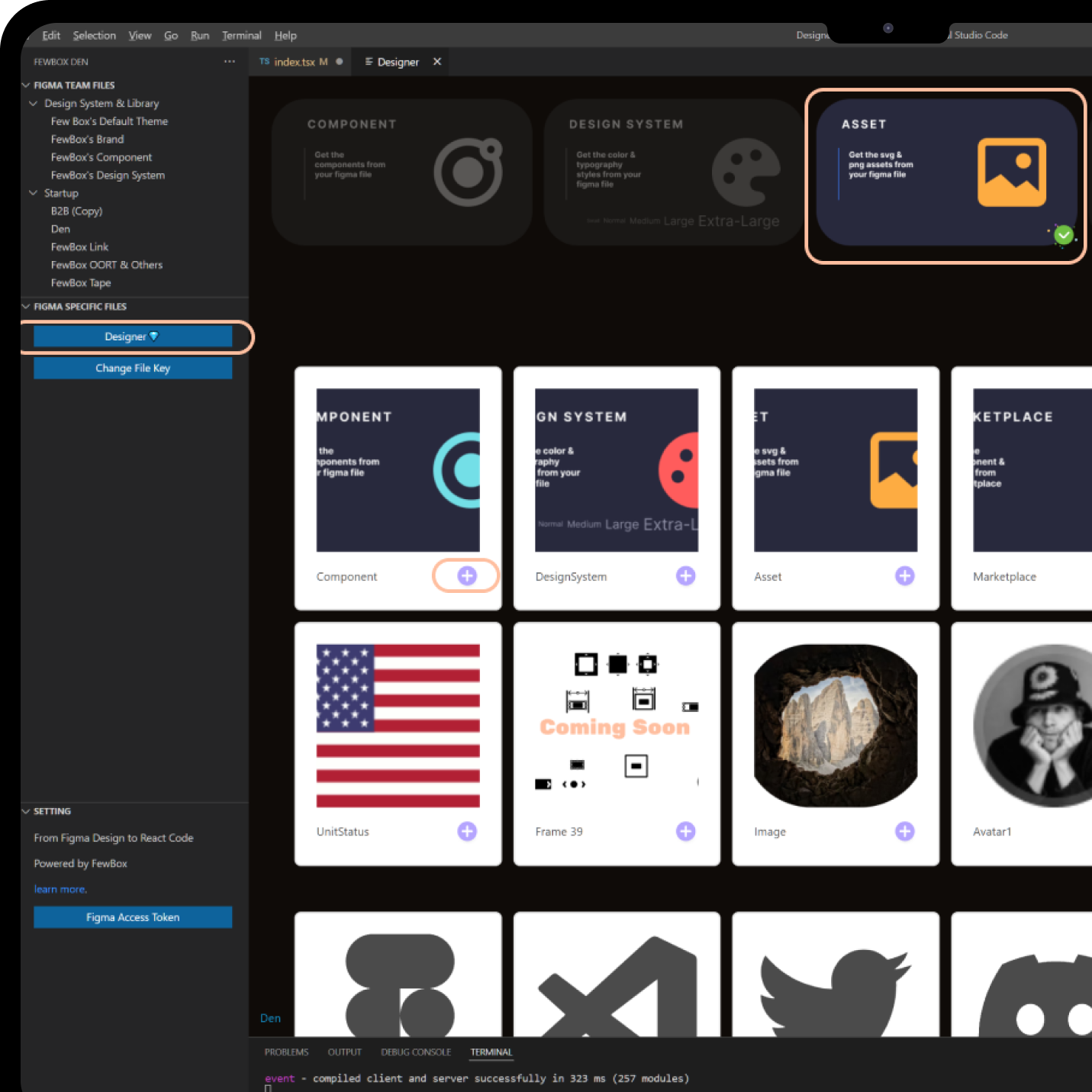
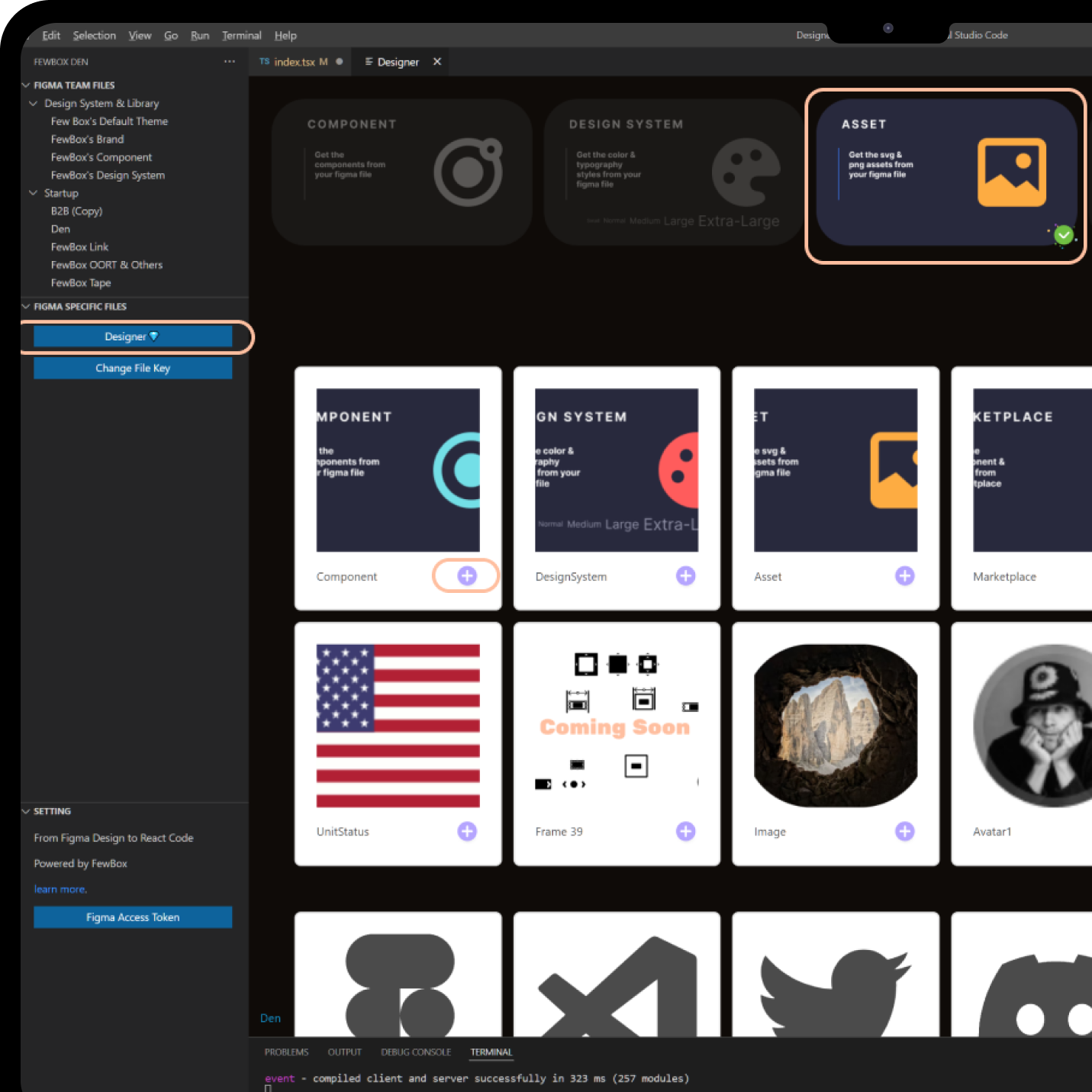
Manage your own components.
Generate figma components React code.

Manage your own components.
Generate figma components React code.


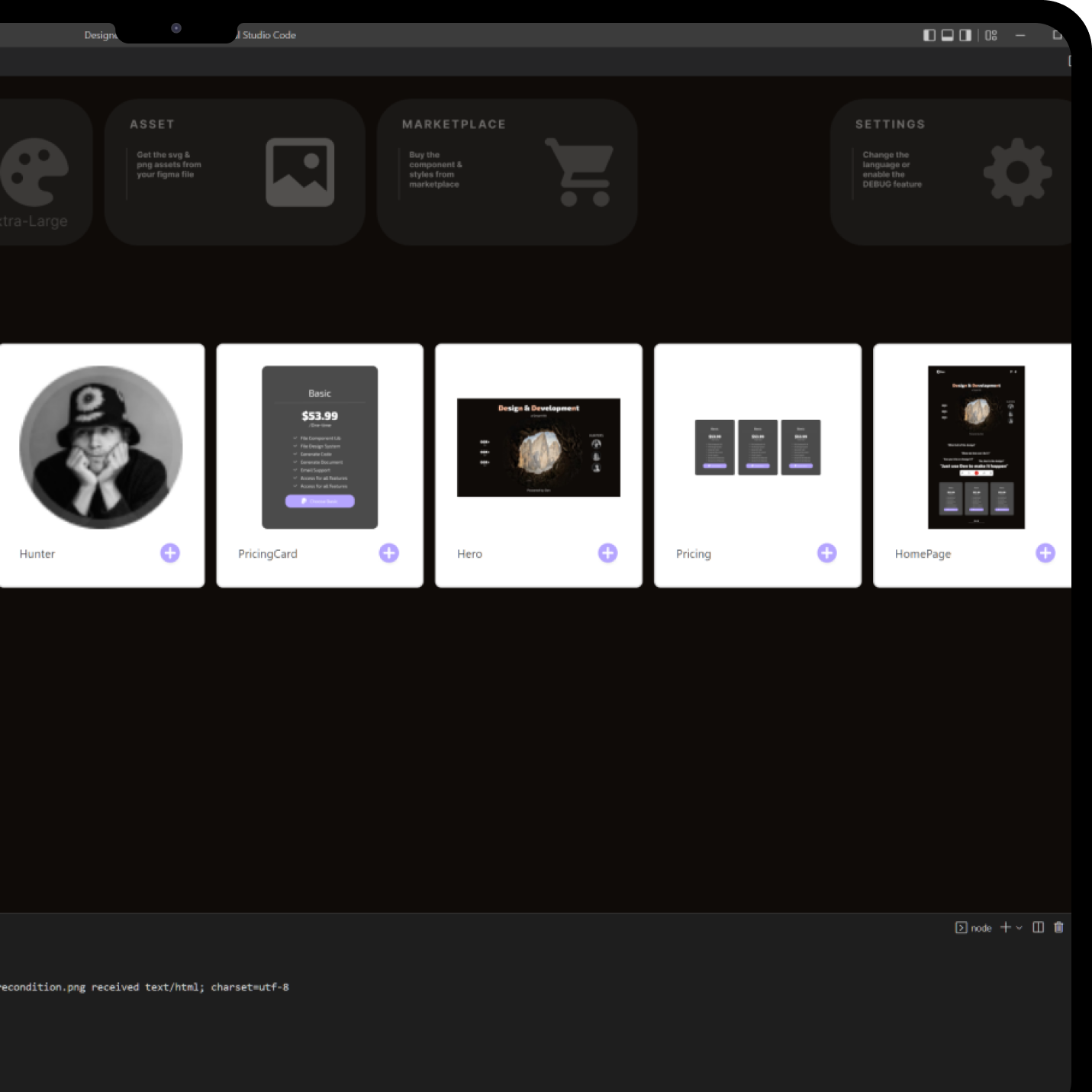
Manage your own pages.
Generate figma pages React code.
Manage your own pages.
Generate figma pages React code.

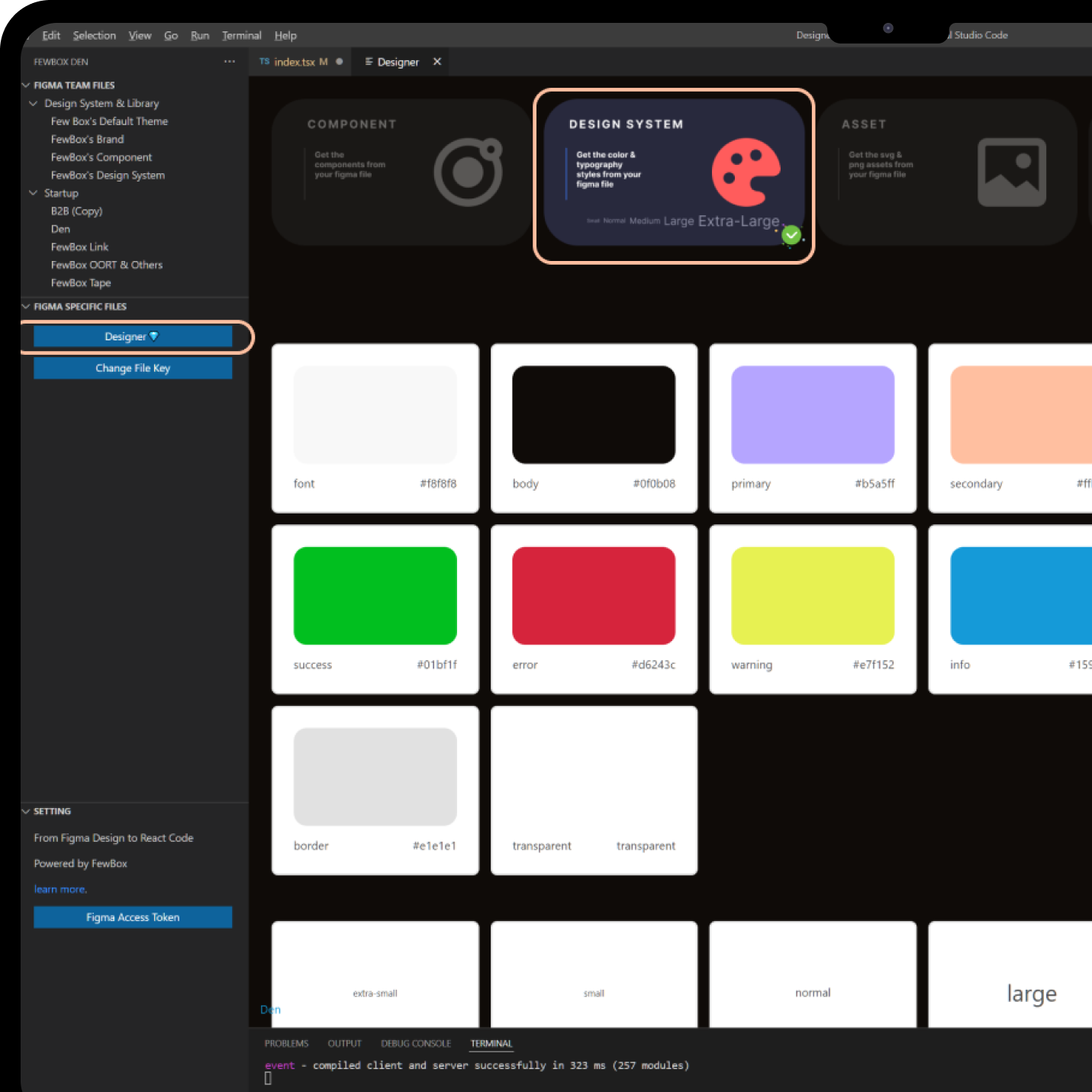
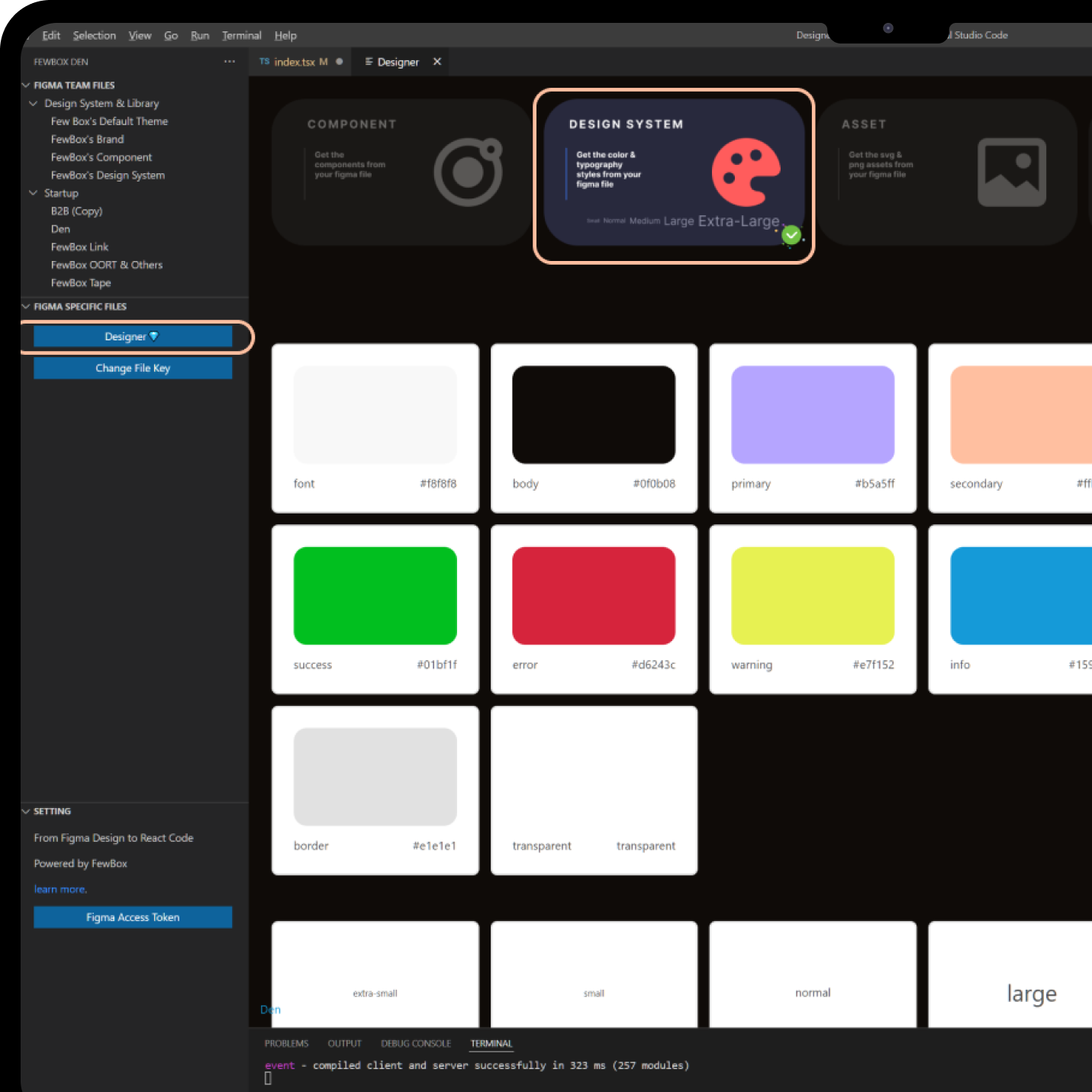
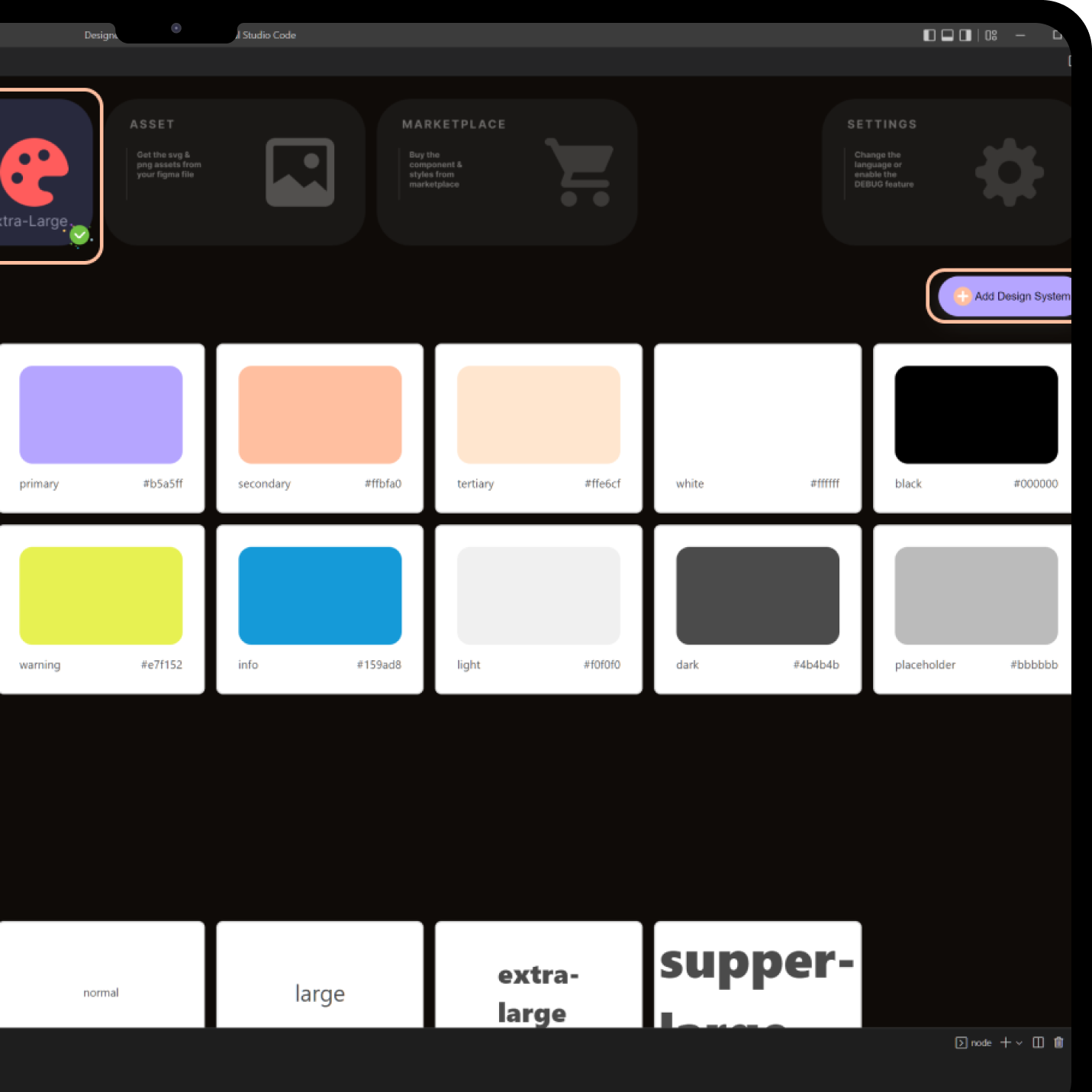
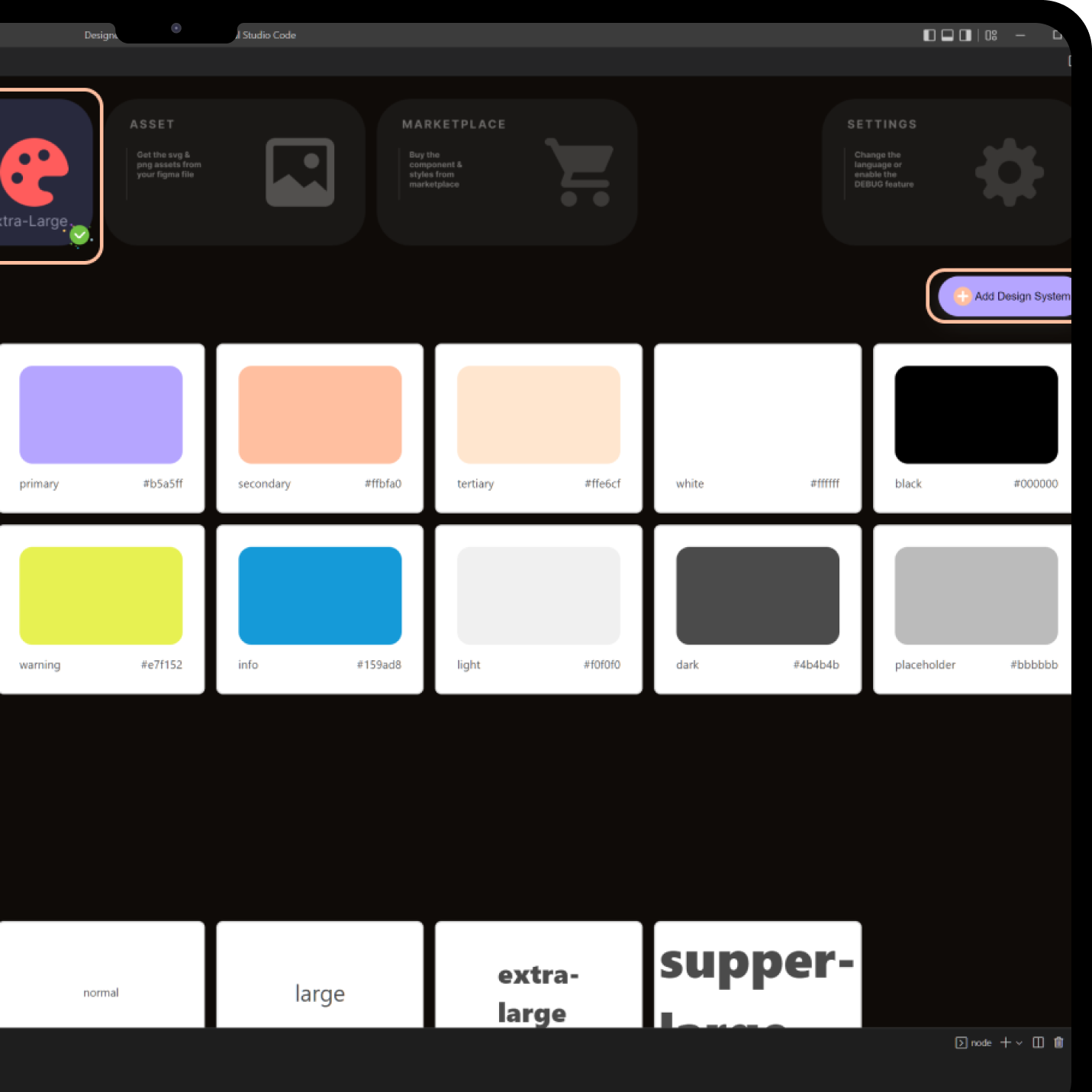
Manage your own Design System color.
Generate font, body, primary, secondary, tertiary, success, warning, error, placeholder, border, white, black, light, dark... Scss code.

Manage your own Design System color.
Generate font, body, primary, secondary, tertiary, success, warning, error, placeholder, border, white, black, light, dark... Scss code.


Manage your own Design System text.
Generate extra-large, large, medium, normal, small, extra-smal, supper-large... Scss code.
Manage your own Design System text.
Generate extra-large, large, medium, normal, small, extra-smal, supper-large... Scss code.

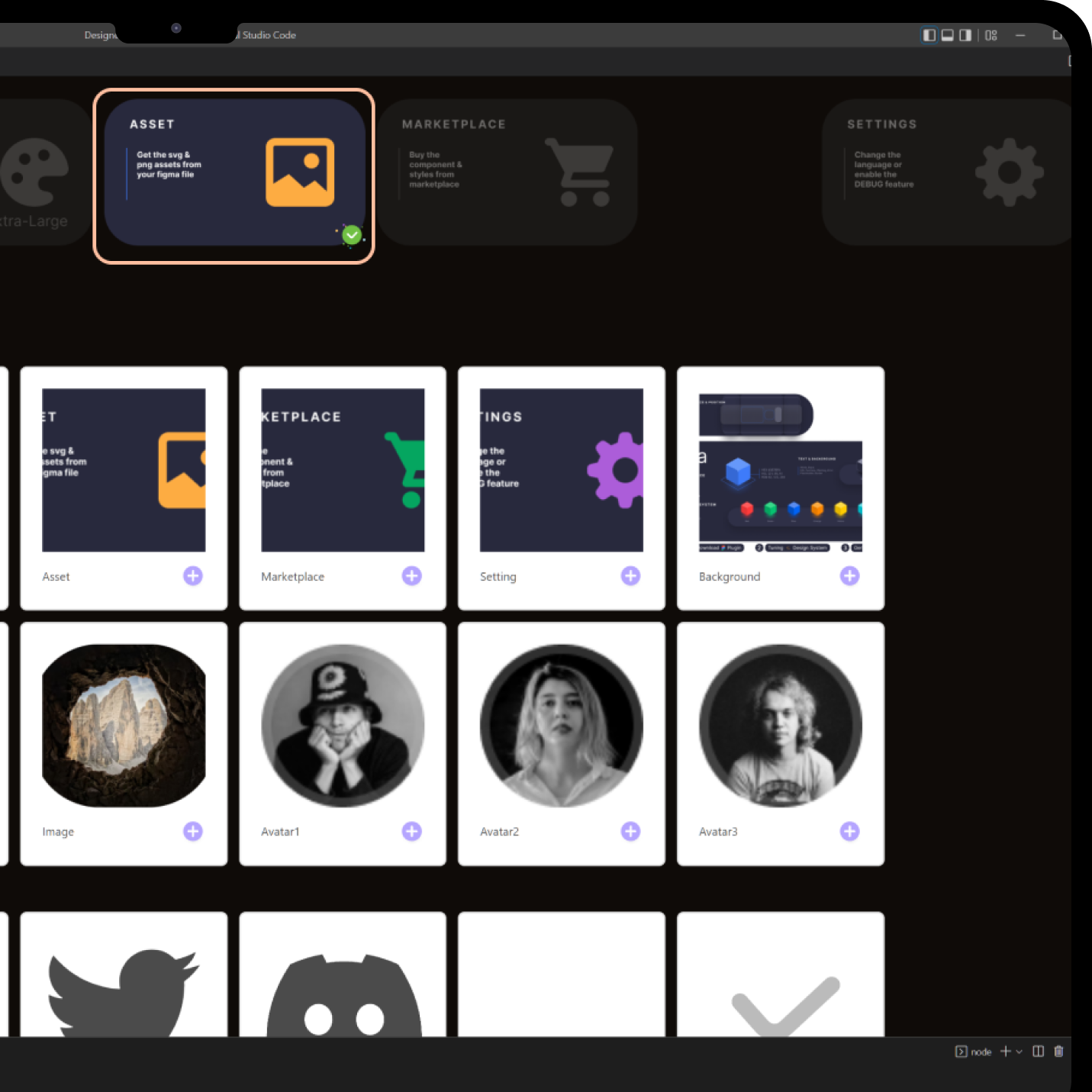
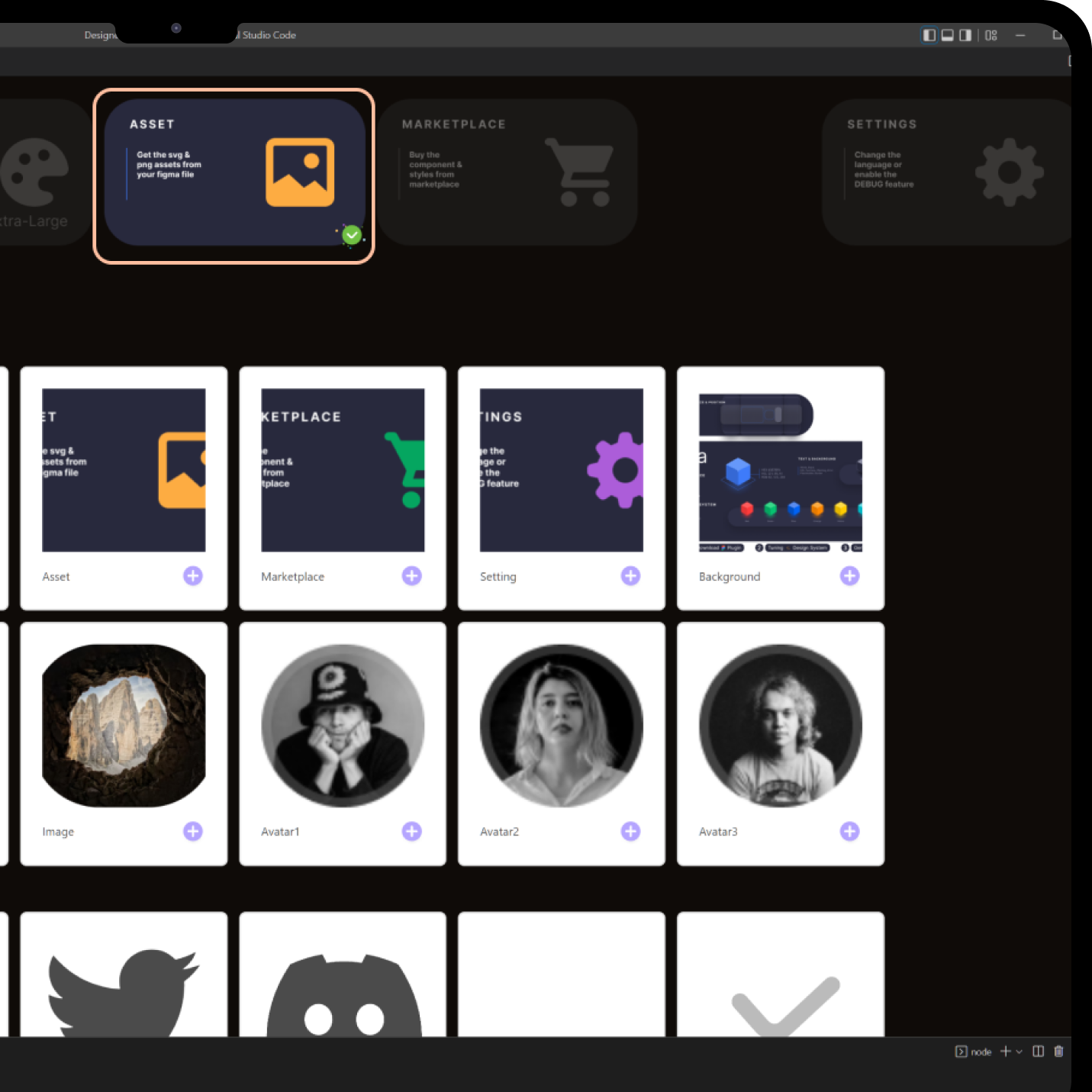
Manage your own png assets.
Generate png files.

Manage your own png assets.
Generate png files.


Manage your own svg assets.
Generate svg files.
Manage your own svg assets.
Generate svg files.

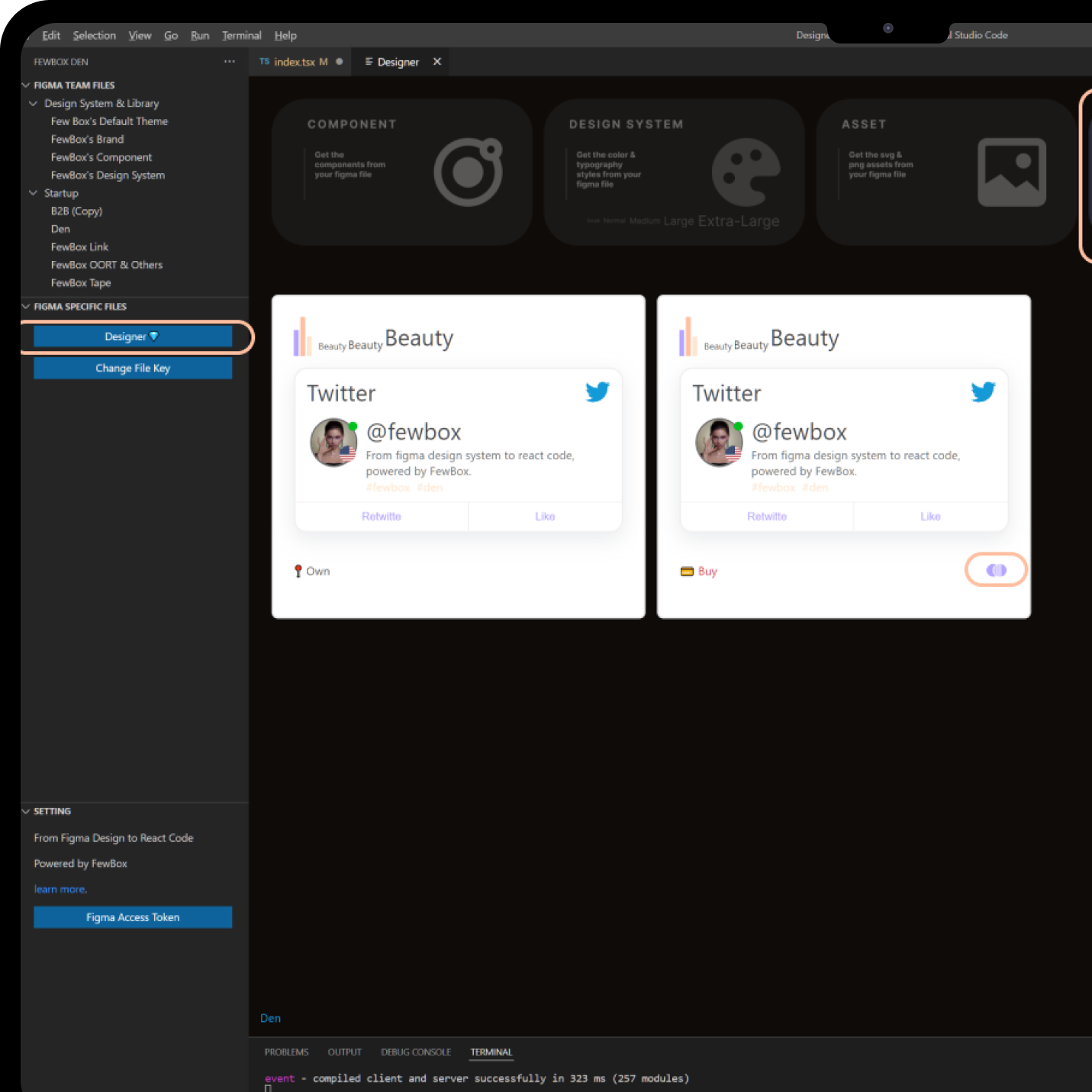
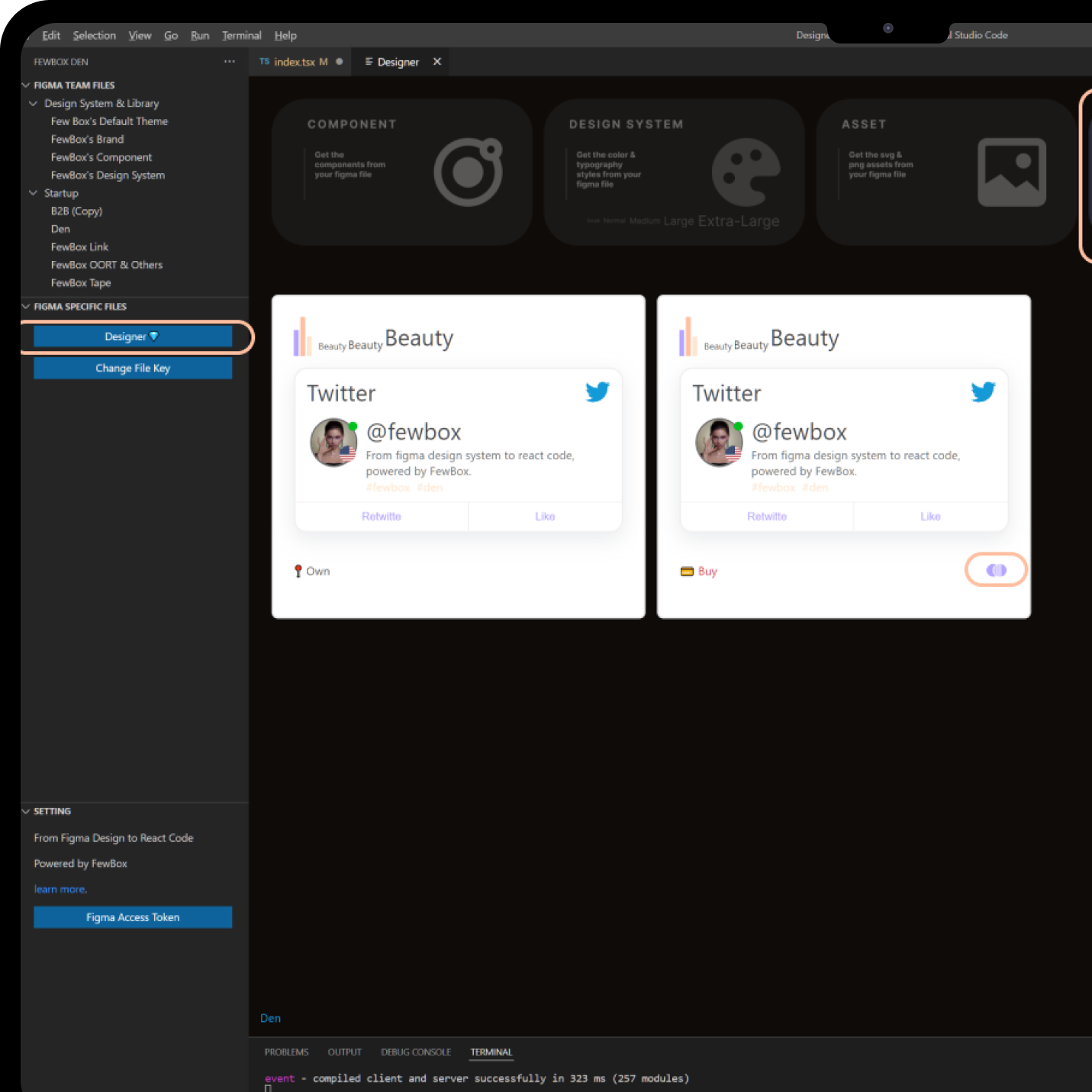
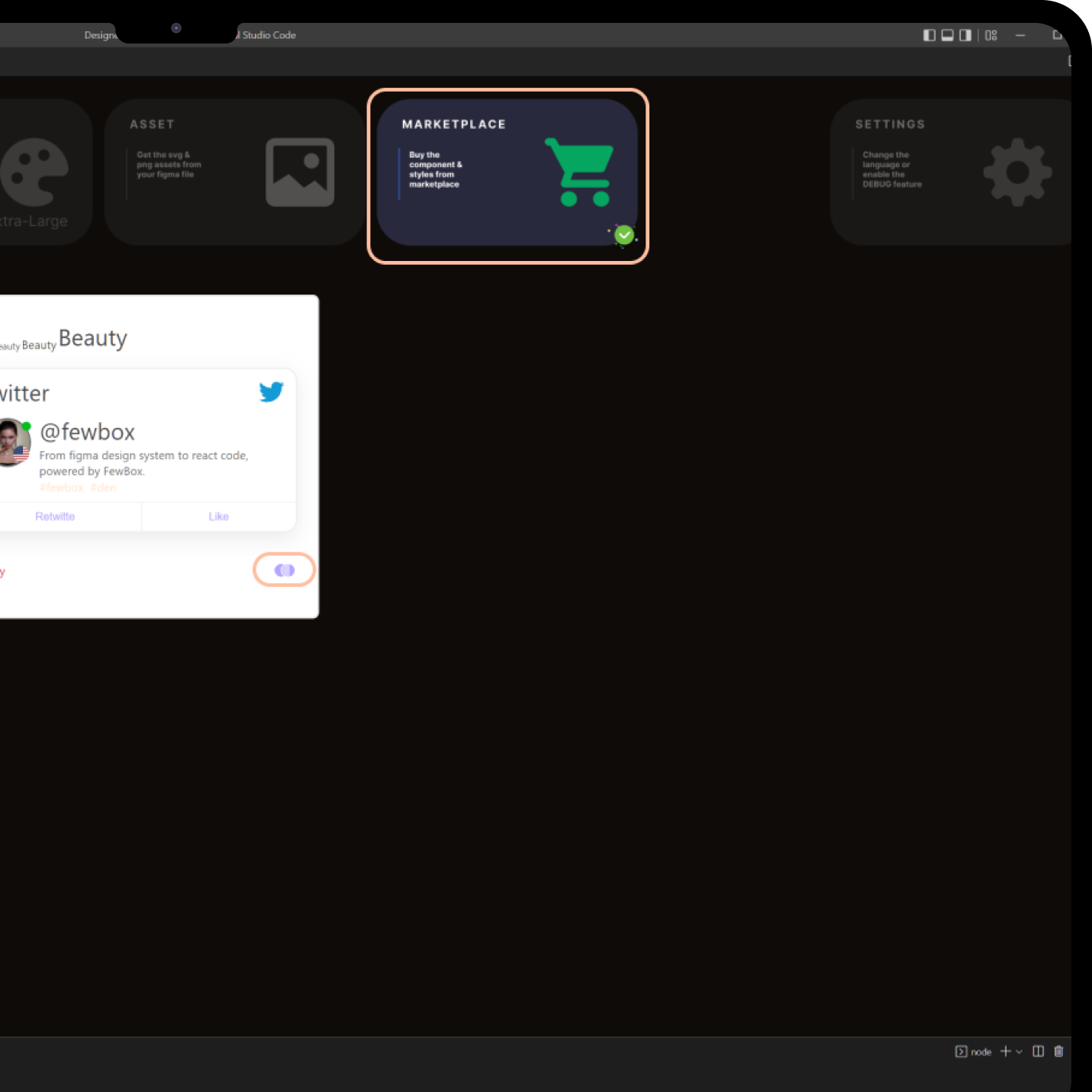
Manage your own Design Systems, Components and Assets.
Publish your own Design Systems, Components and Assets.

Manage your own Design Systems, Components and Assets.
Publish your own Design Systems, Components and Assets.


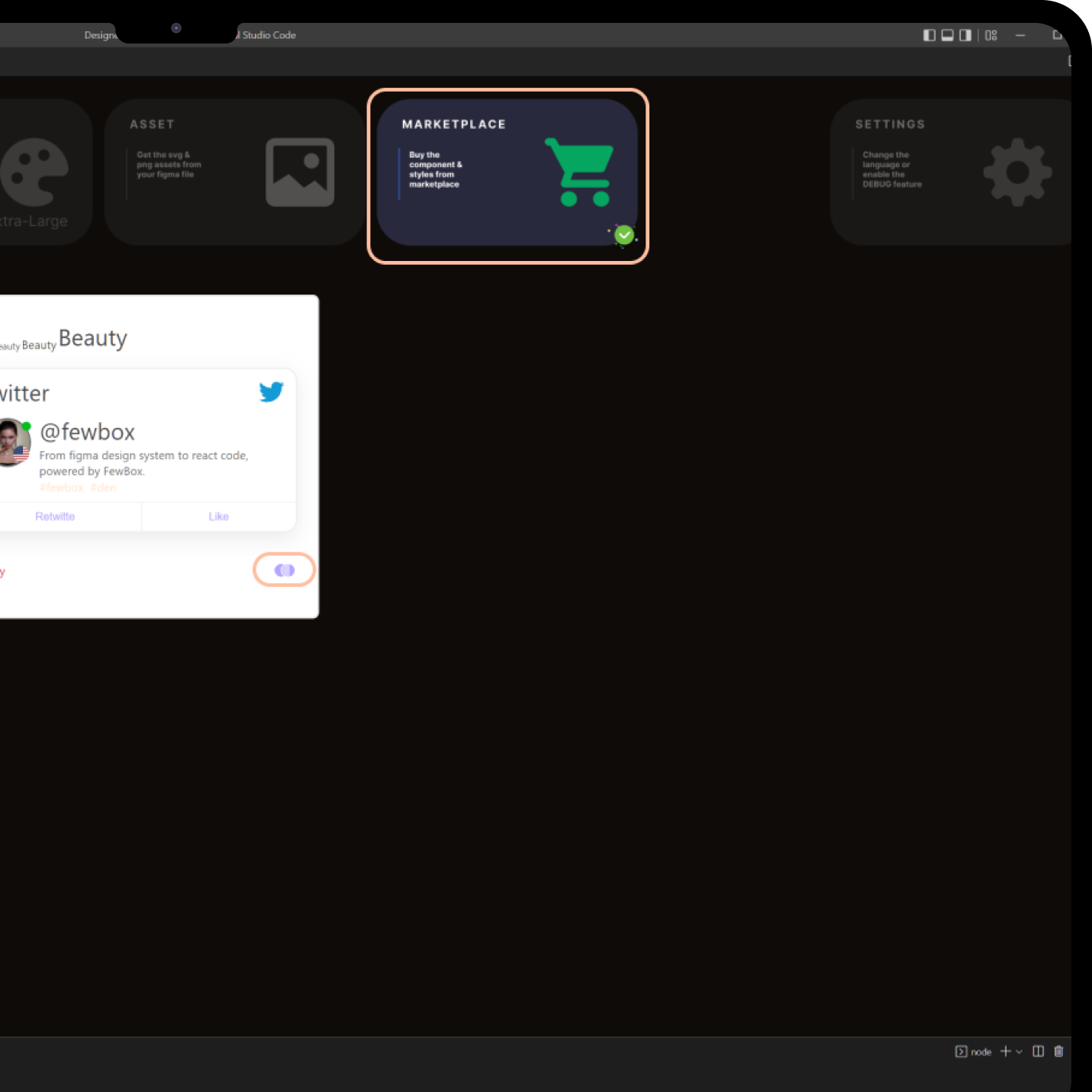
Manage Design Systems, Components and Assets which you have purchased.
Purchase Design Systems, Components and Assets.
Manage Design Systems, Components and Assets which you have purchased.
Purchase Design Systems, Components and Assets.

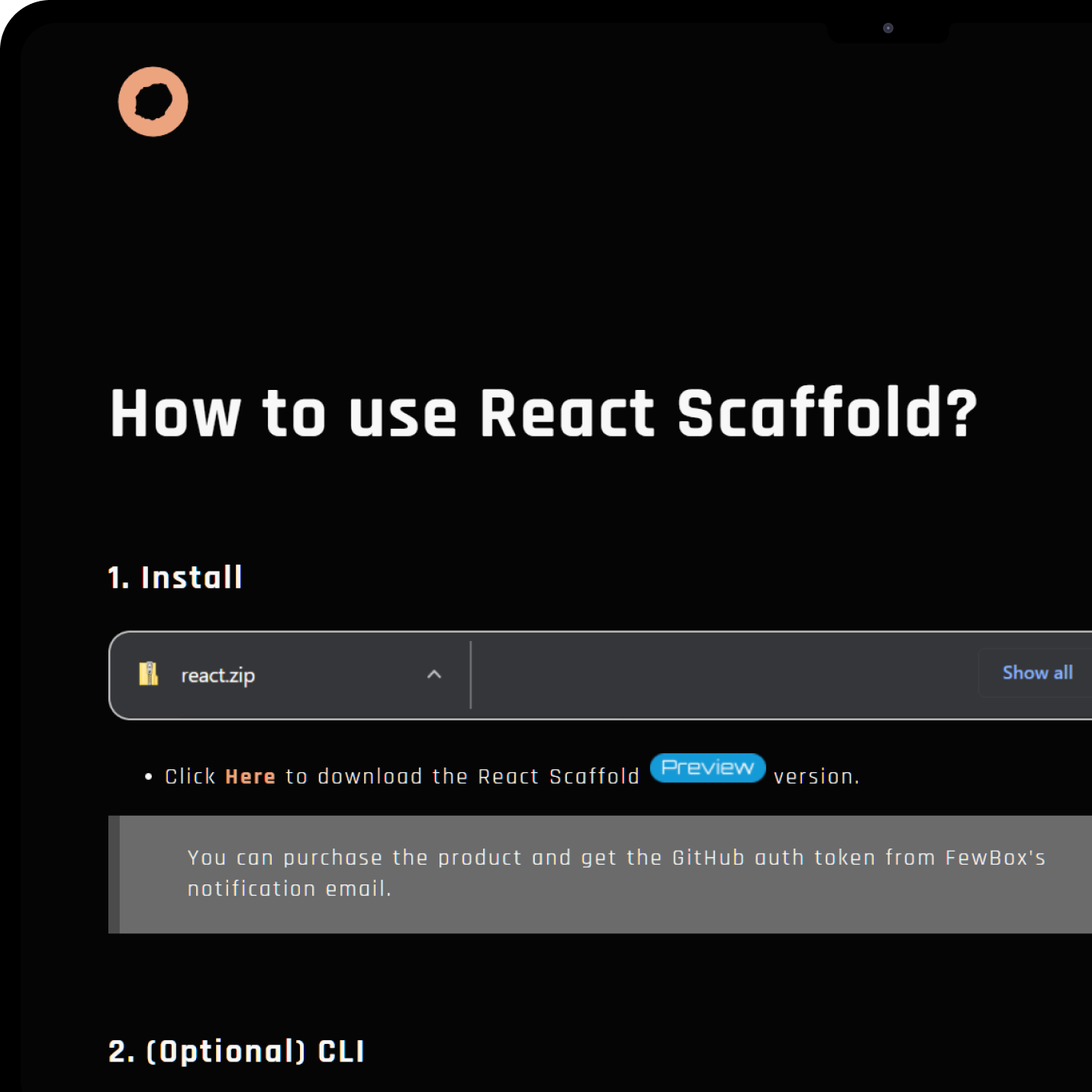
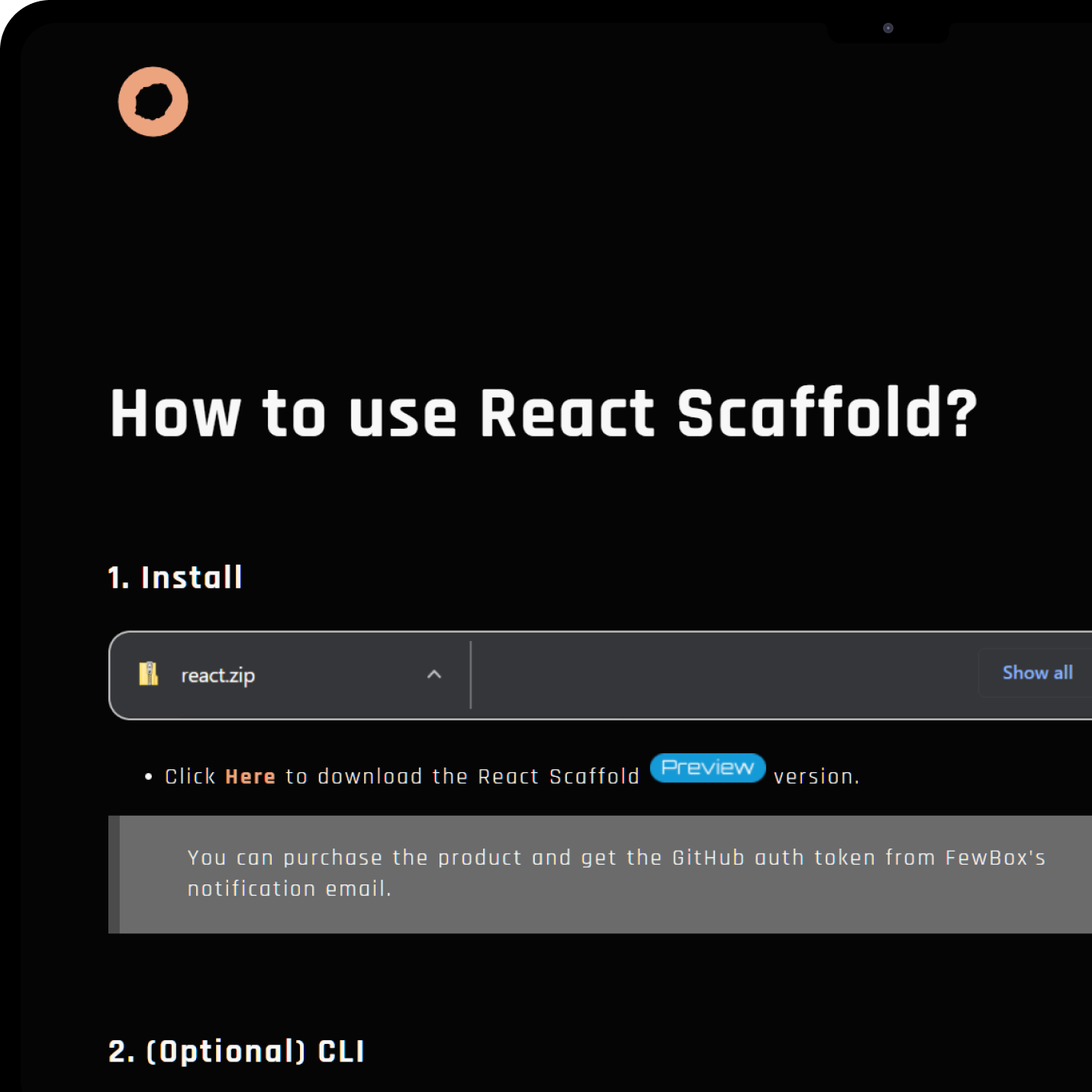
React Scaffold
Deliver your product(App, Web, Figma Plugin, Chrome Extension, VSC Extension, O365 Add-on) based on React.
Download React web site scaffold.
Out of box React code.

Download React web site scaffold.
Out of box React code.


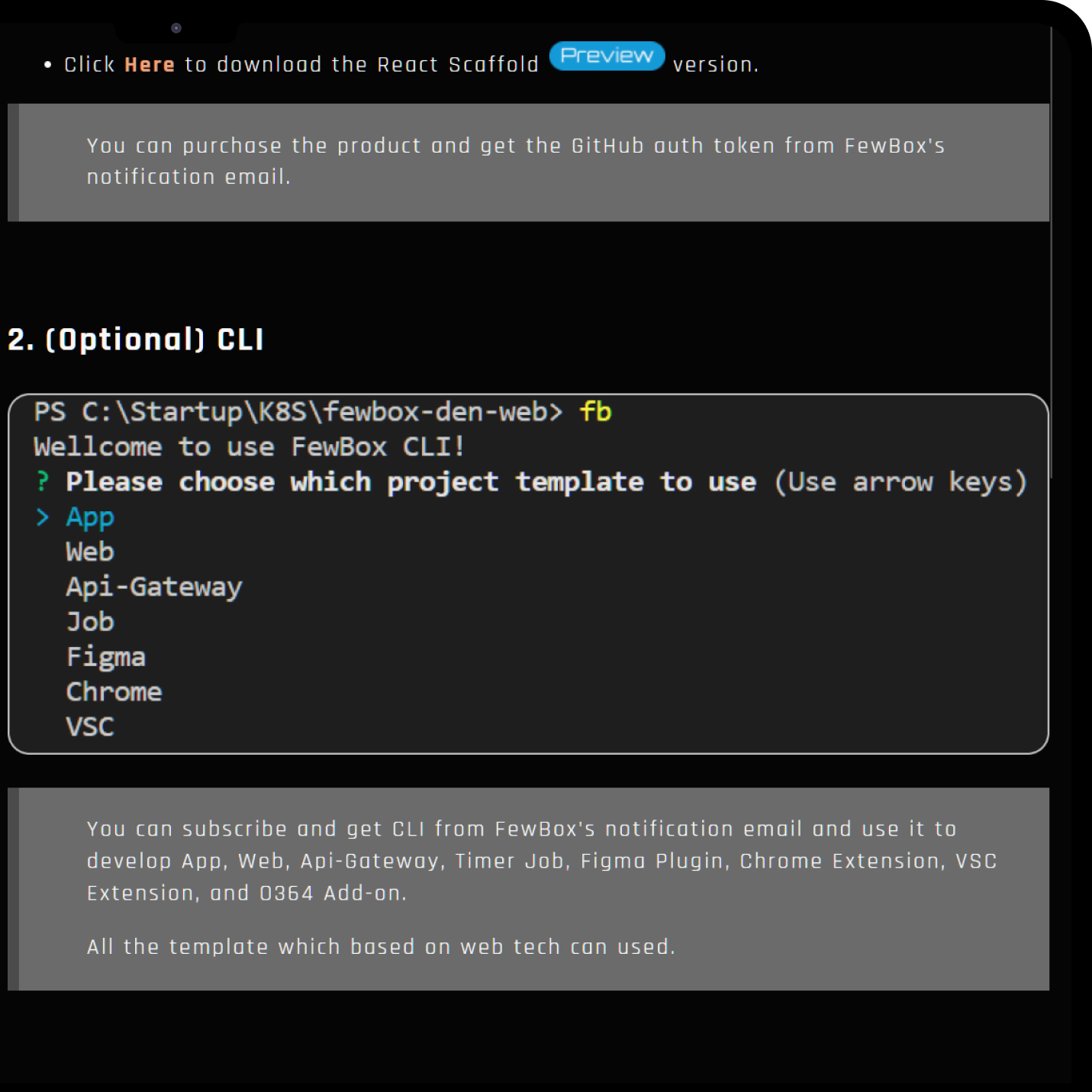
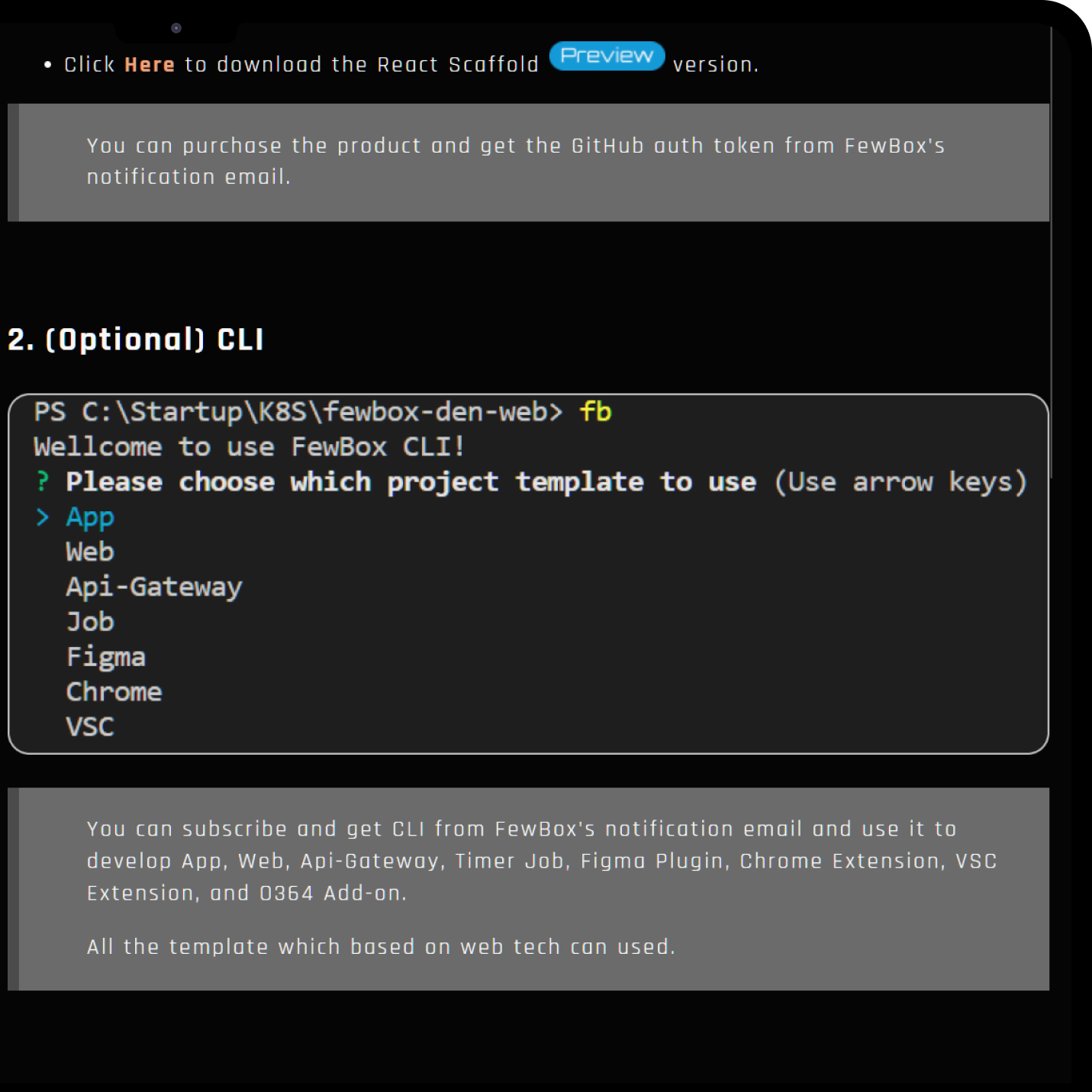
Install FewBox CLI.
Generate App, Web, Api-Gateway, Job, Figma Plugin, Chrome Extension, VSC Extension and O365 Add-on.
Install FewBox CLI.
Generate App, Web, Api-Gateway, Job, Figma Plugin, Chrome Extension, VSC Extension and O365 Add-on.